この記事では、これからVSCodeを使ってコードを書いて
サイトを作成していきます。
この記事を読むと、HTMLに書き込んでいける状態までは
出来るように書いています。
でも、どうやってやるの?
私も最初は、まったくわかりませんでした。
どうやってVSCodeに書いていくのか?
ファイルはどうするのかなどなど。。
正直私は、ここで一旦停止状態でした。
長い間放置してやってなかった。
大丈夫です!
これから書いてる通りにやっていただければ
書けるようになります。
では、やっていきます。
補足、これからやる方法は一例です。
私が今やってる方法を書いてます。
ただ、やり方はいろんな方法がありますので、それは慣れてくれば
ご自分にあった方法を見つけてください。
まだVScodeダウンロードしてない人はこちらの記事確認
VSCodeに読み込むファイルを用意
まず最初にこれからコードを書いていくにはファイルが必要です。
そのファイルを入れて管理するフォルダーを作成します。
作成する場所はどこでもいいです。
ご自分で後から見つけやすいところ、邪魔にならない所に作成。
今回はデスクトップに”tesuto“フォルダーを作成、
その中に”test“フォルダーを作ってそこにファイルを入れていきます。

用意が出来たら、VSCodeを立ち上げます。
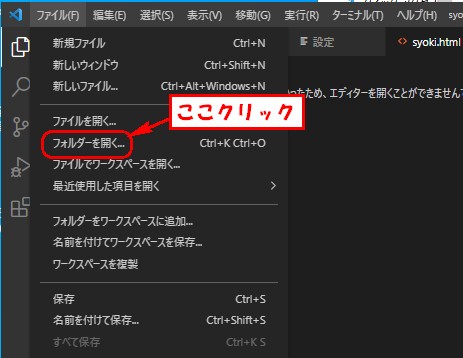
VSCodeの左上 ファイルをクリックします。
フォルダーを開くをクリックします。

するとフォルダー一覧画面が表示されるので、先ほど作ったフォルダー
の所を表示させます。
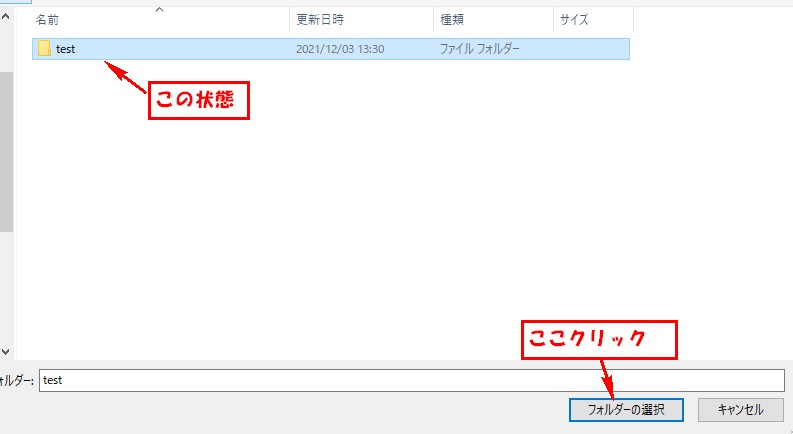
下図は デスクトップ⇒tesuto⇒test フォルダーを表示してます。
VSCodeに読み込ませるフォルダーをクリックして選択した状態にする。
下図のように青く選択されてる状態。
フォルダーの選択をクリック。

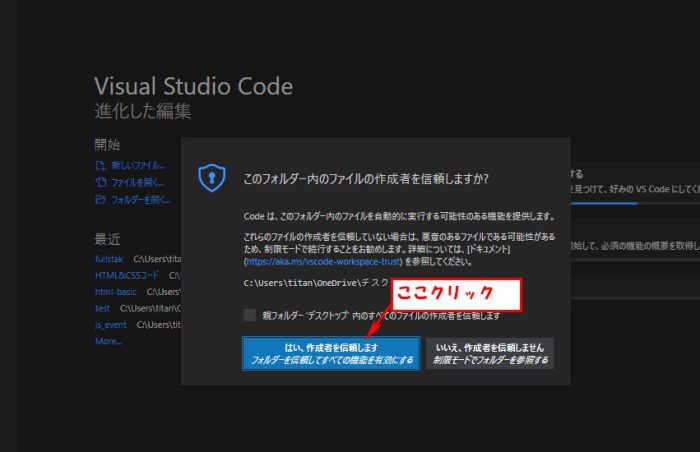
はい、作成者を信頼します。をクリック

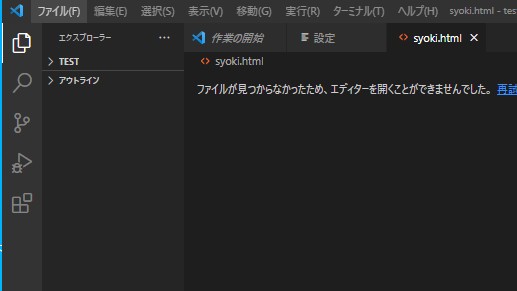
これで下図のように表示されてれば、読込成功です。
このフォルダーの中にファイルを作成して、コード書いていきます。

VSCodeにHTMLファイルを作成、初期設定する
testフォルダーにファイルを追加していきます。
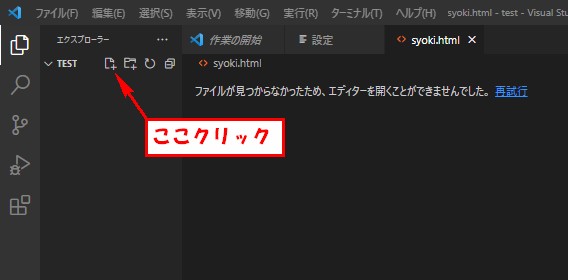
testの横、下図の場所新しいファイルをクリックします。

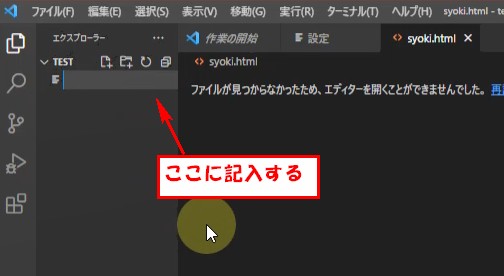
すると下図のようにテキスト記入欄が表示されるので、
そこにファイル名を記入して、htmlファイルを作ります。

ここの名前は、○○.html と記入してください。
○○の所はなんでもOKです。
あなたが後でわかりやすい文字を英数字で記入。
今回は syoki.html で作成しました。

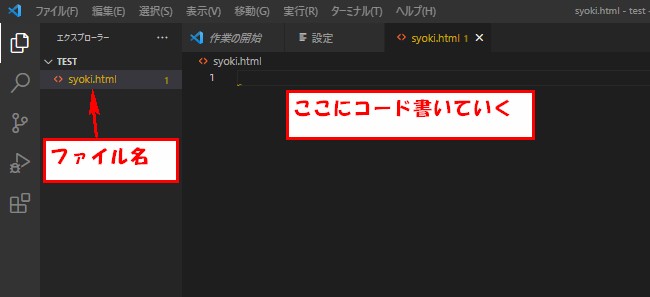
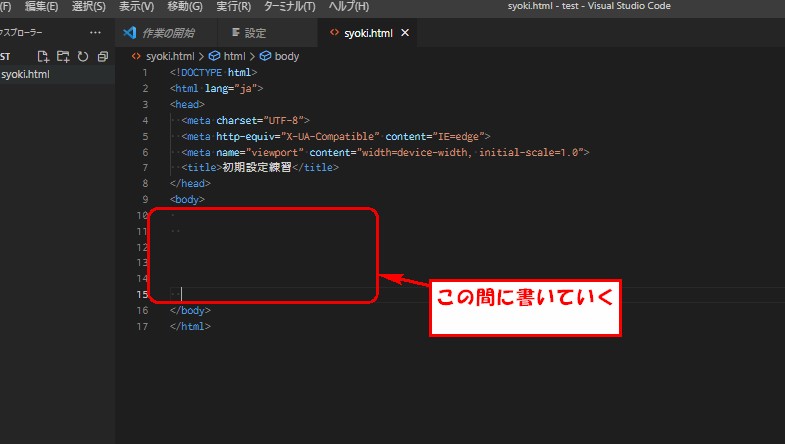
Entrerを押して確定すると、右横が下図のような画面になります。
ここに、コードを書いていくようになります。
これで、VSCodeに書き込めるようになりました。
HTMLコードの定型文の挿入
実際にコードが書けるようになったので、初期設定まで説明します。
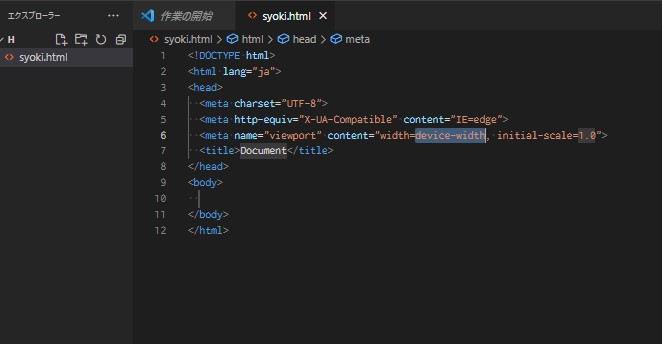
HTMLを書いていくんですが、このHTML書く際は必ず記載する
定型文的なものがあります。
それはこちらになります。↓

結構長いでしょ!
これを必ず最初に入れていかないとダメなんです。
詳しい内容はこれから、勉強してると出てきます。
とはいえ、これ毎回最初に書くの面倒ですよね。
私は、毎回書いてました。これ書くだけで10分はかかってたかな?
時間ないときはコピペでやってましたけど。。。
でも、実はこれを一発で表示してくれる方法があるんです。
これ、私も早く知りたかった。。。。
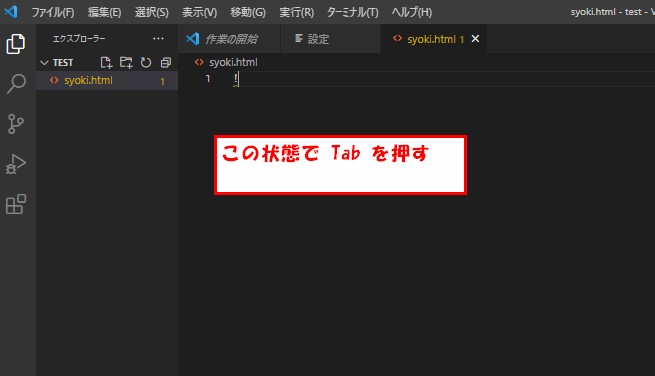
このコード最初は!で始まってるので、まず ! だけ打ち込みます。
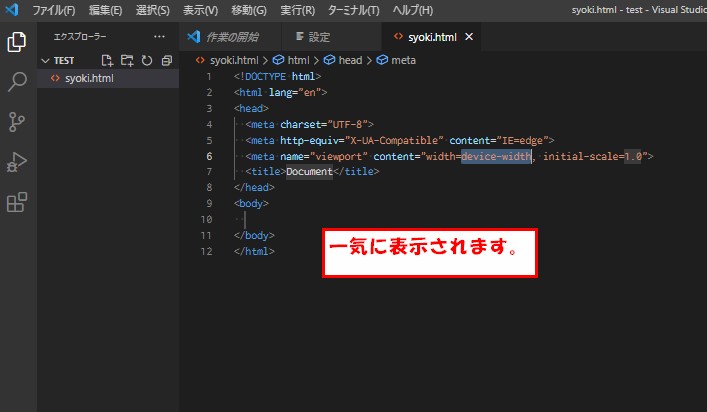
下図の状態で、Tab キーを押すと、自動で全部表示してくれます。
これは便利なんでぜひ覚えて使ってください。


これからコード書く機会増えるんで、これは時間短縮になります。
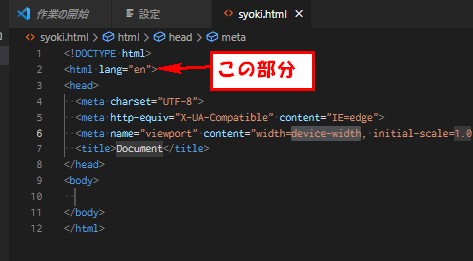
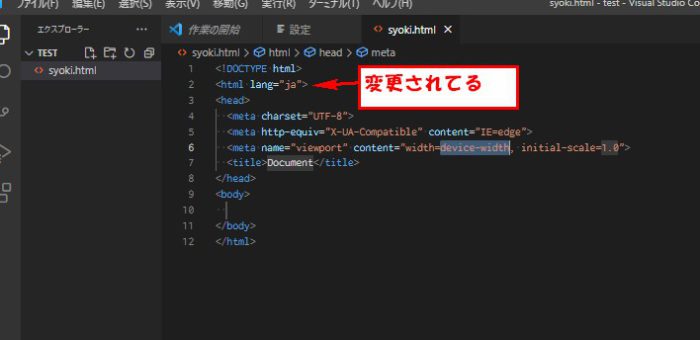
初期設定では lang が en(英語)設定になってます。
ここを日本語設定にしときます。

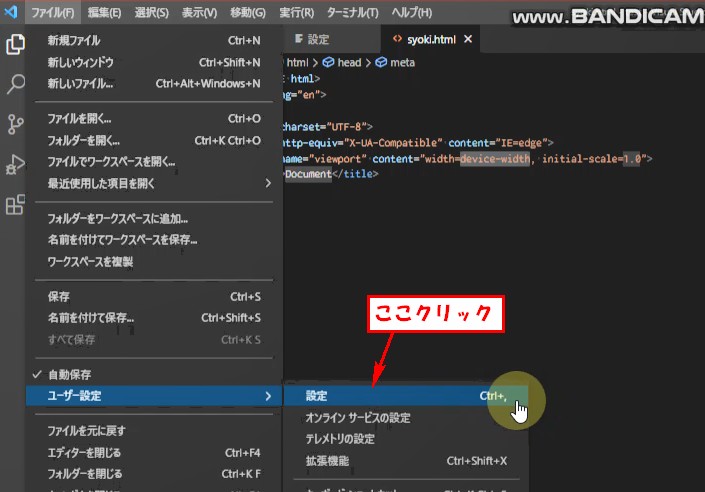
ファイルクリック⇒ ユーザー設定⇒ 設定をクリック

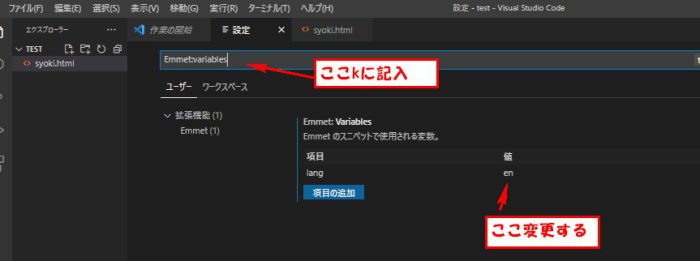
検索窓に Emmet:variables と記入。
すると下図のように表示されます。
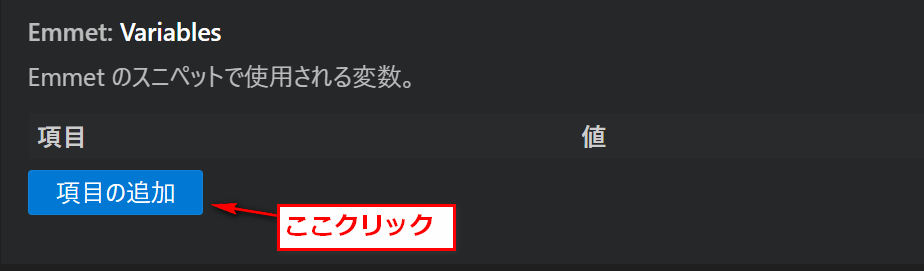
項目の追加をクリックします。
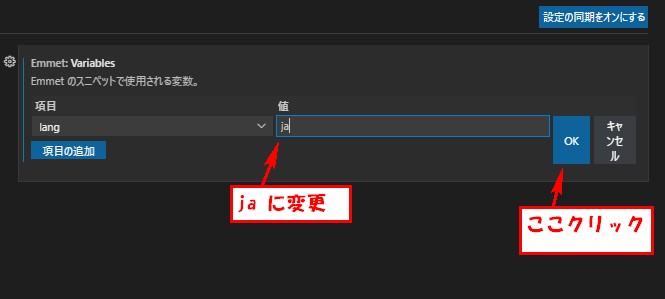
値の所 en の所にカーソル合わせると、横に鉛筆マークが表示
鉛筆マークをクリックすると、編集できるようになります。


en を消して ja と記入します。 OKクリック

今記入されえtルのいったん全部削除して再度表示。
lang=”ja” になりました。

実際に少しコード書いていきましょう
少しコードを書いていきましょう。
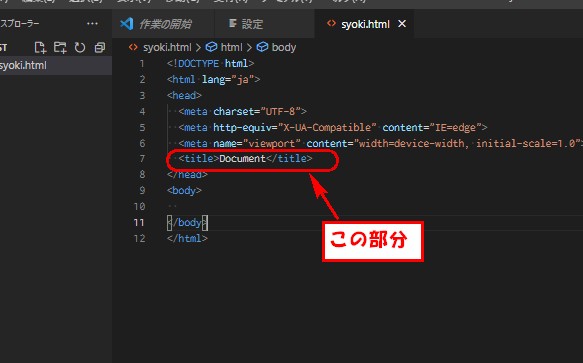
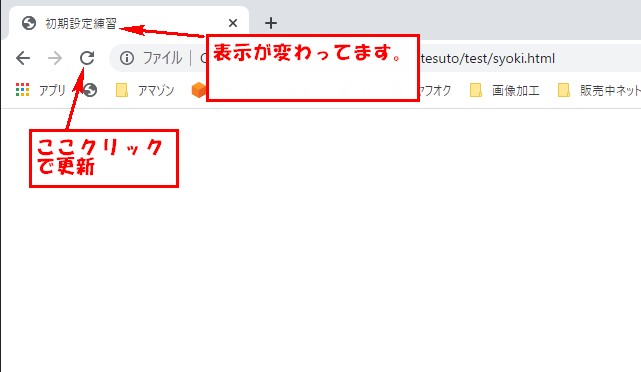
まず、 <title>Document</title> を変更しましょう。

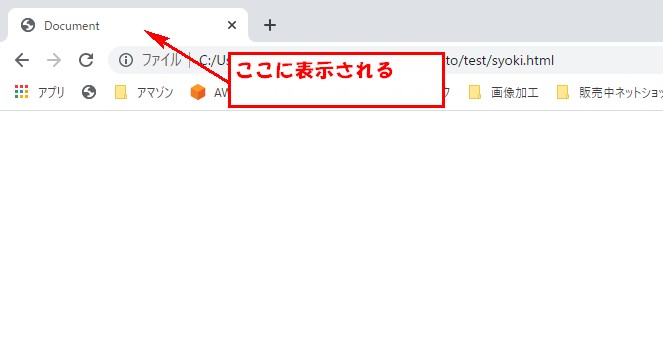
ここは、Googlechromeのタブの部分に表示される文字です。

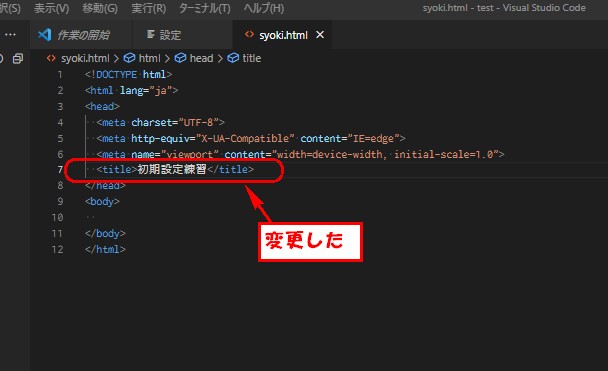
ここを <title>初期設定練習</title> に変更してみます。

下図のように表示されました。

では実際にブラウザーに表示される部分は、<body></body>
で囲まれた部分が表示されるようになります。
下図の部分になります。なのでその中にコードを書いていくようになります。

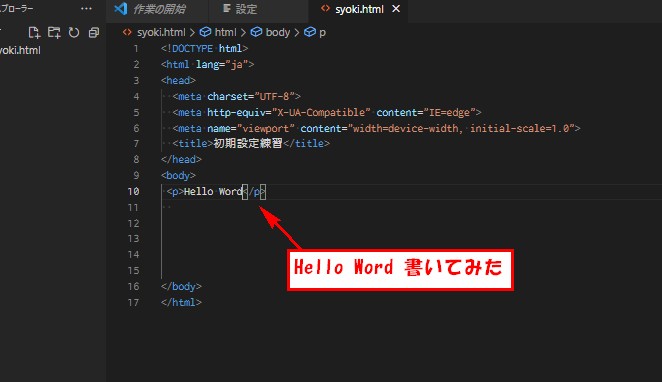
定番のHello Word 書いてみます。

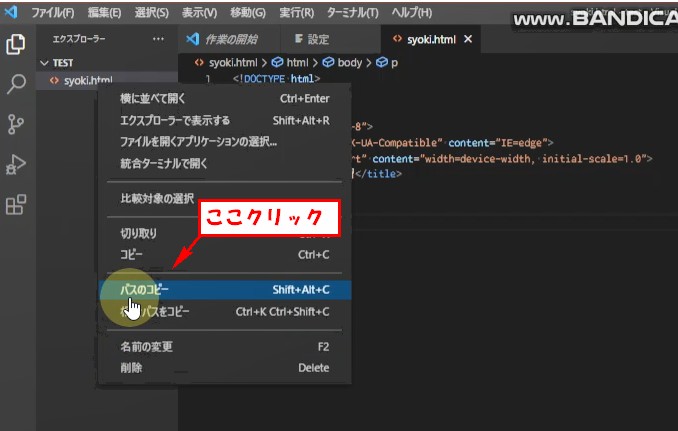
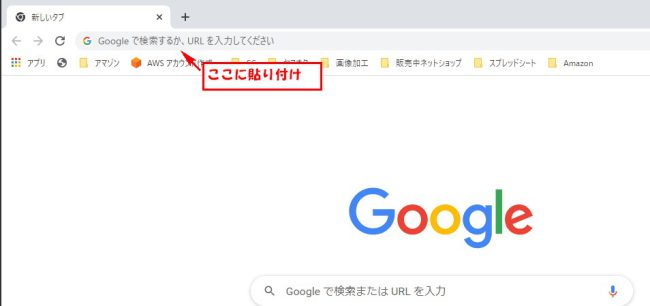
実際に表示してみるには、左のファイルの所にカーソル合わせて
右クリック パスのコピー でそれをブラウザーに貼り付けると表示されます。


これで、VScodeにコードを書いてブラウザーで表示することが
可能になりました。
これからしっかりコードかいていきましょう。
YouTube動画





コメント