GitHubでのサイトの公開を始めてやってみました。
完成したサイトの公開の方法、ちょっとわかりにくかった
ので、今後の参考で記事にしてみました。
今回は、個人でVScodeでコーディングして
作成したサイトをGithubで公開する際にやった方法になります。
Github使って複数人でやる場合はまた違ってきます。
参考にしていただけると幸いです。
実際に記事公開までやった手順
GitHubにログイン
https://inomiti.github.io/testwonder/
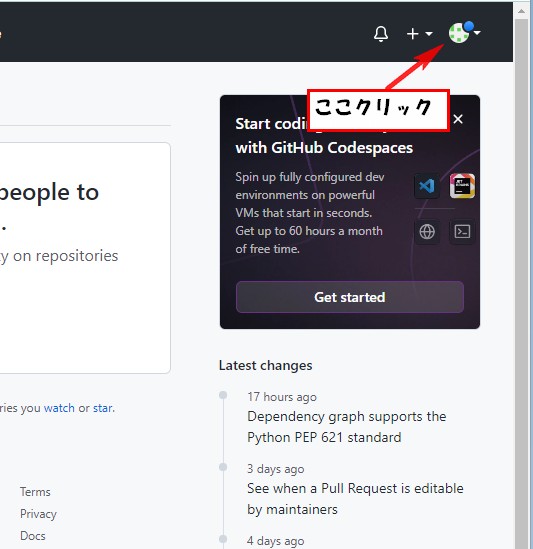
右端の上部。アイコンと▼の所クリック。

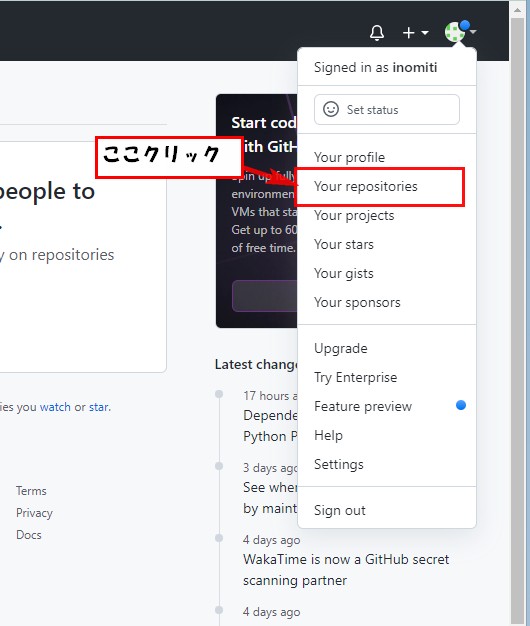
You repositories をクリック。

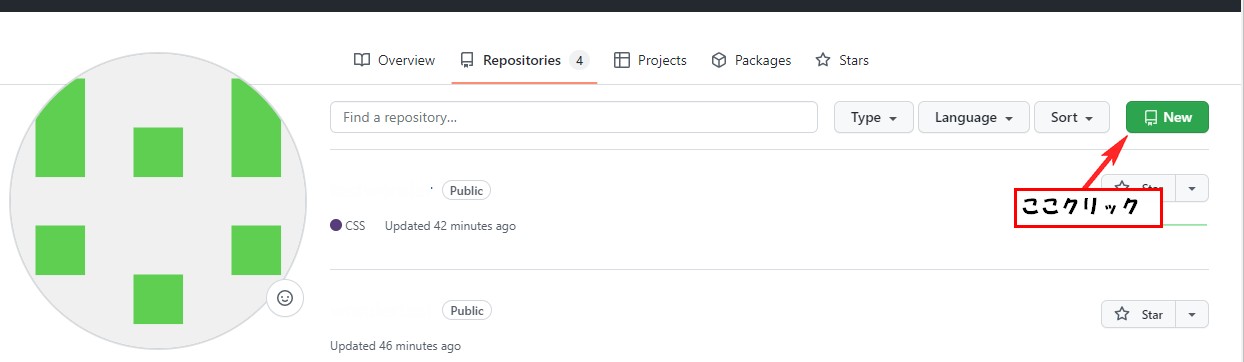
右端の New をクリック。

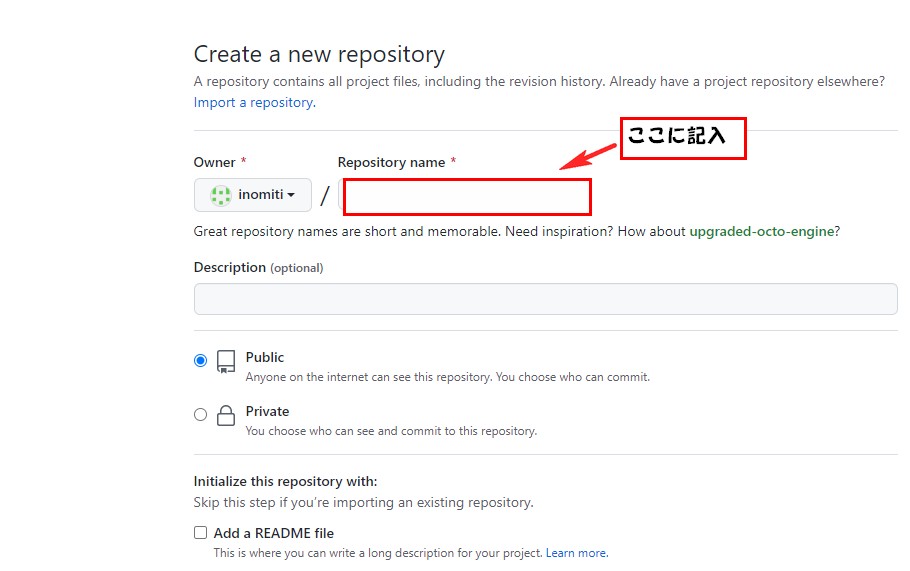
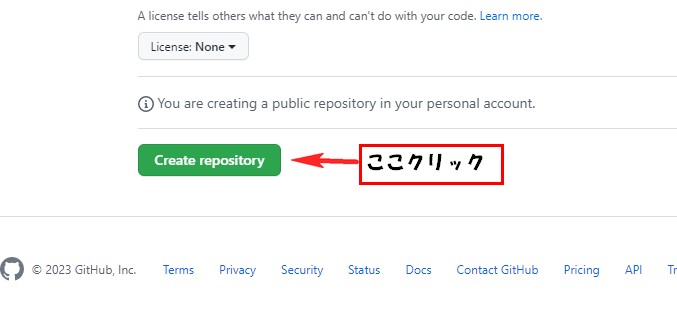
下図のページになるので、Repository name
の所に好きな英単語を記入。

ここで記入したものがサイトのアドレスになります。
例えば、Repository nameの所にabcと記入すると
公開アドレスは
Ownerの所の文字.github.io/abc/となります。
記入が出来たら下の Create repository をクリック。

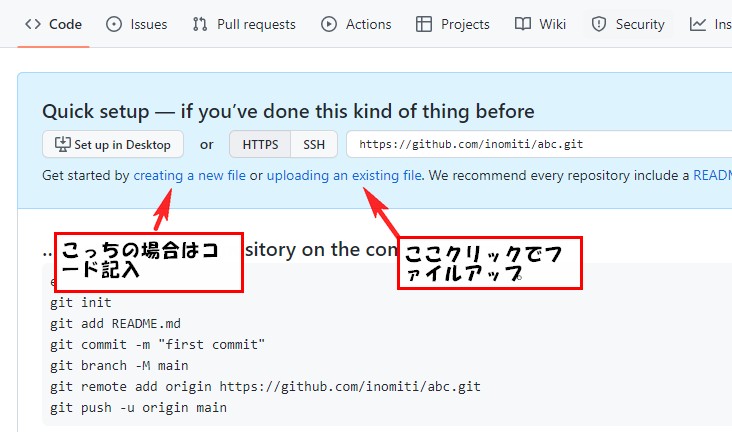
次にファイルをアップする作業になります。
ここは2パターンあるみたいです。
今回は、VScodeで書いたコードがあったので
そのファイルを全てアップロードで読み込ませました。
GitHubのエディターにコード書く場合は、
creating a new file の方をクリック。
ファイルをアップロードでする場合は、
uploading an existing file. の方をクリック。
今回はこっちの方で行います。

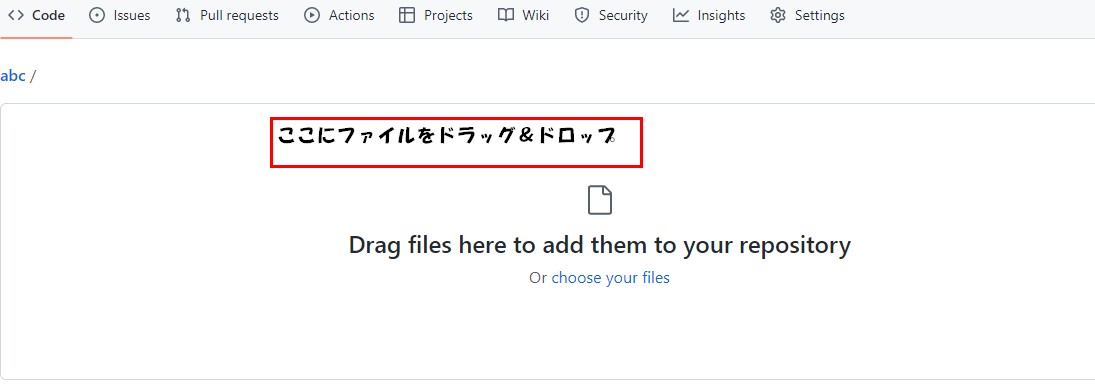
すると下図のようになるので、HTML・CSS・画像
等のサイト公開に必要なファイル全てをここに
ドラッグ&ドロップで入れます。
もしくはmchose your files クリックでファイル
選択でも可能。
読込が完了したら、下の Commit changes をクリック。


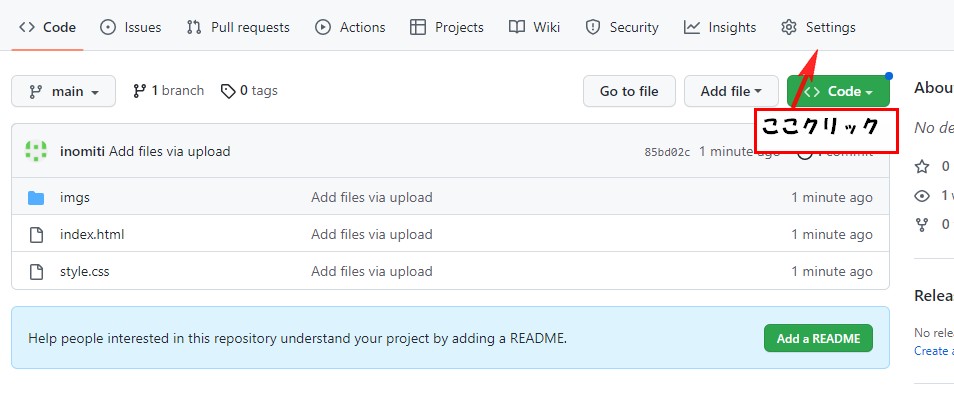
すると画面が変わって、ファイルの読み込みが完了
すると、先ほど入れたファイルが表示されます。
確認して右端の Settings をクリックします。

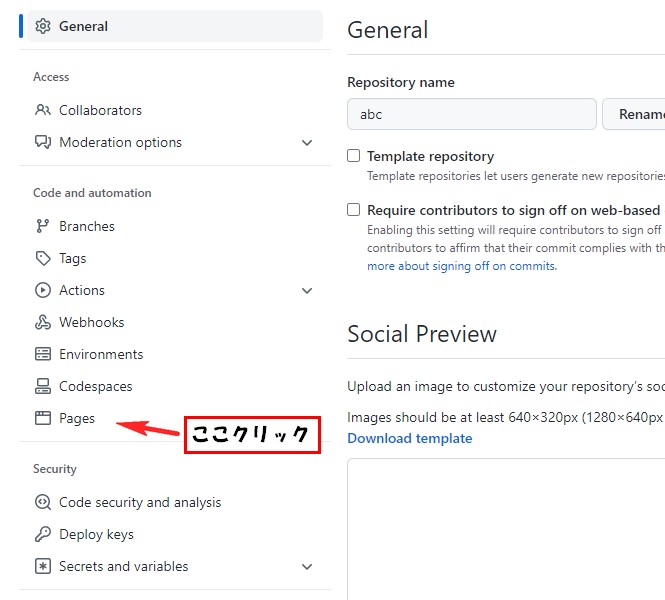
次に、画面の左のメニュー一覧の下の方
Pages をクリックします。

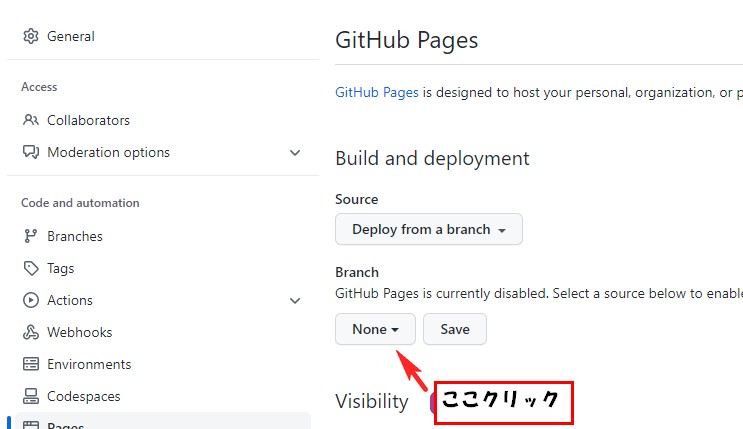
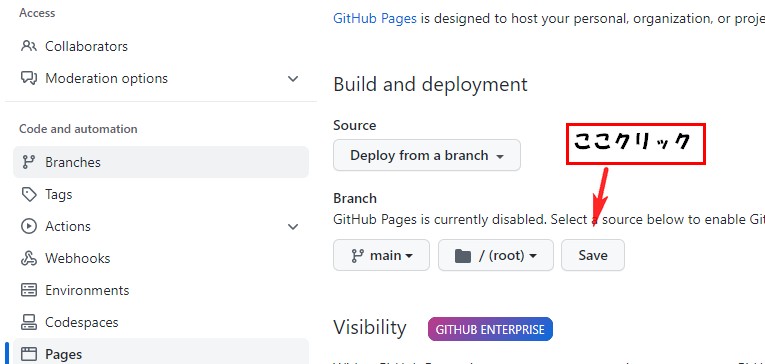
GitHub Pages の所 Branch がデフォルトだと
None になってるので、クリックして変更します。

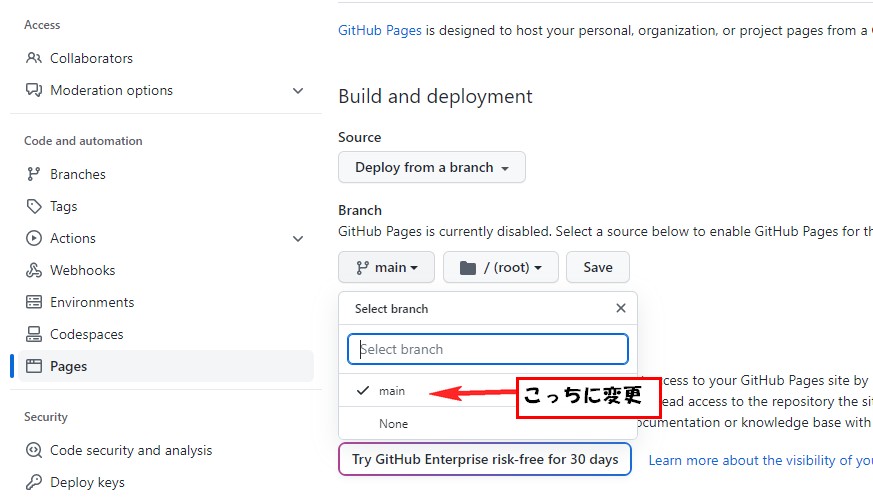
リストが表示されるので、mainの方をクリック。

Save をクリック。
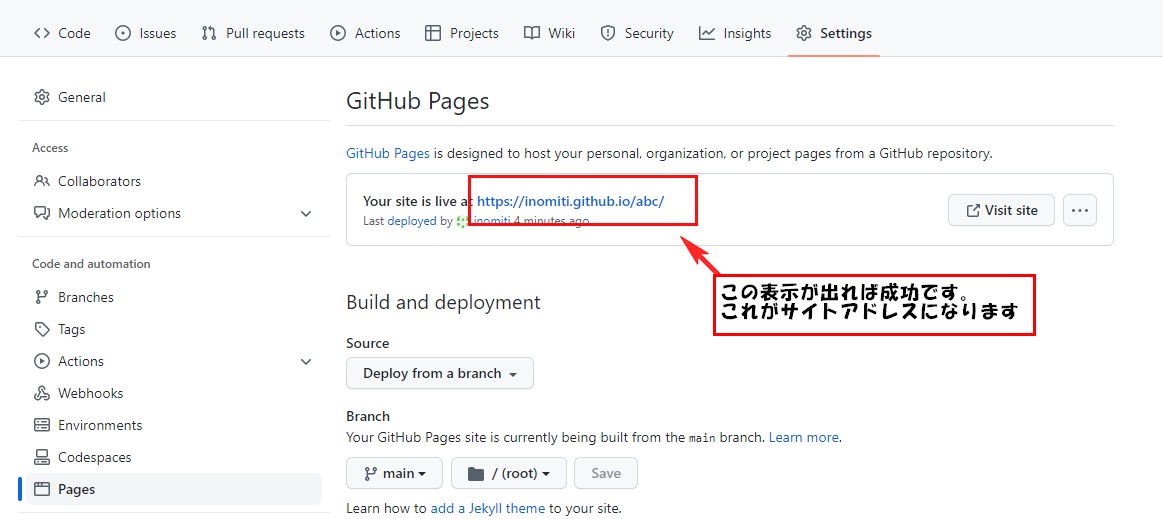
これで設定は完了です。

これで実際に、反映されるまで少し時間がかかります。
少し待ちましょう。
下図のページになるので、





コメント