button作成 HTML・CSSコーディングの時。いろんなボタンがあるが
多くのサイトは、1サイトで数パターンのボタンが必要に
なる場合が多い。
そんな場合は、まず基本のボタンを1つ作成して、
そのボタンを基本にして作っていくようにしてます。
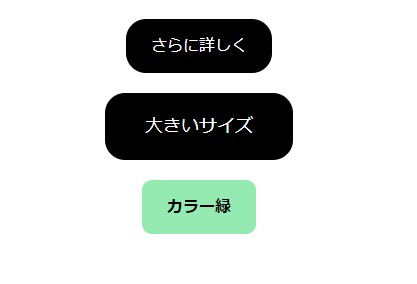
例えば、下記のボタン。

この3パターンの場合、1番上のボタンを作成して。
下の2つは、変更部分だけをCSSで指定してます。
基本のボタンを作成
まずは、基本となるボタンを作成します。

今回書いたコードはこちらになります。
HTML
<div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button">さらに詳しく</a> </div> </div>
CSS
@charset "utf-8";
*{
box-sizing: border-box;
}
a{
text-decoration: none;
}
.content-wrap{
width: 100%;
max-width: 800px;
margin: auto;
text-align: center;
}
.button-wrap{
margin: 20px 0;
}
.c-button{
color: #fff;
background-color: #000;
display: inline-block;
font-size: 16px;
padding: 15px 25px;
border-radius: 20px;
}
このボタンを基本に使います。
ボタンのサイズを大きくします。
基本のボタンよりサイズの大きいボタン作成。

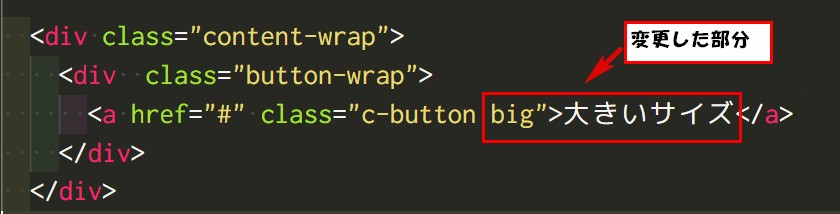
HTMLは先ほどの基本を使います。
classにbigを追加。
テキスト部分を変更。

HTML
<div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button big">大きいサイズ</a> </div> </div>
次に、CSSでは下記のようにclass指定して
基本のボタンとの変更点を指定。
今回の場合は、テキストのサイズを18pxにして
ボタンのサイズを大きくしました。

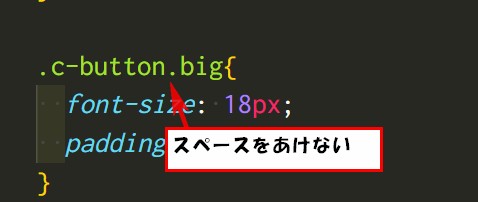
CSS
.c-button.big{
font-size: 18px;
padding: 20px 40px;
}
これでOKです。
ボタン背景色とテキストの色変更
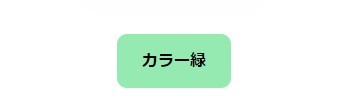
次に、ボタンの背景色とテキストの色を変更。

こちらは、classにgreenを追加。
HTML
<div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button green">カラー緑</a> </div> </div>
CSSで、背景色の指定。
テキストの色・太さを変更。
ボタンの丸み具合変更。
CSS
.c-button.green{
background-color: rgb(148, 234, 177);
color: #000;
font-weight: bold;
border-radius: 10px;
}
複数ページのコーディングになると、このボタンに
限らず、使い回し(コンポーネント)を頭に入れて
作成していった方が効率もいいし、メンテナンスも
やりやすくなる。
やり方は、色々あります。このボタンのコーディングも
1例になります。
他にも何パターンかあるので、
それもまた記事にしていく予定です。
今回書いたコード
よかったら参考にしてください。
HTML
<body> <div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button">さらに詳しく</a> </div> </div> <div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button big">大きいサイズ</a> </div> </div> <div class="content-wrap"> <div class="button-wrap"> <a href="#" class="c-button green">カラー緑</a> </div> </div> </body>
CSS
@charset "utf-8";
*{
box-sizing: border-box;
}
a{
text-decoration: none;
}
.content-wrap{
width: 100%;
max-width: 800px;
margin: auto;
text-align: center;
}
.button-wrap{
margin: 20px 0;
}
.c-button{
color: #fff;
background-color: #000;
display: inline-block;
font-size: 16px;
padding: 15px 25px;
border-radius: 20px;
}
.c-button.big{
font-size: 18px;
padding: 20px 40px;
}
.c-button.green{
background-color: rgb(148, 234, 177);
color: #000;
font-weight: bold;
border-radius: 10px;
}
YouTube動画はこちら
よかったらチャンネル登録お願いします。




コメント