Swiperで画像をスライドする時に、
画像に影をつける方法を、図を使って説明。
また、Swiperで表示する画像の枚数を
画面サイズで変更する、レスポンシブの
指定もやってみました。
この方法実装しようとした時に、いろいろ検索
したがピンとくる情報がなかなか見当たらなかった。
今回、何とか思ったように実装できたので
1例として記事にしてみました。
よかったら参考にしてください。
また、この方法よりほかにも効率の良い
方法があるように思ってます。
もっと効率の良い方法、良ければ教えて
いただけると嬉しいです。
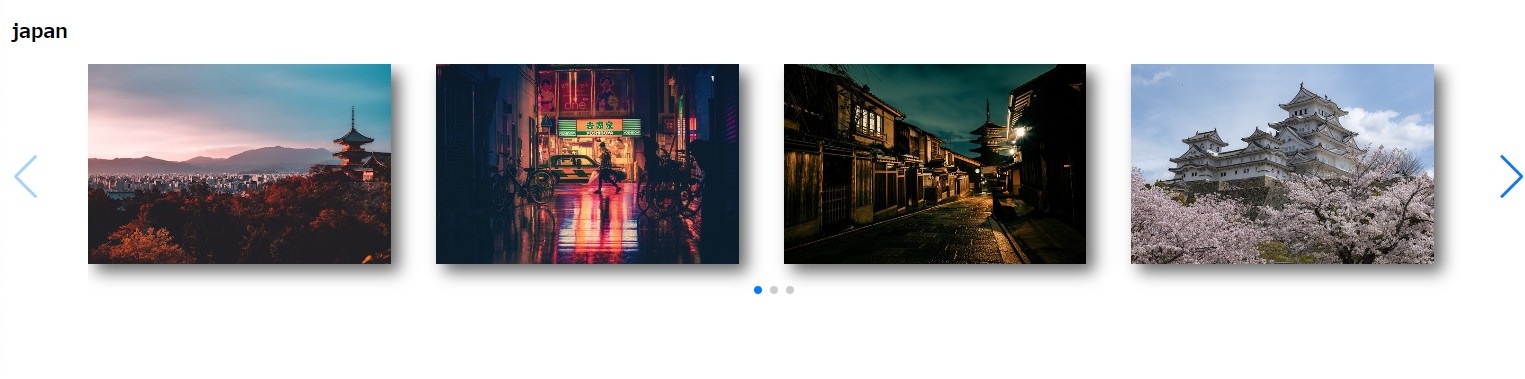
こんな感じで表示されるように出来ました。

実際に書いたコードサンプル
今回はサイドのボタンはノーマルで使用しました。
今回書いたswiper用のコード
</head>の直前に記入。
HTML
<!-- swiper --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" /> <script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script> </head>
書いたHTML
</body>の直前にJavaScriptを読み込むコード書いてます。
HTML
<body>
<section class="swiper-shadow">
<div class="contents-wrapper">
<h3 class="headline">
japan
</h3>
<div class="swiper-contents">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_1.jpg" alt="日本景色1">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_2.jpg" alt="日本景色2">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_3.jpg" alt="日本景色3">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_4.jpg" alt="日本景色4">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_5.jpg" alt="日本景色5">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide-inner">
<img src="./images/j_6.jpg" alt="日本景色6">
</div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</section>
<script src="./js/main.js"></script>
</body>
今回は基本ノーマル状態で、画像の右側と下部に
影をつける設定。
画像の外(swiper-slide-inner)にmarginでスペースを設定、
box-shadowを指定して影をつけてます。
書いたCSSは下記になります。
CSS
@charset "utf-8";
* {
box-sizing: border-box;
}
.swiper-contents{
position: relative;
width: 100%;
}
.swiper{
width: 90%;
}
.swiper-slide{
text-align: center;
width: 200px;
height: 200px;
}
.swiper-slide-inner{
margin-bottom: 25px;
margin-right: 25px;
box-shadow: 8px 8px 16px 0px rgb(0 0 0 /60%);
}
.swiper-slide-inner img{
width: 100%;
height: 200px;
vertical-align: bottom;
object-fit: cover;
}
.swiper-pagination{
bottom: -5% !important;
}
.swiper-button-prev{
left: 0 !important;
}
JavaScriptの設定では
画像の表示枚数4枚で、間隔20pxで設定。
サイドの矢印クリックか、画像をドラッグ横スクロール
でスライドする設定。
自動スライドは設定してない。
JavaScript
const swiper = new Swiper('.swiper', {
slidesPerView: 4,
spaceBetween: 20,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
これで基本設定は完了です。
これで画像にbox-shadowの実装は完了。
よかったら参考にして、いろいろ検証してみてください。
この設定も、独学で調べたがこの影の実装の方法の情報
が少なかったがいろいろやってみたら実装できたので、
参考にコードを記録しました。
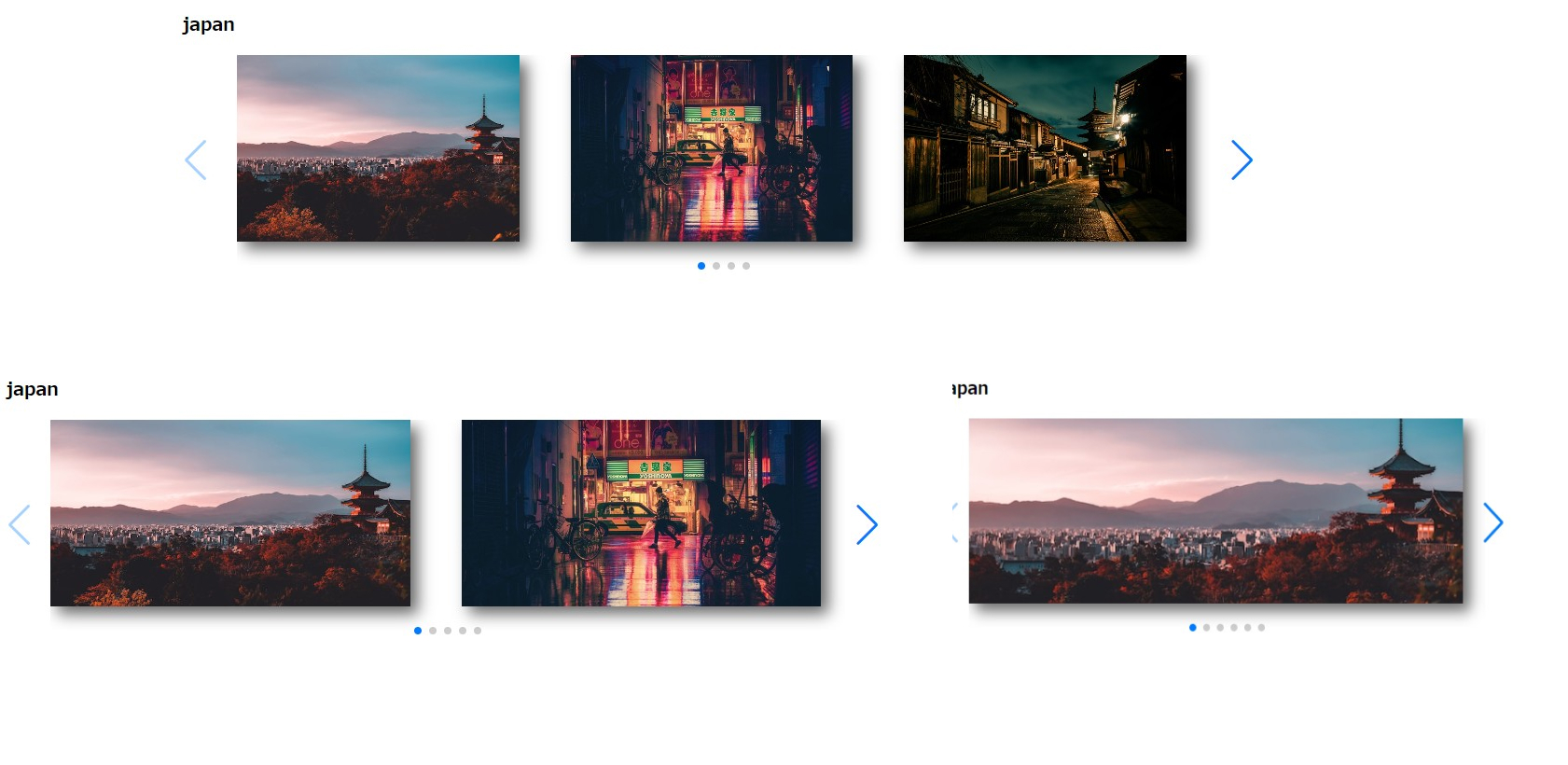
レスポンシブ対応もコードも書いてみました
補足でレスポンシブで、画像の表示枚数を
変更するコードも参考で記載しときます。

swiperのレスポンシブの設定は下記コードの
追加で設定出来た。
JavaScript
breakpoints: {
730: {
slidesPerView: 2,
// loop: frue,
spaceBetween: 30
},
1023: {
slidesPerView: 3,
// loop: frue,
spaceBetween: 30
},
1210: {
slidesPerView: 4,
// loop: frue,
spaceBetween: 20
}
}
CSSレスポンシブコード
@media screen and (max-width:730px) {
.swiper-button-prev{
left: -5px !important;
}
}
@media screen and (max-width:374px){
.swiper {
width: 100%;
}
}
レスポンシブ対応したJavaScriptコード全体
JavaScript
const swiper = new Swiper('.swiper', {
slidesPerView: 1,
spaceBetween: 10,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
730: {
slidesPerView: 2,
// loop: frue,
spaceBetween: 30
},
1023: {
slidesPerView: 3,
// loop: frue,
spaceBetween: 30
},
1210: {
slidesPerView: 4,
// loop: frue,
spaceBetween: 20
}
}
});
YouTube動画はこちら




コメント