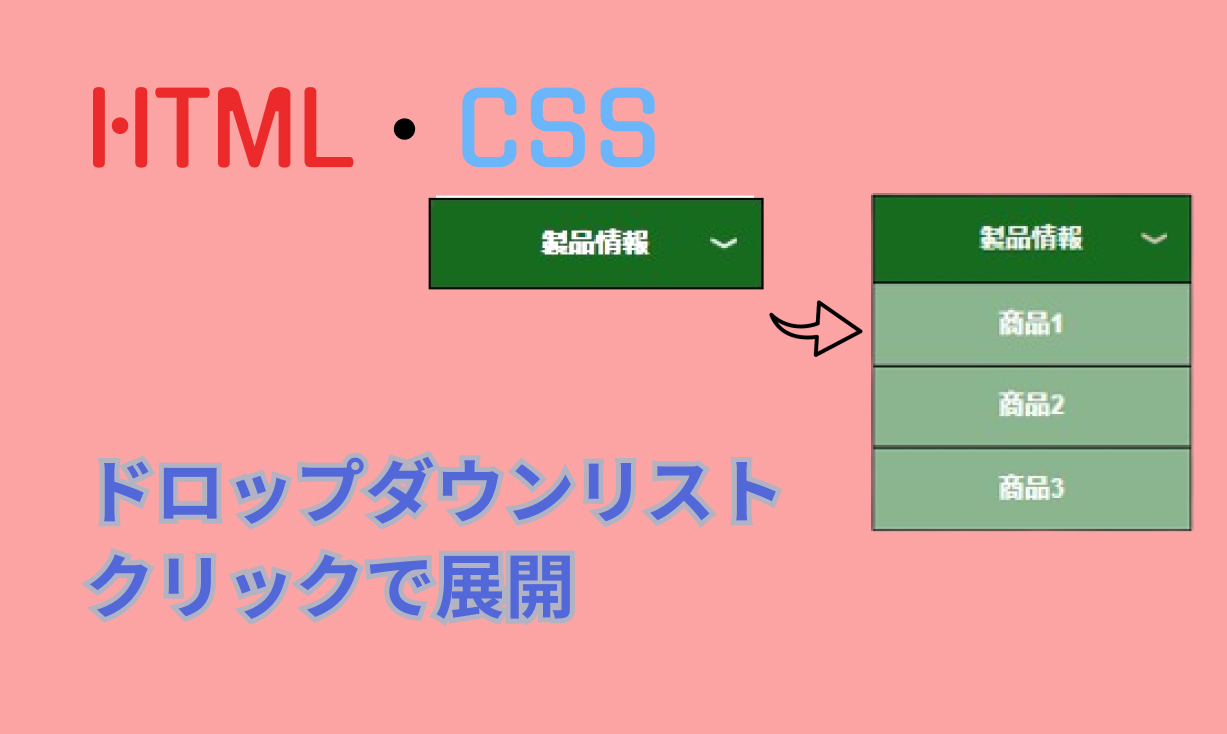
HTML・CSSでドロップダウンリストを作成してみた。
今回は、ホバーじゃなくクリックでリストが
下に出てくる方法でやってみました。
今回は、HTML・CSSだけでやってます。
JavaScriptの指定なども加えると
もっと動きをつけることも可能になります。
下記のような動きになりました。動画撮影はBandicam使用してます。
この動画はパソコン画面の動画撮影が簡単で録画できる
BANDICAM使ってます。無料でお試し可能↓
BANDICAM使ってパソコン画面動画はがとても使いやすくていい感じ!
書いたコード
実際に書いたコードはこちらになります。
今回は、labelを使ってクリックでリストが
表示されるようにしてます。
HTML
<section class="contents">
<div class="contents-wrapper">
<div class="list-item">
<div class="arow-list">
<label for="product-list">
製品情報
</label>
</div>
<input type="checkbox" id="product-list" />
<ul id="child-lists">
<li class="child-link">
<a class="child-menu" href="#">
商品1
</a>
</li>
<li class="child-link">
<a class="child-menu" href="#">
商品2
</a>
</li>
<li class="child-link">
<a class="child-menu" href="#">
商品3
</a>
</li>
</ul>
</div>
</div>
</section>
CSS
*{
box-sizing: border-box;
}
ul, li{
margin: 0;
padding: 0;
}
.list-item{
max-width: 200px;
margin: 100px auto;
}
.arow-list{
position: relative;
text-align: center;
background-color: #176b1e;
color: #fff;
border: 1px solid #000;
}
label{
display: block;
margin: 0 0 4px 0;
padding: 19px 40px 15px 40px;
line-height: 1;
cursor: pointer;
}
.list-item a{
display: block;
text-decoration: none;
}
input{
display: none;
}
.list-item li{
height: 0;
overflow: hidden;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.arow-list::after{
content: "";
width: 15px;
height: 15px;
background-image: url(./images/arow-drawer-white.png);
background-repeat: no-repeat;
background-position: 0 0;
background-size: contain;
position: absolute;
top: 50%;
left: 85%;
transform: translateY(-25%);
}
#child-lists li{
text-align: center;
border: 1px solid #000;
border-top: none;
background-color: #176b1e80;
opacity: 0;
}
#product-list:checked ~
#child-lists li{
height: 50px;
opacity: 1;
}
#child-lists li a{
padding: 17px 40px;
color: #fff;
}
注意点
今回は、labelを使って書いてるので、
コンタクトフォームなどで問い合わせの
設定してる場合は注意。
labelにdisplay: none;指定してる為
私の場合、お問い合わせ記入欄が
非表示になるという状態になってました。
今回の、CSSにはその時に解決した方法。
:not(form input)を書いた状態にしてます。
これで、クリックでリストが表示されるように
なりました。
ただ、この状態だと矢印の動きとかは
表現できてません。
その場合は、JavaScriptで指定すると出来ます。
YouTube動画はこちら




コメント