HTML・CSSでコーディングする際に
最低理解しといたほうがいい。
コーディングする際の要素には、
ブロック要素と、インライン要素ってのがある。
この性質を理解してるかしてないかでは
まったく違ってくる。
よく見る、ブロック要素とインライン要素。
ブロック要素
ブロック要素、指定してる部分を
1つのブロックとして認識。
要素は下方向に並んでいく。
横幅指定しないと、いっぱいまで広がろうとする。
padding・marginで前後左右の設定が可能。

<div>,<hr>,<form>,<h1>,<h2>,<h3>・・・
<header>,<li>,<main>,<nav>,<ol>,<p>
<pre>,<section>,<table>,<ul>,<article>,<aside>
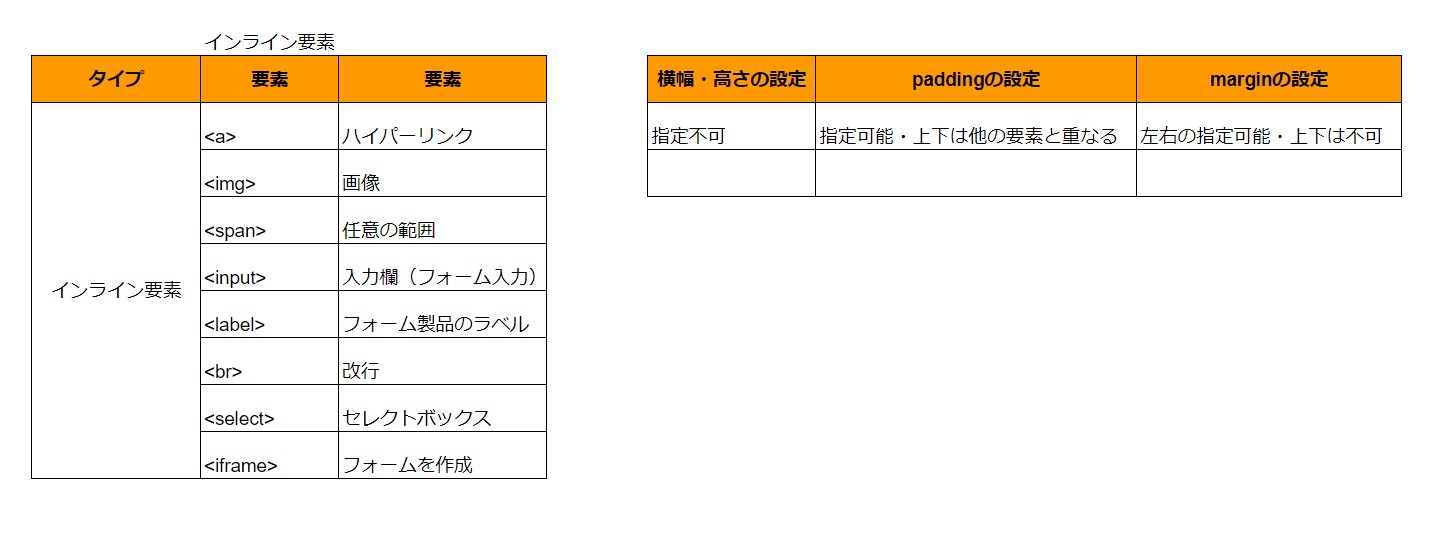
インライン要素
インライン要素は、文章の1部としての扱いになる。
ブロック要素の中に配置。
横並びに配置される。
横幅。高さの指定が出来ない。
a要素などは、display:block;で指定して
ブロック要素にして使用する場合が多い。

<a>,<b>,<br>,<span>,<button>
<canvas>,<iframe>,<img>,<input>
この辺はよく見かけるので、理解しとくといい。




コメント