HTML・CSSでbackground-colorを削除する場合、
コーディングしててレスポンシブである範囲
だけ背景の色background-colorで指定しててその色を
を消したい場合の方法が、あれッ?てなったんでその方法書きます。
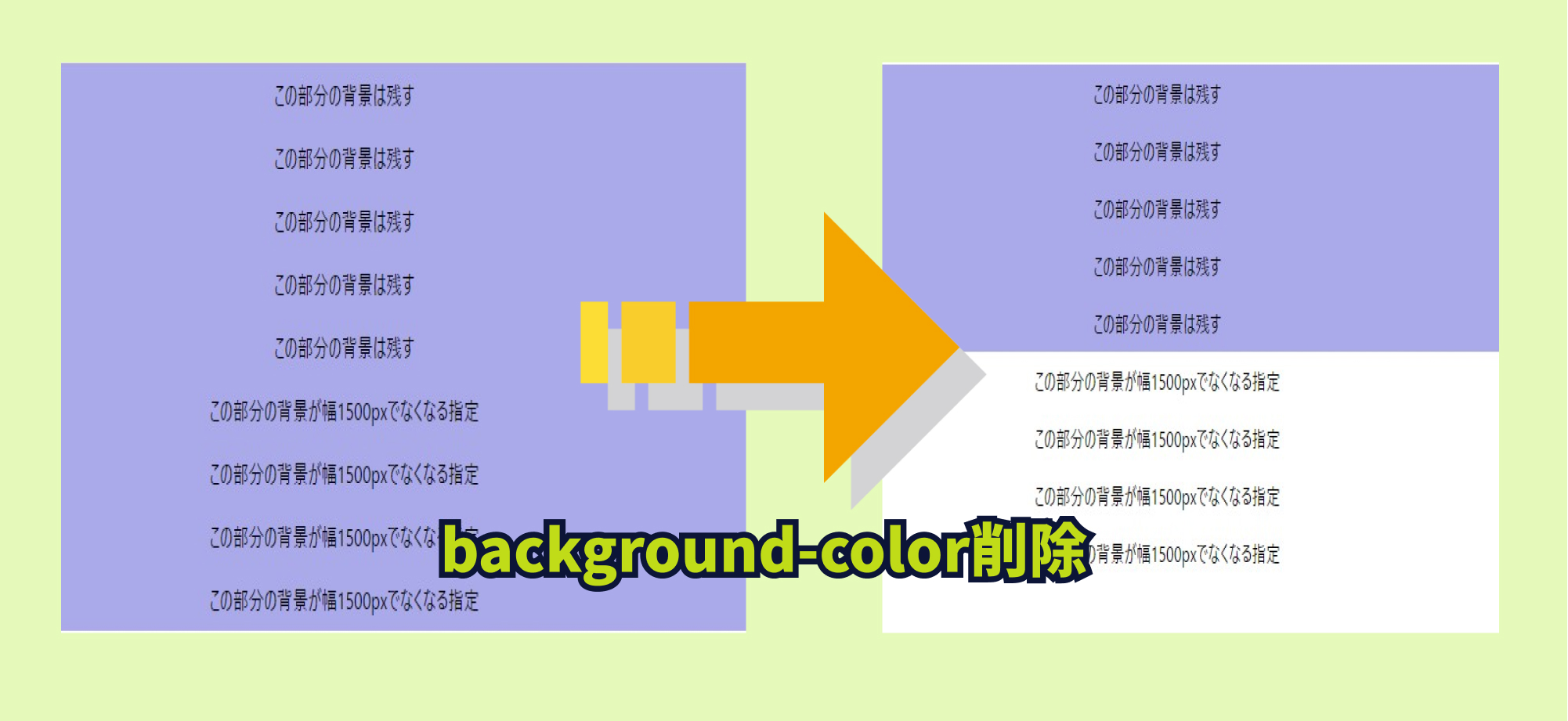
background-colorの色を消すコード
結論は簡単です。
下記コードをCSSで指定したらできました。
CSSに下記のコード指定
background-color: transparent;
これでOKです。
最初は、none指定したらええやん!
って思って指定したが駄目でした。

↓ ↓ ↓

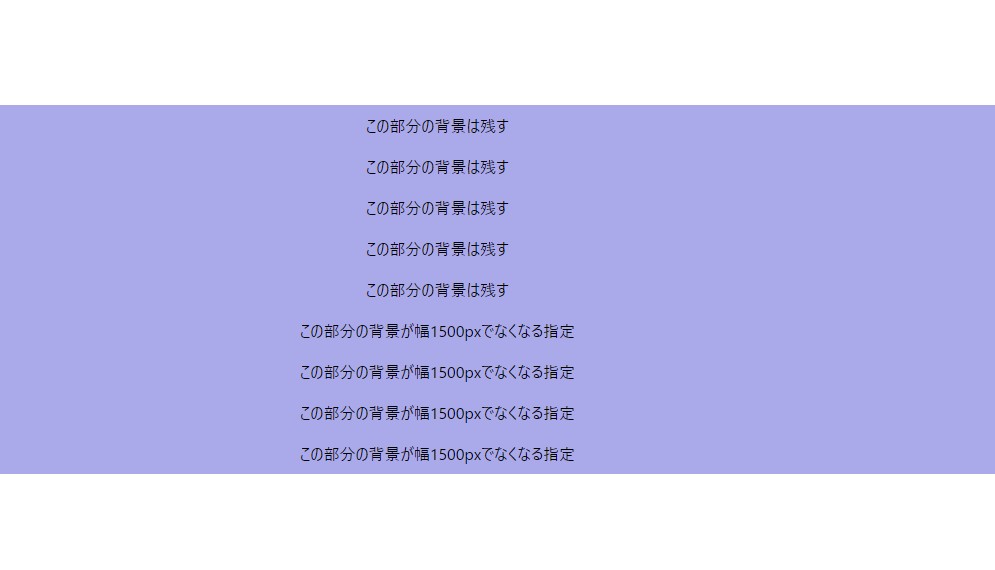
サンプルコードはこちらです。
HTML
<section class="bcg"> <div class="bc-b"> <p>この部分の背景は残す</p> <p>この部分の背景は残す</p> <p>この部分の背景は残す</p> <p>この部分の背景は残す</p> <p>この部分の背景は残す</p> </div> <div class="bc-b bg-none"> <p>この部分の背景が幅1500pxでなくなる指定</p> <p>この部分の背景が幅1500pxでなくなる指定</p> <p>この部分の背景が幅1500pxでなくなる指定</p> <p>この部分の背景が幅1500pxでなくなる指定</p> </div> </section>
CSS
.bcg{
padding: 100px 0;
}
p{
text-align: center;
margin: 0;
padding: 10px;
}
.bc-b{
background-color: rgb(170, 170, 235);
}
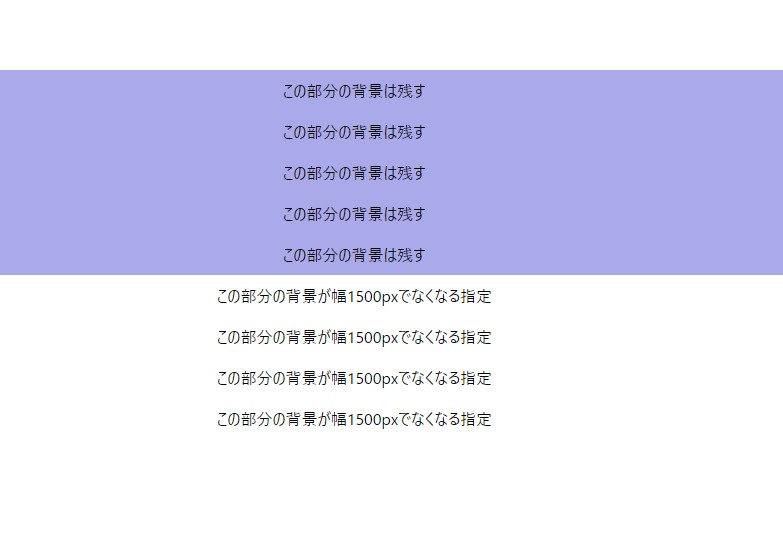
@media screen and (max-width: 1500px) {
.bg-none{
background-color: transparent;
}
}
是非参考にしてください。



コメント