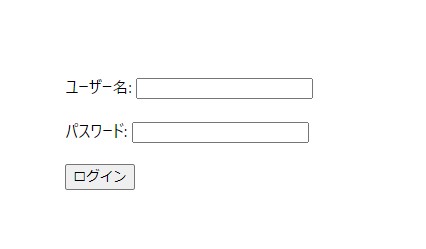
HTML・CSSでフォームの実装をした時に、入力エリアを
クリックした時に入力エリアにアクションをつける方法が簡単。
やり方は、入力エリアの要素にfocus-visibleを
設定すると可能になる。


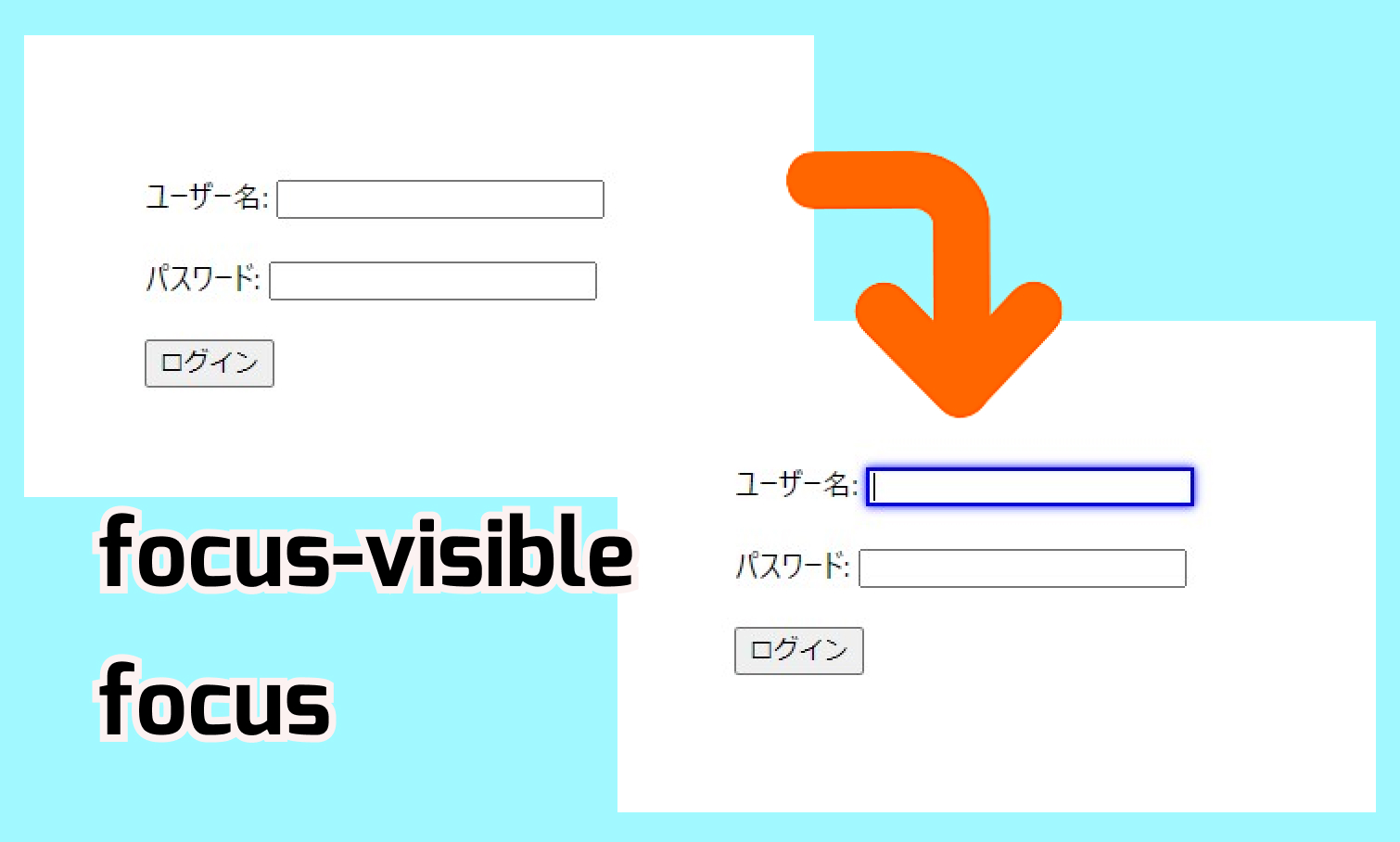
focus-visible 使用例
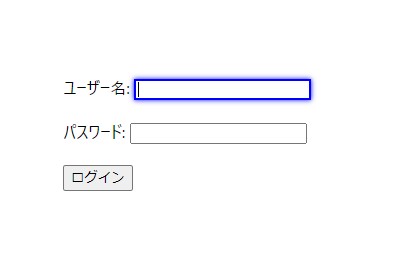
今回は、フォームのinput要素に :focus 擬似クラスを使用して、
フォーカス時のスタイルを指定すると、キーボードでフォーカスが
移動した場合でも、フォーカススタイルが適用されて、
見た目に違和感を感じることがあります。
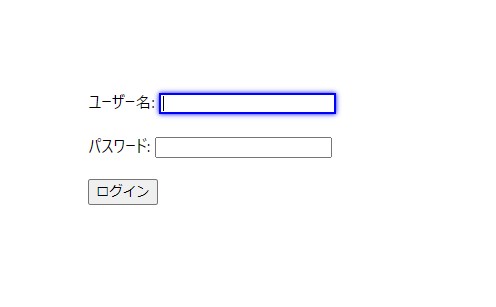
この場合、 :focus-visible 擬似クラスを使用することで、キーボード操作による
フォーカス移動時にのみフォーカススタイルを適用することができます。
HTML
<body>
<section class="s-f">
<form>
<label for="username">ユーザー名:</label>
<input class="inp" type="text" id="username" name="username"><br><br>
<label for="password">パスワード:</label>
<input class="inpf" type="password" id="password" name="password"><br><br>
<input type="submit" value="ログイン">
</form>
</section>
</body>
CSS
.s-f{
padding: 50px 0;
}
.s-f form{
width: 70%;
margin: auto;
}
.inp:focus-visible{
border: 2px solid blue;
outline: none;
box-shadow: 0px 0px 5px blue;
}
.inpf:focus{
border: 2px solid rgb(189, 23, 189);
outline: none;
box-shadow: 0px 0px 5px rgb(196, 13, 159);
}
.inpクラスを持つinput要素が :focus-visible 擬似クラスにマッチした場合に、
青い枠線を設定して、フォーカススタイルを適用するように指定しています。
このように、 :focus-visible 擬似クラスを使用することで、キーボード操作による
フォーカス移動時にユーザーフレンドリーなフォーカススタイルを自動的に適用することができます。




コメント