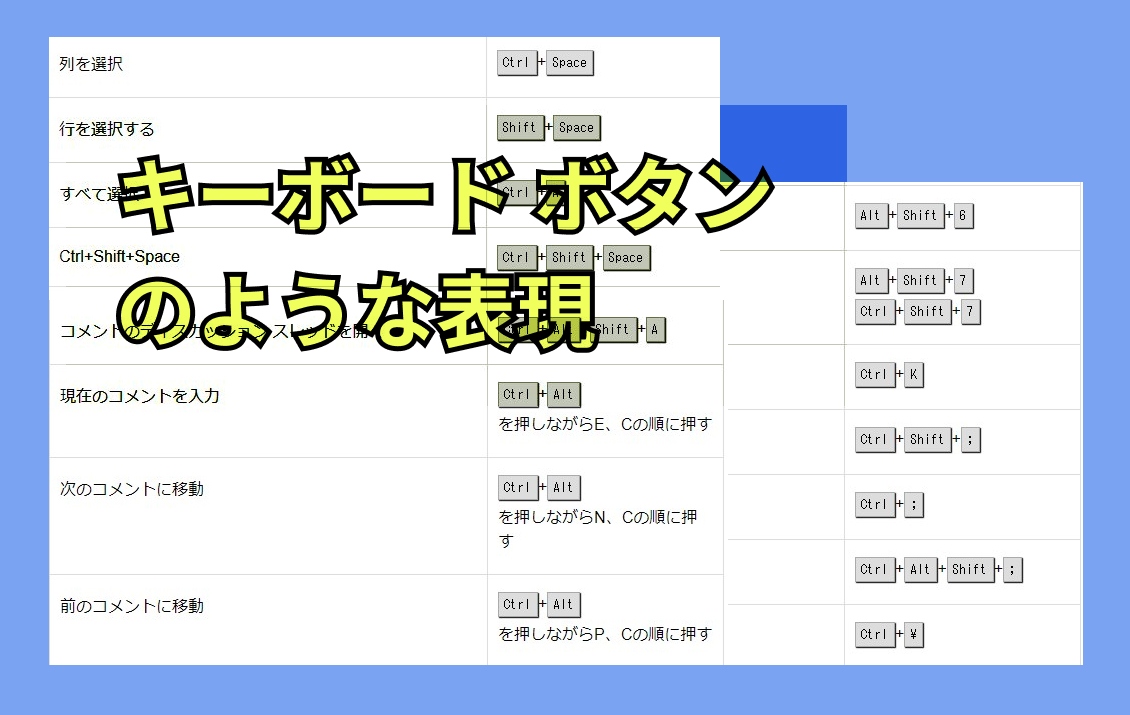
ショートカット集などでよく見る、キーボードのボタンのような
表現方法で書いてみました。

キーボードボタンのような表現方法
キーボードボタンのような感じの表現の方法
実は簡単に出来る。
ただ、少し手間がかかります。

実際に書いたコード
HTML
<td><span class="key">Ctrl</span>+<span class="key">Space</span></td>
CSS
.key {
font-family: monospace;
padding: 5px;
background-color: #ddd;
border: 1px solid #aaa;
box-shadow: 1px 1px 1px #000;
}
この部分で形を表現してます。
1ブロック分のコード
1ブロック分のコード
HTML
<body> <section> <div class="contents-wrapper"> <h1> スプレッドシートのショートカット </h1> <div class="short-wrapper"> <div class="short-lists"> <h2> 一般的な操作 </h2> <table> <tr> <th>操作</th> <th>ショートカット</th> </tr> <tr> <td>列を選択</td> <td><span class="key">Ctrl</span>+<span class="key">Space</span></td> </tr> <tr> <td>行を選択する</td> <td><span class="key">Shift</span>+<span class="key">Space</span></td> </tr> <tr> <td>すべて選択</td> <td><span class="key">Ctrl</span>+<span class="key">A</span></td> </tr> <tr> <td>Ctrl+Shift+Space</td> <td><span class="key">Ctrl</span>+<span class="key">Shift</span>+<span class="key">Space</span></td> </tr> <tr> <td>元に戻す</td> <td><span class="key">Ctrl</span>+<span class="key">Z</span></td> </tr> <tr> <td>やり直す</td> <td><span class="key">Ctrl</span>+<span class="key">Y</span></td> </tr> <tr> <td>Ctrl+Shift+Z</td> <td><span class="key">Ctrl</span>+<span class="key">Shift</span>+<span class="key">Z</span></td> </tr> <tr> <td>F4</td> <td><span class="key">F4</span></td> </tr> <tr> <td>検索</td> <td><span class="key">Ctrl</span>+<span class="key">F</span></td> </tr> <tr> <td>検索と置換</td> <td><span class="key">Ctrl</span>+<span class="key">H</span></td> </tr> <tr> <td>範囲へコピー</td> <td><span class="key">Ctrl</span>+<span class="key">Enter</span></td> </tr> <tr> <td>下方向へコピー</td> <td><span class="key">Ctrl</span>+<span class="key">D</span></td> </tr> <tr> <td>右方向へコピー</td> <td><span class="key">Ctrl</span>+<span class="key">R</span></td> </tr> <tr> <td>保存 (すべての変更はドライブに自動的に保存されます)</td> <td><span class="key">Ctrl</span>+<span class="key">S</span></td> </tr> <tr> <td>開く</td> <td><span class="key">Ctrl</span>+<span class="key">O</span></td> </tr> <tr> <td>印刷</td> <td><span class="key">Ctrl</span>+<span class="key">P</span></td> </tr> <tr> <td>コピー</td> <td><span class="key">Ctrl</span>+<span class="key">C</span></td> </tr> <tr> <td>切り取り</td> <td><span class="key">Ctrl</span>+<span class="key">X</span></td> </tr> <tr> <td>貼り付け</td> <td><span class="key">Ctrl</span>+<span class="key">V</span></td> </tr> <tr> <td>値のみ貼り付け</td> <td><span class="key">Ctrl</span>+<span class="key">Shift</span>+<span class="key">V</span></td> </tr> <tr> <td>一般的なキーボード ショートカットを表示</td> <td><span class="key">Ctrl</span>+<span class="key">/</span></td> </tr> <tr> <td>新しいシートを挿入</td> <td><span class="key">Shift</span>+<span class="key">F11</span></td> </tr> <tr> <td>コントロールを非表示</td> <td><span class="key">Ctrl</span>+<span class="key">Shift</span>+<span class="key">F</span></td> </tr> <tr> <td>メニューを検索</td> <td><span class="key">Alt</span>+<span class="key">/</span></td> </tr> </table> </div> </section> </body>
CSS
@charset "utf-8";
body {
font-family: Arial, sans-serif;
}
section{
padding: 100px 0;
}
.contents-wrapper{
width: calc(100% - 100px);
max-width: 1500px;
margin: 0 auto;
}
h1 {
display: inline-block;
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
border-bottom: 2px solid #0c2b81;
}
.short-wrapper{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.short-lists{
width: 45%;
}
table {
border-collapse: collapse;
width: 100%;
margin-bottom: 30px;
}
th:first-child,
td:first-child{
width: 65%;
}
th{
border: 1px solid #ddd;
padding: 20px 10px;
text-align: center;
vertical-align: top;
background-color: #84beee;
}
td {
border: 1px solid #ddd;
padding: 20px 10px;
text-align: left;
vertical-align: top;
}
.key {
font-family: monospace;
padding: 5px;
background-color: #ddd;
border: 1px solid #aaa;
box-shadow: 1px 1px 1px #000;
}
.bottom-space,
.duble-space{
display: inline-block;
margin-top: 10px;
}
@media screen and (max-width: 767px){
section{
padding: 30px 0;
}
.contents-wrapper{
width: calc(100% - 60px);
}
.short-lists{
width: 100%;
}
}

今回はGitで公開してます。
⇒ https://inomiti.github.io/spshort/




コメント