HTML/CSSコーディングする時に知ってると便利なセレクタ
これいつもあれ?ってなるからここに書いてのこしました。
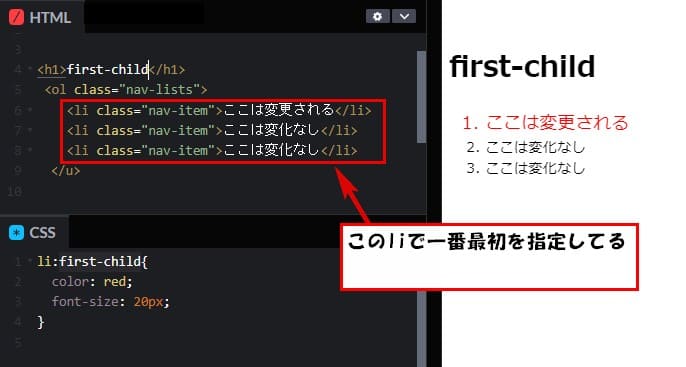
1.first-child 兄弟の中で最初の要素を指定
first-childは、指定した要素の兄弟(同じ階層)で
一番最初の要素に何か指定したい時に使用できます。
last-childの場合は一番最後になります。

HTML
<ol class="nav-lists">
<li class="nav-item">ここは変更される</li>
<li class="nav-item">ここは変化なし</li>
<li class="nav-item">ここは変化なし</li>
</u>
CSS
li:first-child{
color: red;
font-size: 20px;
}
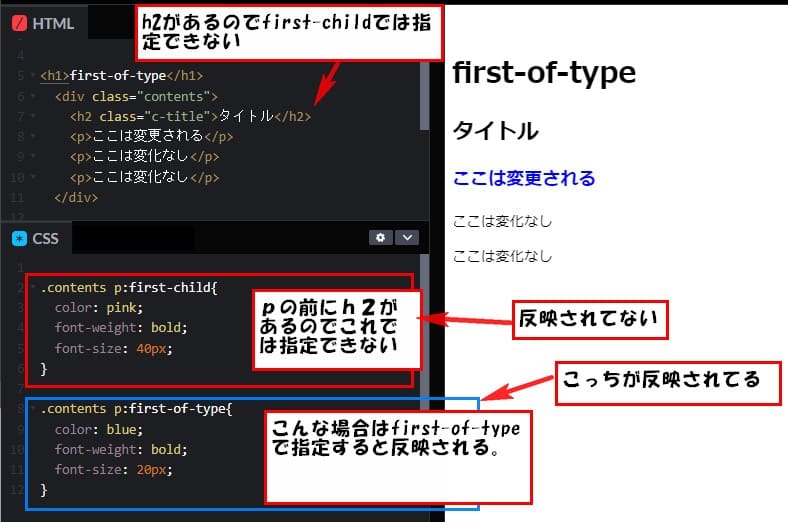
2.first-of-type 兄弟の中で同じタグの最初の要素を指定
first-childは、兄弟要素の中に違う要素が入ってた場合は
指定してても反応しません。
こんな時は、first-of-typeを使用すると、
指定した要素の兄弟(同じ階層)で
指定した要素の一番最初のが反応します。
last-of-typeの場合は一番最後になります。

HTML
<div class="contents">
<h2 class="c-title">タイトル</h2>
<p>ここは変更される</p>
<p>ここは変化なし</p>
<p>ここは変化なし</p>
</div>
CSS
.contents p:first-child{
color: pink;
font-weight: bold;
font-size: 40px;
}
.contents p:first-of-type{
color: blue;
font-weight: bold;
font-size: 20px;
}
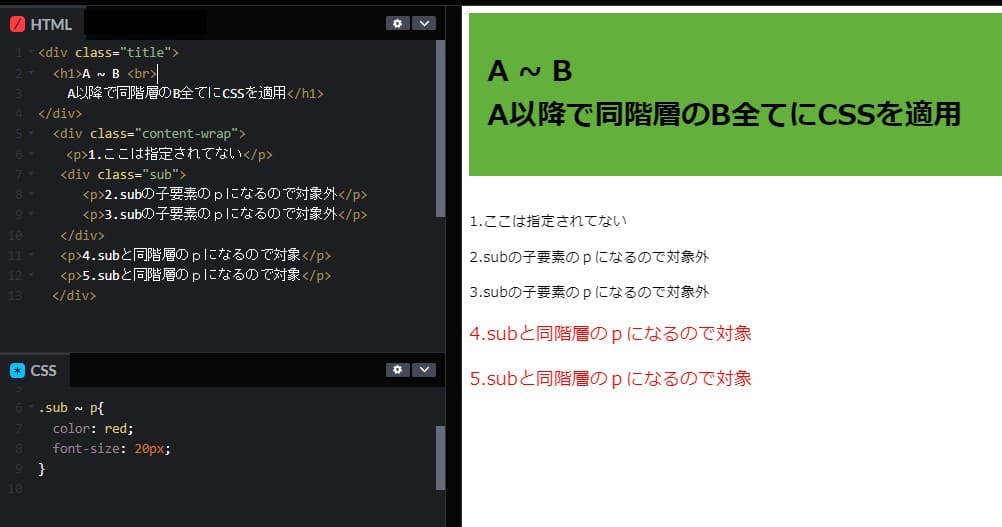
3.A ~ B A以降で同階層のB全てにCSSを適用
Aで指定した要素と同じ階層で、Bで指定した要素すべて
を指定したいときに使用。

HTML
<div class="content-wrap">
<p>1.ここは指定されてない</p>
<div class="sub">
<p>2.subの子要素のpになるので対象外</p>
<p>3.subの子要素のpになるので対象外</p>
</div>
<p>4.subと同階層のpになるので対象</p>
<p>5.subと同階層のpになるので対象</p>
</div>
CSS
.sub ~ p{
color: red;
font-size: 20px;
}
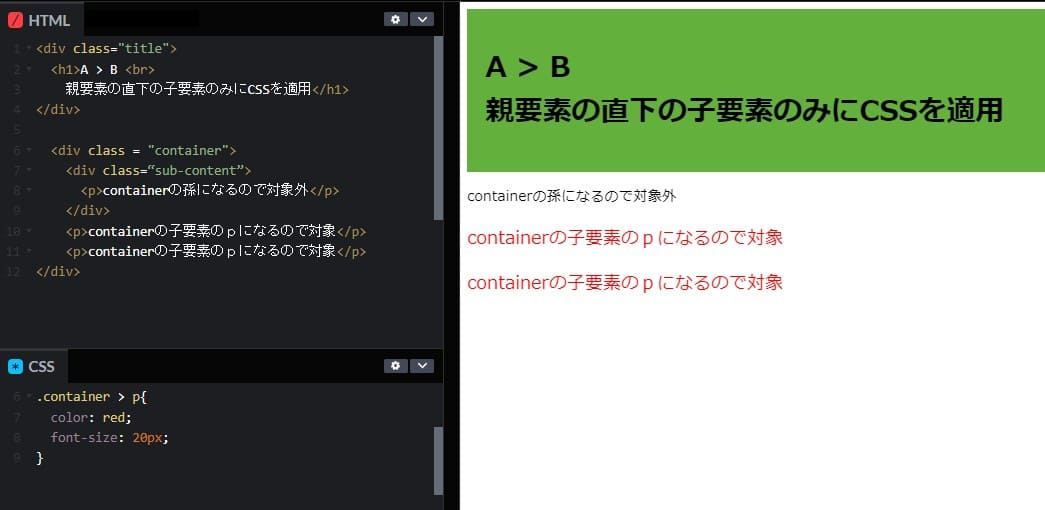
4.A > B 親要素の直下の子要素のみにCSSを適用
Aで指定した要素の子要素のBで指定した要素
を指定したいときに使用。

HTML
<div class = "container">
<div class=“sub-content”>
<p>containerの孫になるので対象外</p>
</div>
<p>containerの子要素のpになるので対象</p>
<p>containerの子要素のpになるので対象</p>
</div>
CSS
.container > p{
color: red;
font-size: 20px;
}



コメント