css ファイルダウンロードさせるボタンと外部リンクアイコンを横に配置した表示のボタン
を作ってみたので、そのコードをこの記事に残しときます。
よかったら参考にしてみてください。
記事下のYouTubeチャンネルでも公開してるので、実際の動きも確認できますよ。
今回使った基本設定とリセットCSSはこちらです。
CSS
@charset "utf-8";
a{
text-decoration: none;
}
アイコン付外部リンクボタン

今回は、シンプルな外部リンクを作成。
こちらの部分ホバーすると、下線が右から左に表示される設定です。
実際に書いたコード
HTML
<div class="link"> <p>外部リンクは<a href="#" target="_blank" rel="noopener noreferrer">こちら</a></p> </div>
CSS
.link a[target=_blank] {
position: relative;
display: inline-block;
font-size: 16px;
line-height: 1.5;
color: #000;
margin-right: 20px;
}
.link a[target=_blank]::after {
content: "";
position: absolute;
background-image: url("./imgs/link.png");
background-repeat: no-repeat;
background-size: contain;
width: 16px;
height: 16px;
top: 50%;
transform: translateY(-50%);
right: -20px;
}
.link a[target=_blank]::before {
content: "";
display: block;
height: 1px;
width: 0;
position: absolute;
bottom: 0;
background-color: #3367b9;
transition: 0.5s all;
}
.link a[target=_blank]:hover::before {
width: 100%;
}
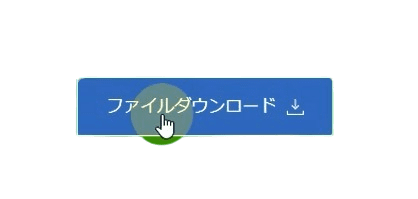
ファイルダウンロードボタン

このダウンロードボタンは、今回はhref=”#”にしてますが、ここにダウンロードしていただく
ファイルのアドレス入れると、ボタンクリックでダウンロードされます。
ここに指定するファイルは、外部サイトを指定するのではなく、同じサイト内に配置して
そのファイルをダウンロードするようにしましょう。
今回は、ボタンをホバーするとボタンの背景色変更
テキストとアイコンの色変更で、アイコンの矢印が少し動く設定です。
HTML
<div class="link">
<div class="download-btn">
<a href="git.pdf" download>ファイルダウンロード</a>
<div class="arow-icon">
<svg class="down-arrow" xmlns="http://www.w3.org/2000/svg" height="12" viewBox="0 -960 960 960" width="14"><path d="M480-80 200-360l56-56 184 183v-647h80v647l184-184 56 57L480-80Z"/></svg>
<span class="bottom-icon"></span><!-- /.bottom-icon -->
</div><!-- /.arow-icon -->
</div><!-- /.download-btn -->
</div><!-- /.link -->
CSS
.download-btn {
width: 240px;
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
border: 1px solid #000;
cursor: pointer;
transition: 0.8s;
}
.download-btn:hover {
background-color: #3367b9;
border: 1px solid #fff;
}
.download-btn a[download] {
display: block;
padding: 15px 0;
color: #000;
}
.download-btn:hover a[download] {
color: #fff;
}
.arow-icon {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.down-arrow {
fill: #aaa;
}
.bottom-icon {
width: 14px;
height: 3px;
border-bottom: 1px solid #aaa;
border-left: 1px solid #aaa;
border-right: 1px solid #aaa;
}
.download-btn:hover .bottom-icon {
border-bottom: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
.download-btn:hover .down-arrow {
fill: #fff;
animation: slide-in-top 0.6s linear both;
}
@keyframes slide-in-top {
0% {
transform: translateY(-10px);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
もっと便利な Web 制作環境を整えませんか?
Web 制作を効率化したいなら、エックスサーバーの導入がおすすめです!
エックスサーバーは高速・安定性に優れたサーバーで、初心者からプロまで幅広いユーザーに愛用されています。さらに、新規契約でお得なキャンペーンも開催中!
ぜひ、この機会に導入してみてください!
よかったら参考にしてみてください。
YouTubeチャンネルはこちらになります



コメント