WordPress経由でのメール送信時に迷惑メールに入りにくくするには、
WP Mail SMTPプラグインを使って、GmailをSMTP認証設定する方法を記事にしました。
この記事では、WP Mail SMTPにGmailのアドレスを、
設定する方法をやっていきます。これを見れば、設定できます。
Gmailの設定
最初に、Google Cloudにアクセスします。
ダッシュボードと書いてる、右の方を確認。
プロジェクトを作成をクリックします。

すると、プロジェクト名を記入する記入欄が表示されます。
プロジェクト名の所に、今回作成するプロジェクトの名前を記入します。
ここは、ご自分の好きな内容でOK大丈夫です。
記入ができたら、その下の作成ボタンをクリックします。

これで、無事プロジェクトが作成されました。
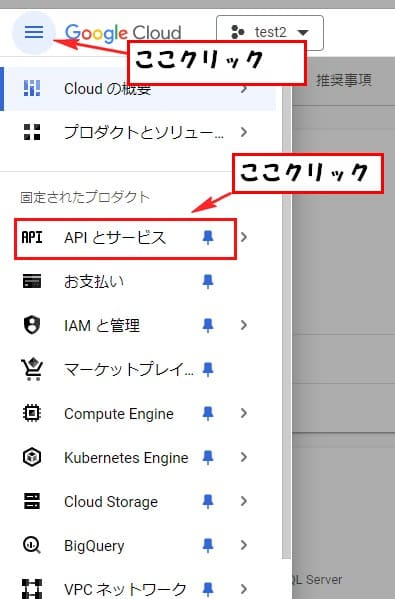
画面左上、ハンバーガーボタンをクリックします。
すると、メニューが表示されます。
メニューの中 APIとサービスをクリックします。

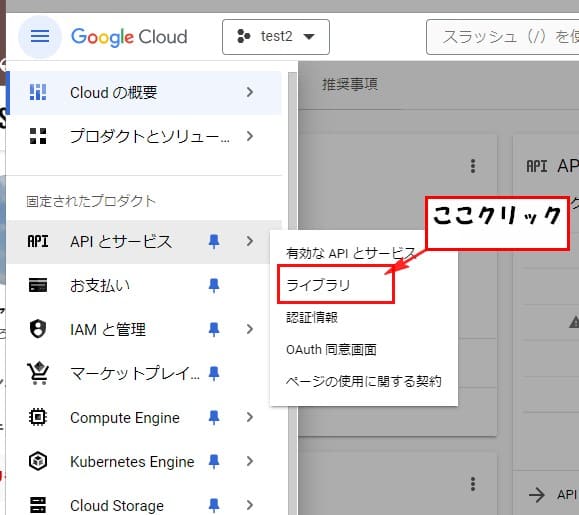
ライブラリーをクリックします。

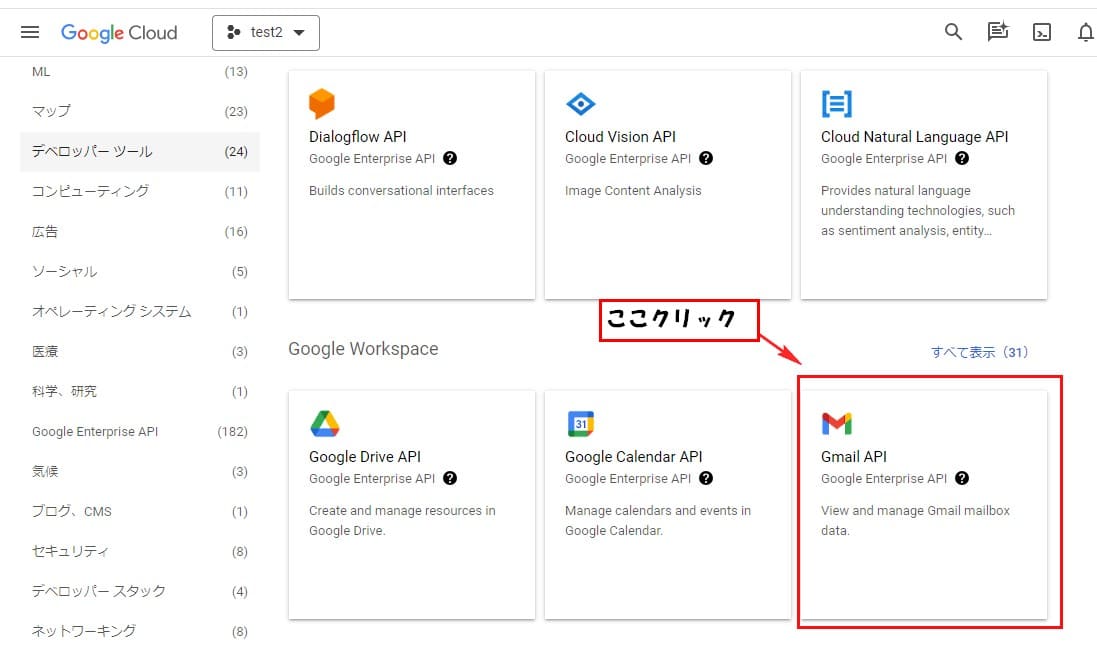
すると、いろんなAPIサービスが表示されてます。
ページの下の方に行くと、GmailAPIがあるのでクリックします。

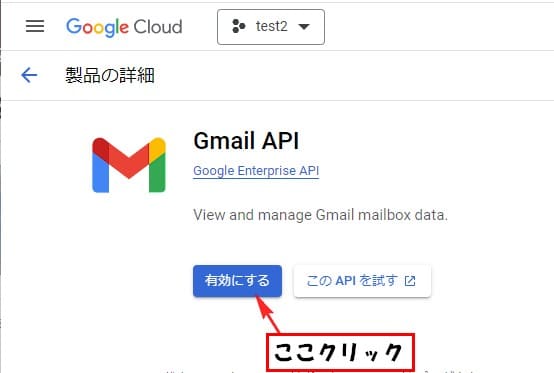
有効にするを、クリックします。

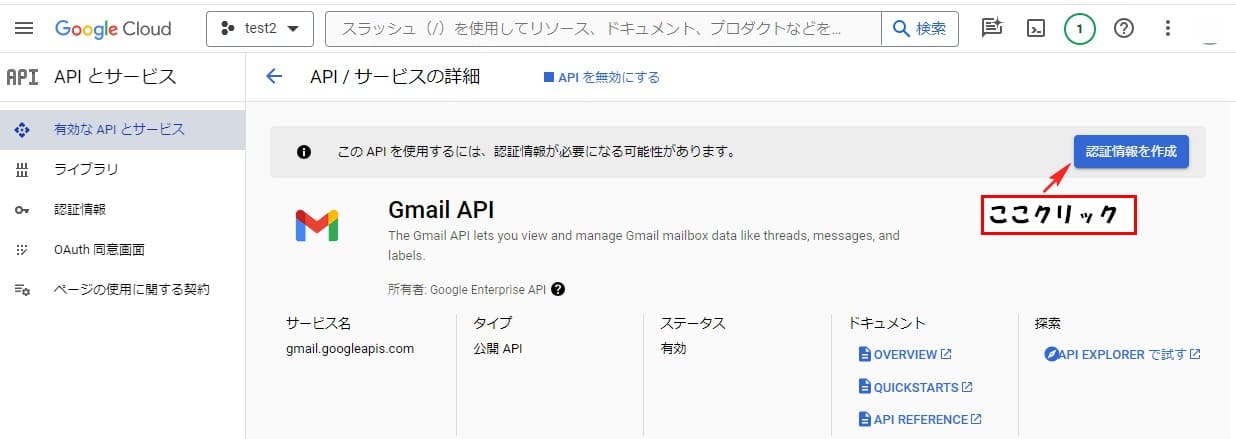
GmailAPIのページになるので、右にある認証情報を作成をクリックします。

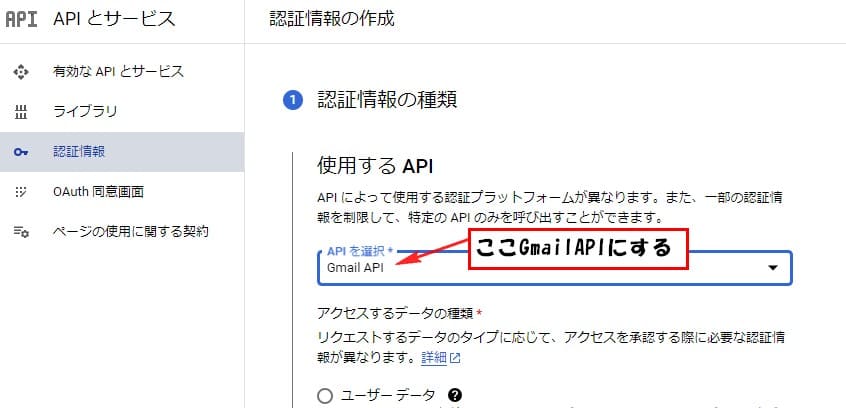
認証情報の作成画面になるので、設定していきます。
APIを選択の所、GmailAPIになってるのを確認します。
ここが別の表示になってたら、右の▼を、クリックで変更します。

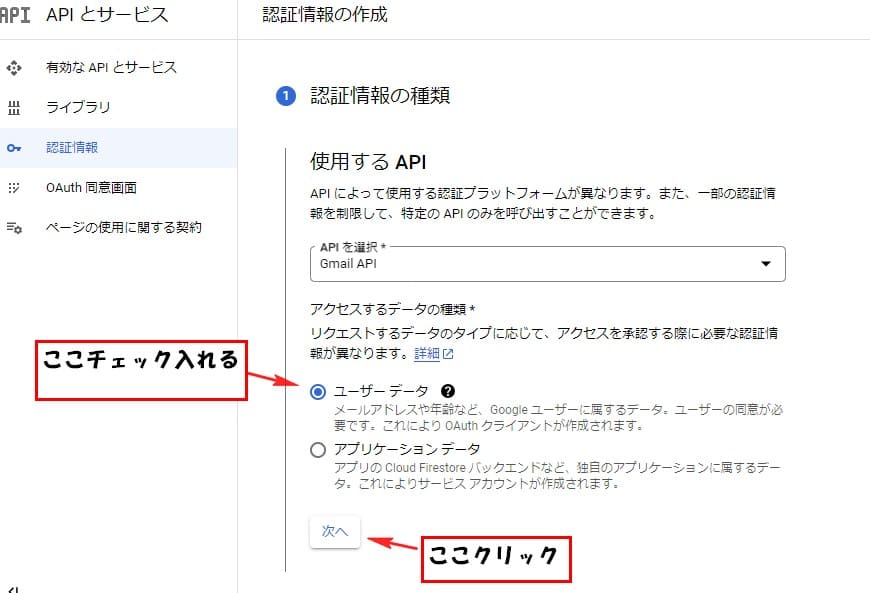
ユーザーデータの所、チェック入れます。
次へをクリックします。

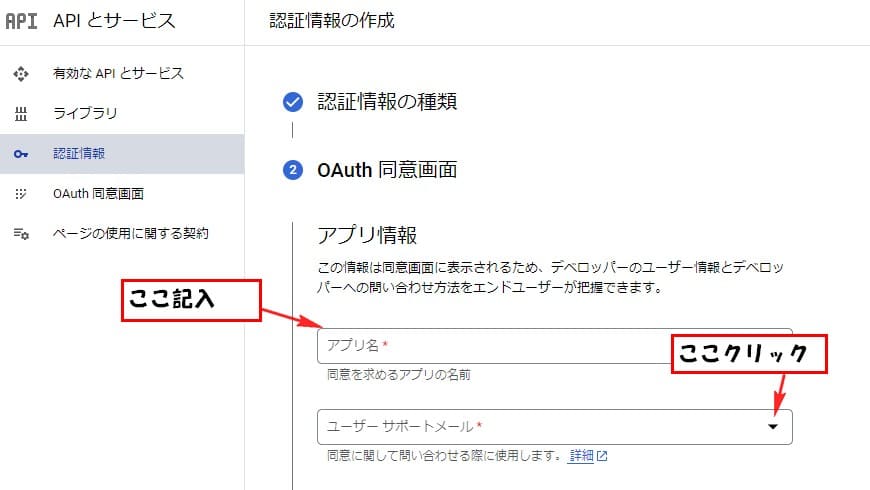
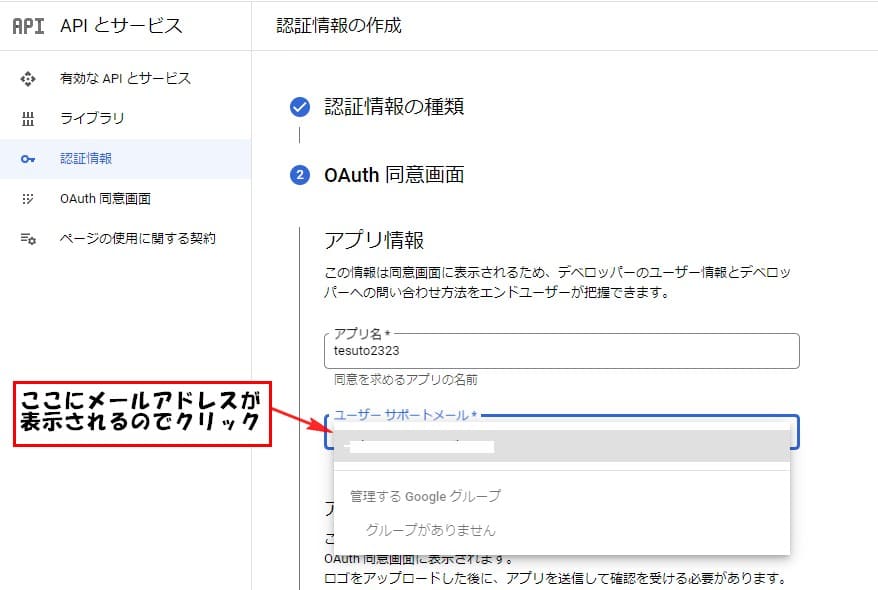
次にアプリ名の設定です。
アプリ名の所に、お好きなアプリ名を記入します。
ここも、ご自分のお好みの名前で大丈夫です。
次に、ユーザーサポートメールの所、右の▼をクリックすると
メールアドレスが表示されるので、メールアドレスの所をクリックでここに表示されます。


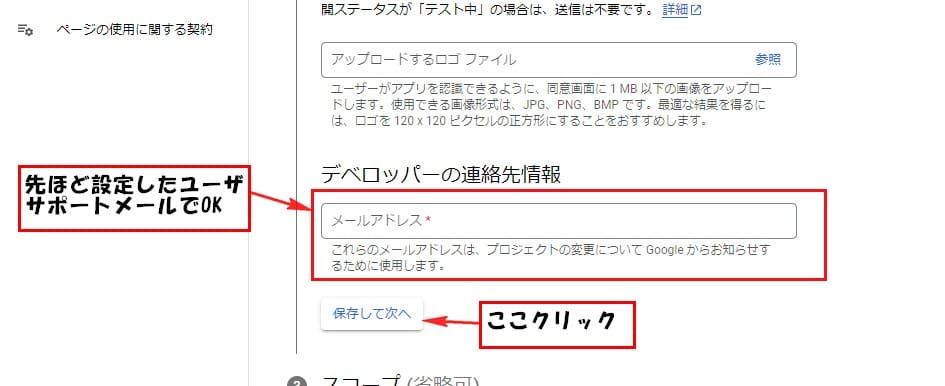
デベロッパーの連絡先情報の所、メールアドレスを記入します。
ここは先ほど設定した、ユーザーサポートメールをコピペでOKです。
出来たら保存して次へをクリックします。

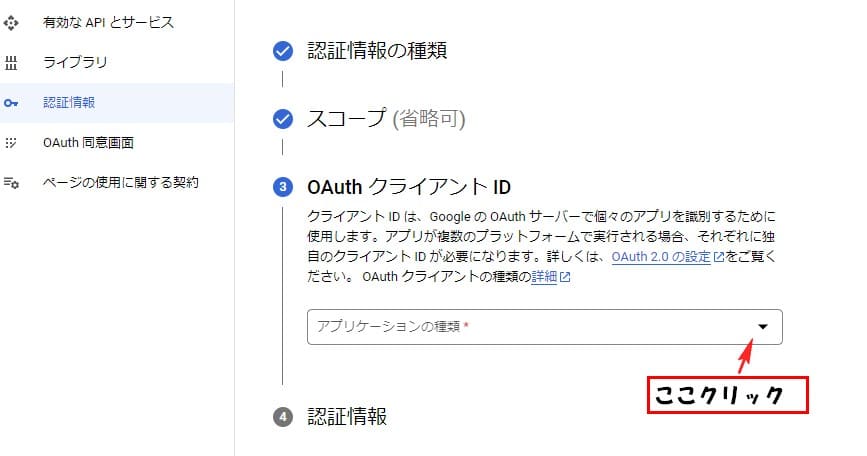
スコープの所は、省略可能なので何もせずに保存して次へをクリックします。

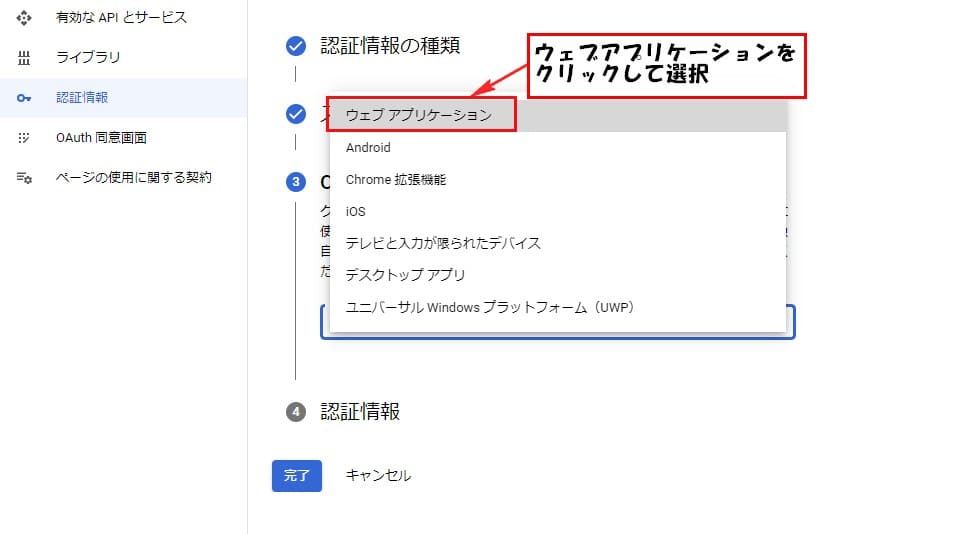
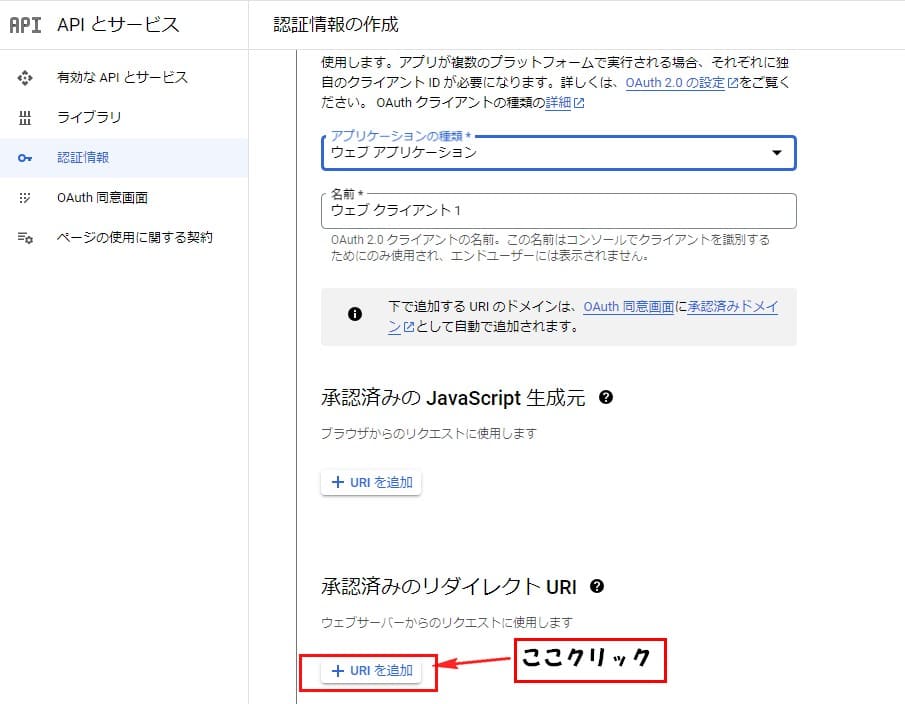
OAuthアプリケーションの、種類の所をクリックすると、リストが表示されるので、
ウェブアプリケーションをクリックします。


承認済みのリダイレクトURlの所を設定します。
∔URlを追加ボタンを、クリックします。

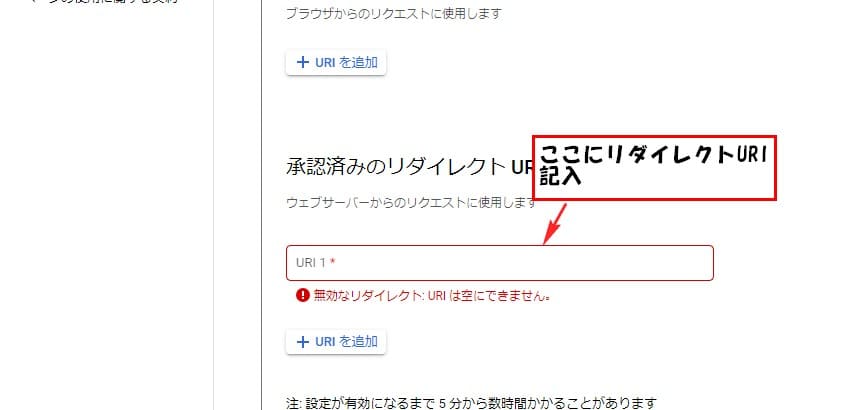
ここに、リダイレクトURlを記入します。

下記に記載してますので、よかったら使ってください。
リダイレクトURL↓これを記入する
https://connect.wpmailsmtp.com/google/
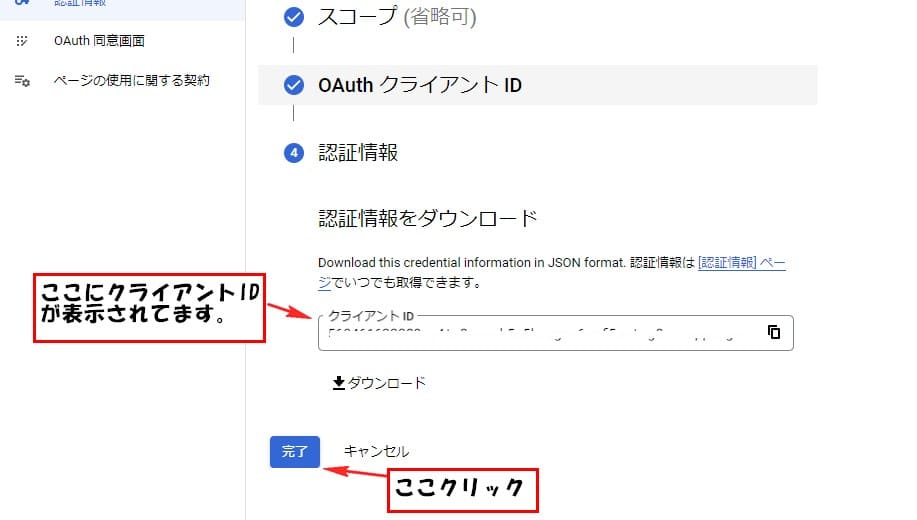
出来たら、作成をクリックします。

すると、クライアントIDが表示されます。
これで、認証情報の作成は完了です。

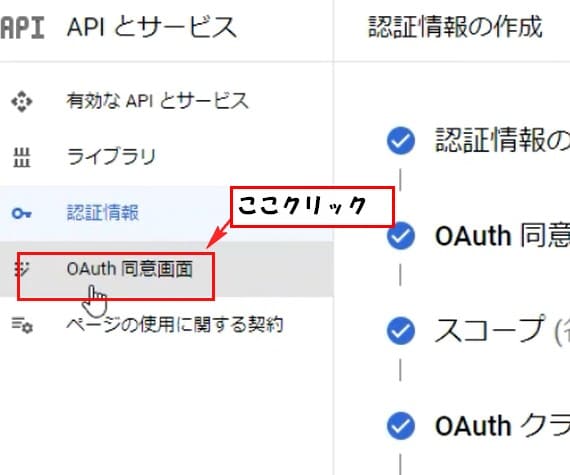
次に左側メニューの、OAuth同意画面をクリックします。

公開ステータスの、下にあるテストの所
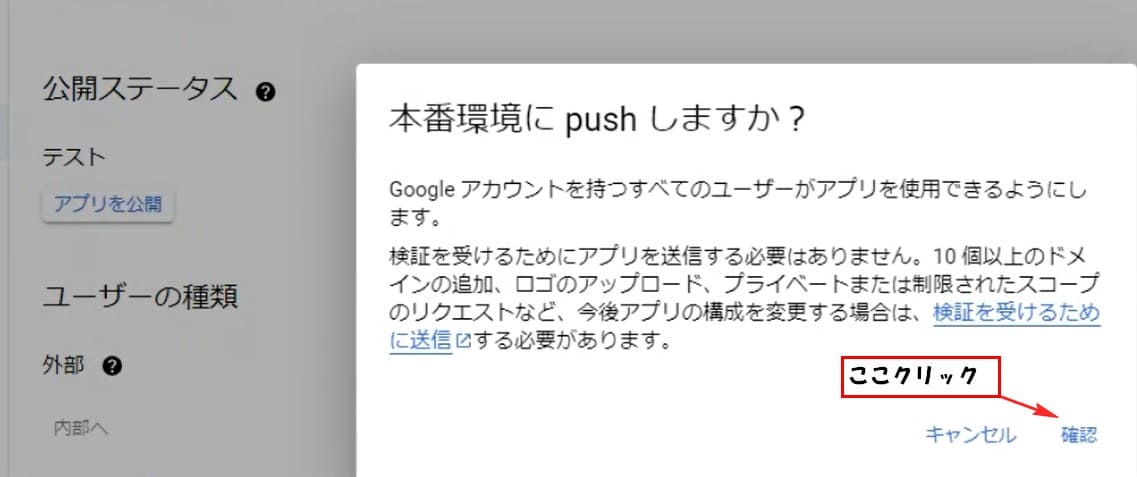
アプリを公開のボタンをクリックします。

するとポップアップ画面が表示されるので、右下確認をクリックします。

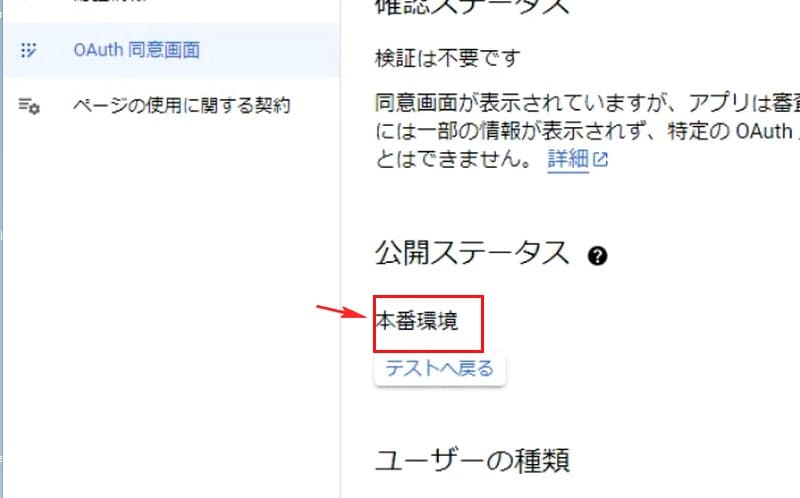
すると先ほどテストとなってた所が、本番環境に変更されてるとOKです。

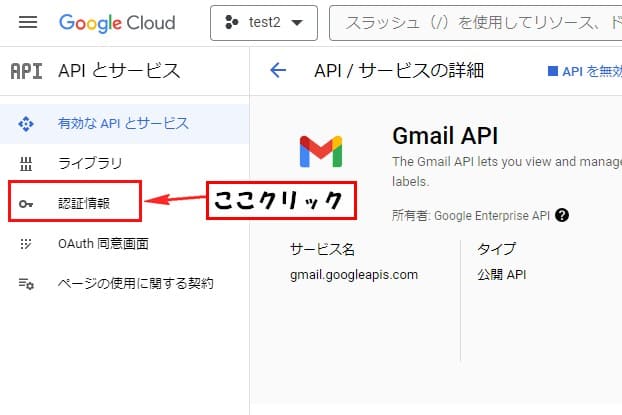
次に左のメニューの、認証情報をクリックします。

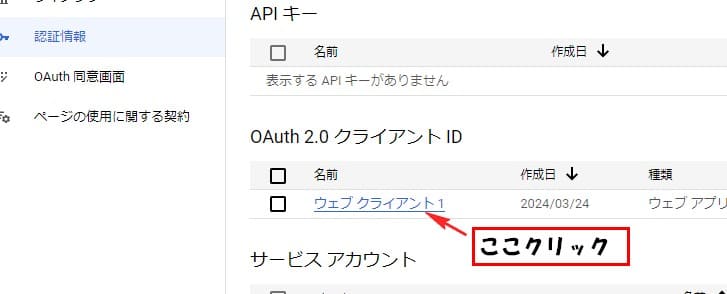
ウェブクライアント1をクリックします。

画面の右のほうに、クライアントIDとクライアントシークレットが表示されてます。
これを、WP Mail SMTP にコピペで設定します。

これで、Gmailの設定は完了です。
WP Mail SMTP の設定
次に、WP Mail SMTP の設定を行います。
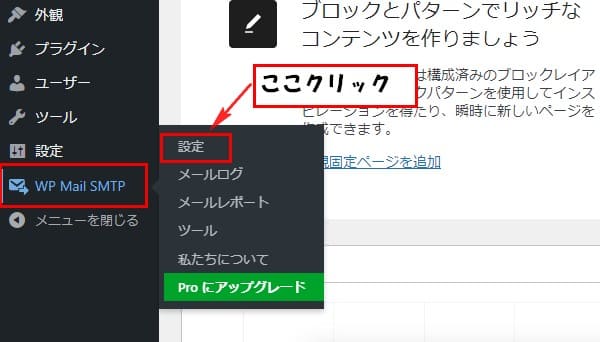
WordPressのメニューから
WP Mail SMTP⇒設定をクリックします。

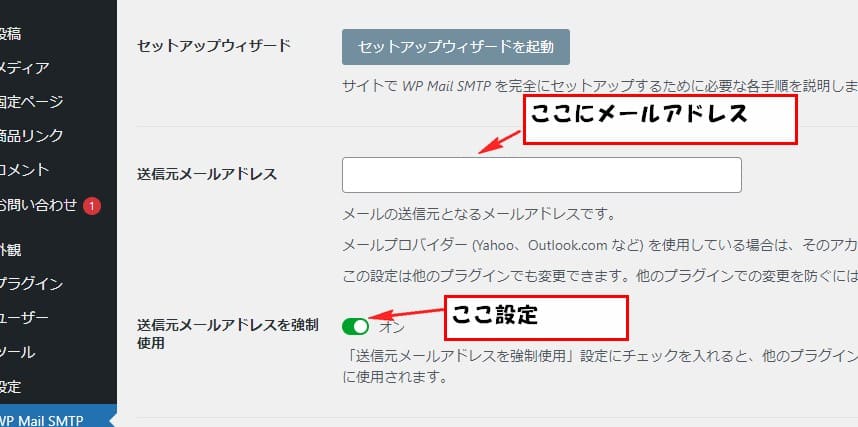
送信元メールアドレスの所にメールアドレスが書かれてるのでチェックします。
ここに記入したメールアドレスが、送信元としてメールに記載されます。
最初は、Wordpressで設定してるメールアドレスが表示されてると思います。
ここのアドレスを変更すれば、送信元のメールアドレスの変更は可能です。
送信元メールアドレスを強制使用
ここをオンにすると、上で設定したメールアドレスで送信される。
今回はオンに設定してます。ここはご自身の環境で設定してください。

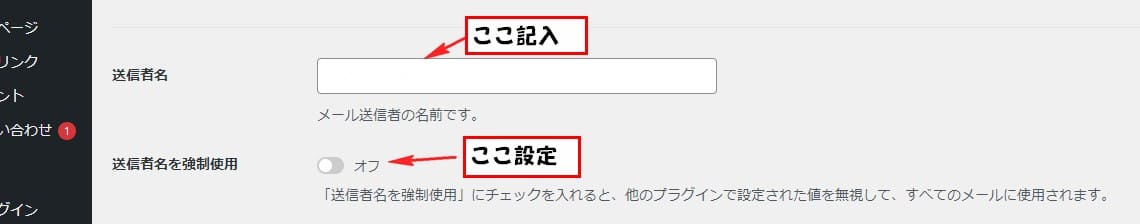
次に送信者名の所、ここに記載したものがメールの送信者で表示されます。
ここに記載した内容が、メールの送信者で表示されます。

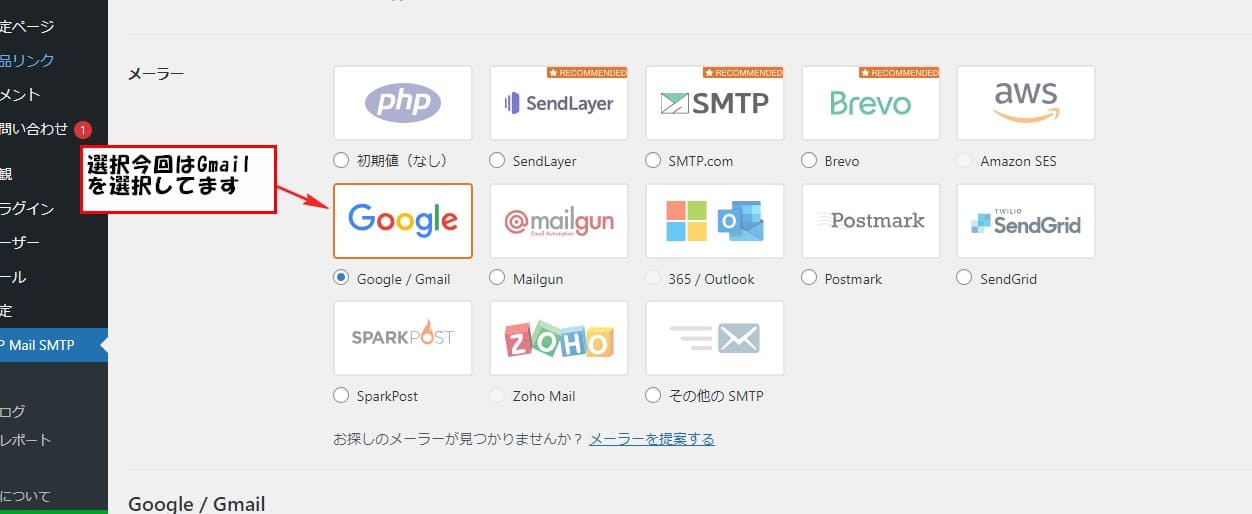
次にメーラーの設定。
ここで、今回WP Mail SMTPで設定するメールアドレスがどこのなのか選択します。
例えば、Xサーバーなどのサーバー関係のメールか、GoogleのGmailなのかなど、
今回はGmailで設定するので、Google/Gmailにチェック入れました。
ここの一覧にない場合は、その他のSMTPにチェックします。
Xサーバーなどのサーバーメールの場合はその他のSMTPで大丈夫です。
ここでチェックした内容で、この下の設定内容が変わってきます。

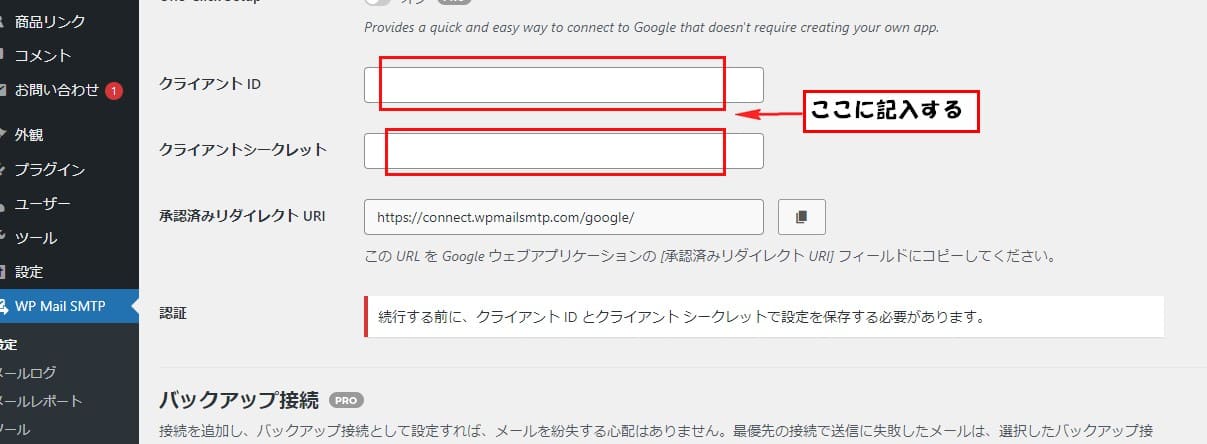
今回はGmailを選択したので、クライアントIDとクライアントシークレットを、
記入する項目が表示されてます。
ここに先ほど取得した、クライアントIDと、クライアントシークレットを記入します。

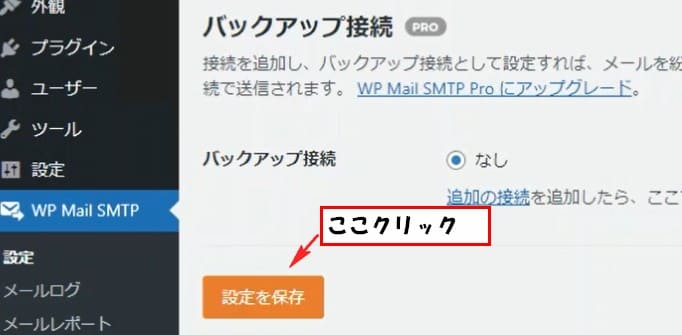
記入ができたら、設定を保存をクリックします。

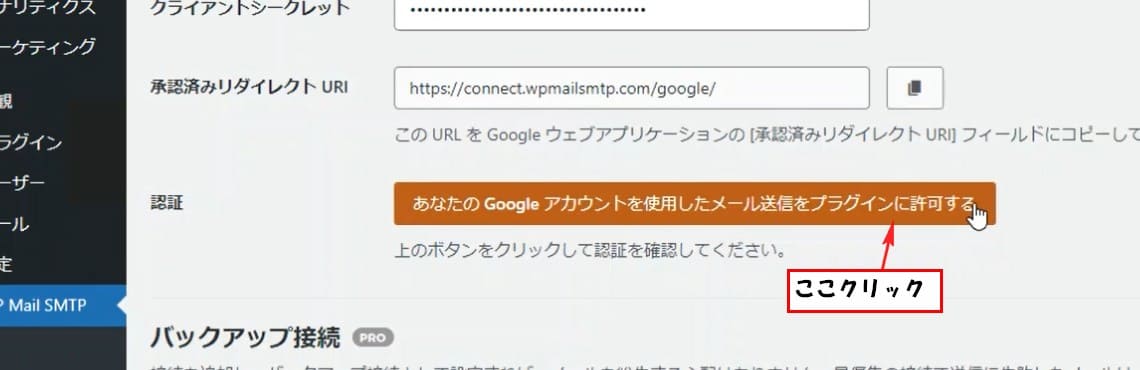
すると、あなたのGoogleアカウントを使用したメール送信をプラグインに許可する、
と、記載されたボタンが表示されるので、クリックします。

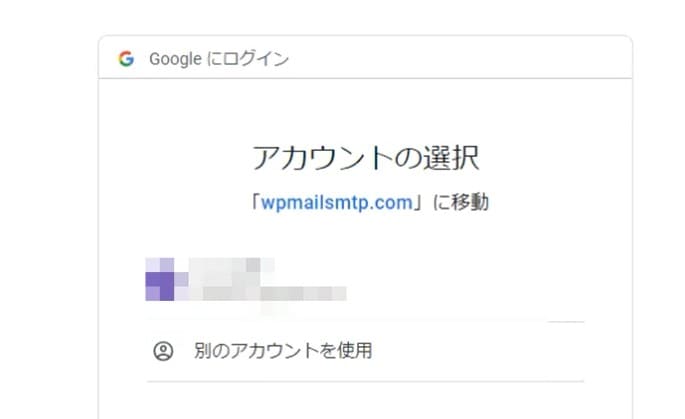
Googleにログインする画面が表示されます。
今回設定する、Gmailのアカウントでログインします。

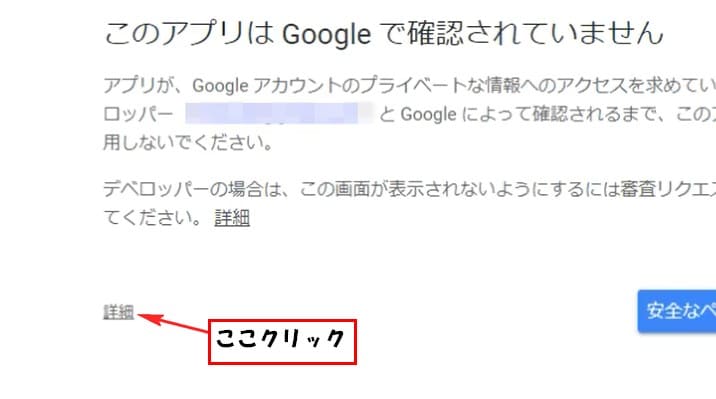
すると警告画面が表示されます。
ここは左下の詳細をクリックします。

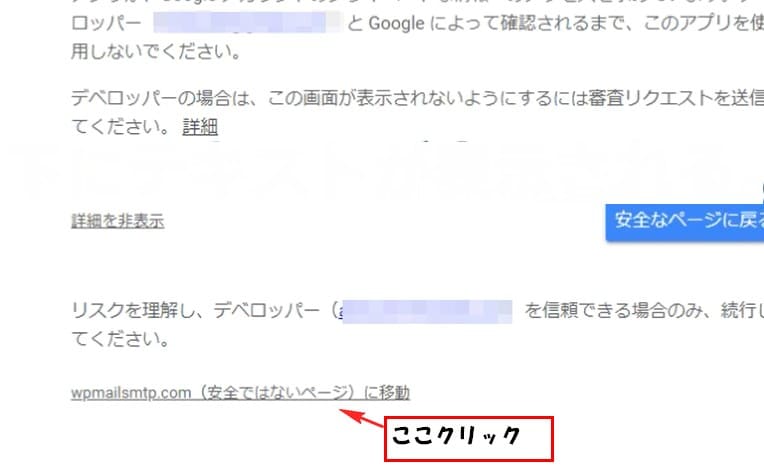
すると、下にテキストが表示される。
wpmailsmtp.com(安全でないページ)に移動をクリックします。

続行を、クリックします。

WP Mail SMTPの設定画面が表示されます。
ライセンスの上に、現在のサイトをGoogleAPIプロジェクトに正常にリンクしました。
と表示が出てれば、設定は完了です。

以上で、WP Mail SMTPの設定も完了です。





コメント