Contact Form 7でフォーム作成して設定表示しようとしたら、
下記のようなエラーが出て表示されなかった。
エラー: このコンタクトフォームは間違った位置に置かれています。

その時に、チェックした方法を記事にしてみました。
エラーの考えられる原因はいくつかありますが、
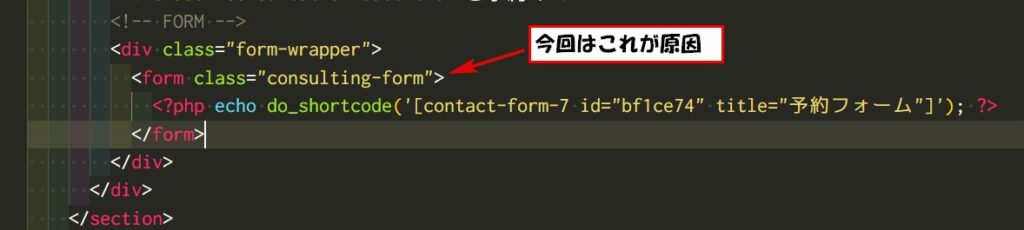
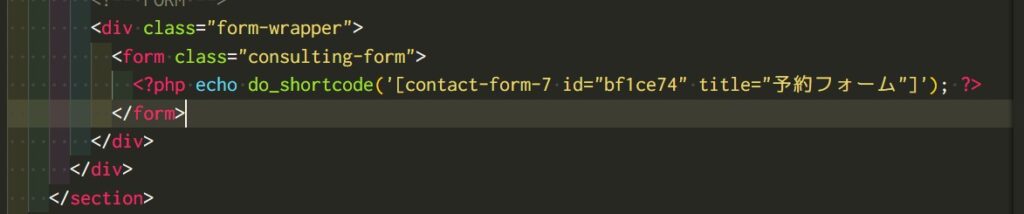
今回、エラーになった原因は、formタグの中にContactFoam7を設定してたのが原因でした。

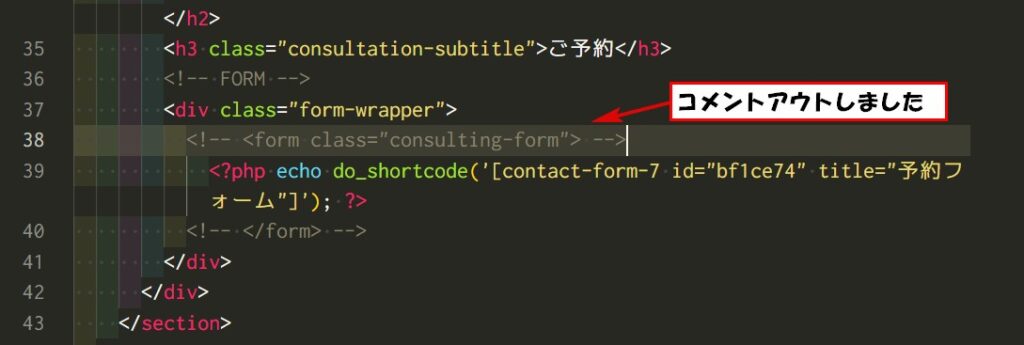
このformタグを削除すると表示されました。
もしこの記事にたどり着いてる場合は、formタグ確認!

formタグで囲ってないよ!って場合は他の原因もいくつか書いときます。
Contact Form 7ショートコードの確認
contactformのショートコードが適切な場所に記述されてますか?
コンタクトフォームの編集画面に表示されてます。
ショートコードが正しい位置にあるか確認する:
Contact Form 7のショートコードが、適切な位置に配置されていることを確認。
ショートコードは通常、投稿やページのコンテンツエリア内に配置します。

headerとfooter確認
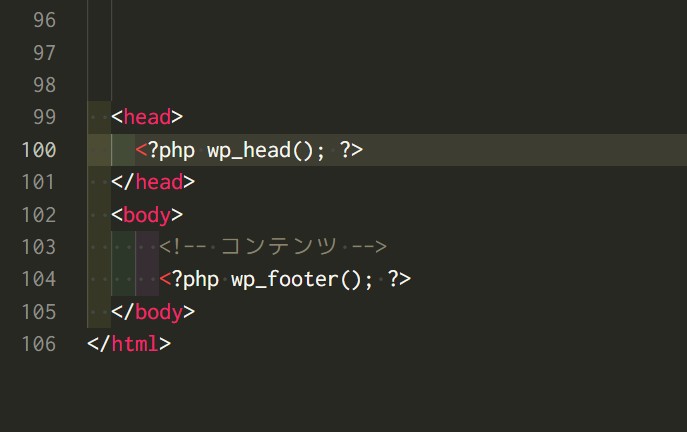
テーマのテンプレートファイル(特にheader.php、footer.php、page.phpなど)が正しく構成されているか確認します。wp_head()とwp_footer()が適切に配置されていることを再確認。
基本はこの画像のような配置です。

テーマの設定やプラグインの影響
テーマの設定
テーマの設定やカスタマイズがContact Form 7のショートコードの位置に
影響を与える場合があります。
テーマの設定を確認し、ショートコードの位置がテーマに適合していることを確認。
プラグインの競合
他のプラグインとの競合が原因でエラーが発生する場合もあります。
他のプラグインを一時的に無効化し、エラーが解消されるか確認。
JavaScriptとフォームの関係
JavaScriptのエラーの影響
以前に発生していたJavaScriptエラーがフォームの表示に影響を与えている可能性があります。
すべてのJavaScriptエラーが解消されていることを確認しましょう。
以上のような原因で、表示されない場合があるみたいなのでもし同じような現象になった
場合は参考にしてみてください。




コメント