こんにちは、今回はLive Sass Compilerを使ってコンパイルしてる場合
CSSをコンパイルして作成されるCSSファイルの出力場所の設定の方法を
記事にしてみました。
これ知ってないと、cssが反映されない!!ってなっちゃいますよ。
ではやっていきます。
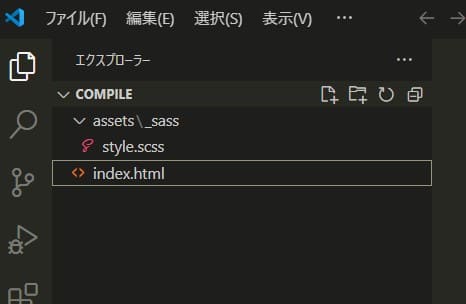
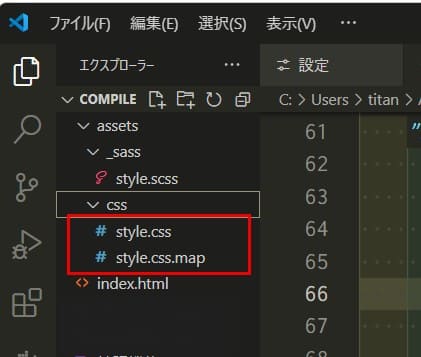
今回はこんな感じのファイル構成でおこなってます。
ここは各自で構成が違うと思います。

設定画面
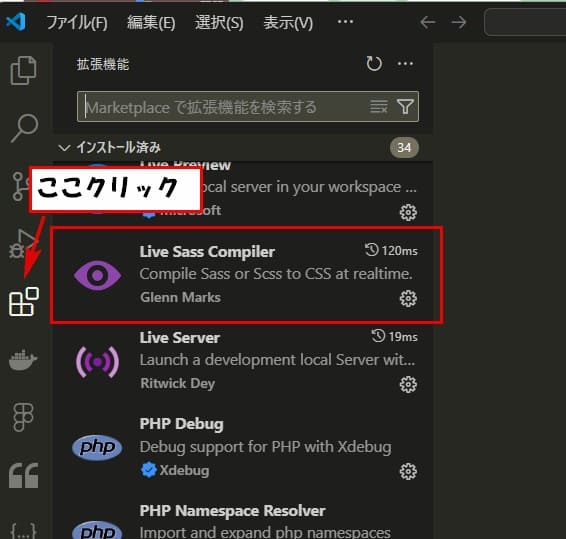
VsCodeの拡張機能でLive Sass Compilerを表示します。

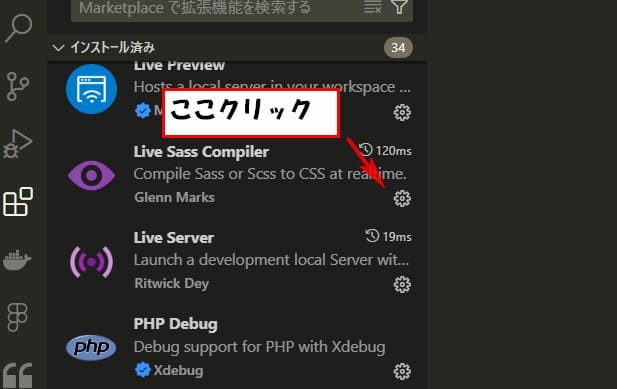
拡張機能Live Sass Compilerの右端にある歯車マーククリックします。

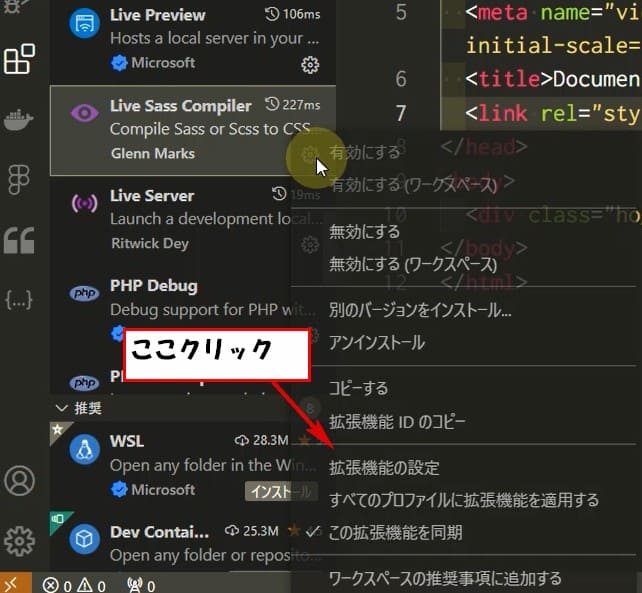
拡張機能の設定をクリックします。

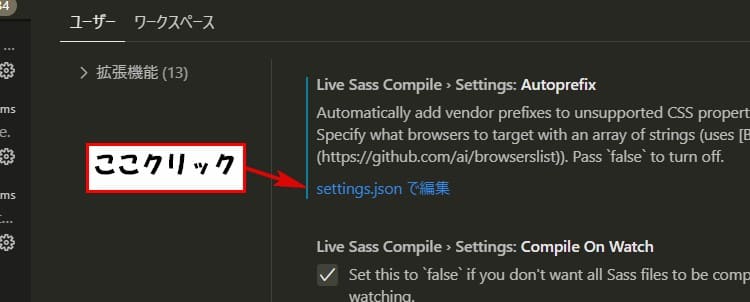
settings.jsonで編集をクリックします。

すると設定画面が表示されるので、
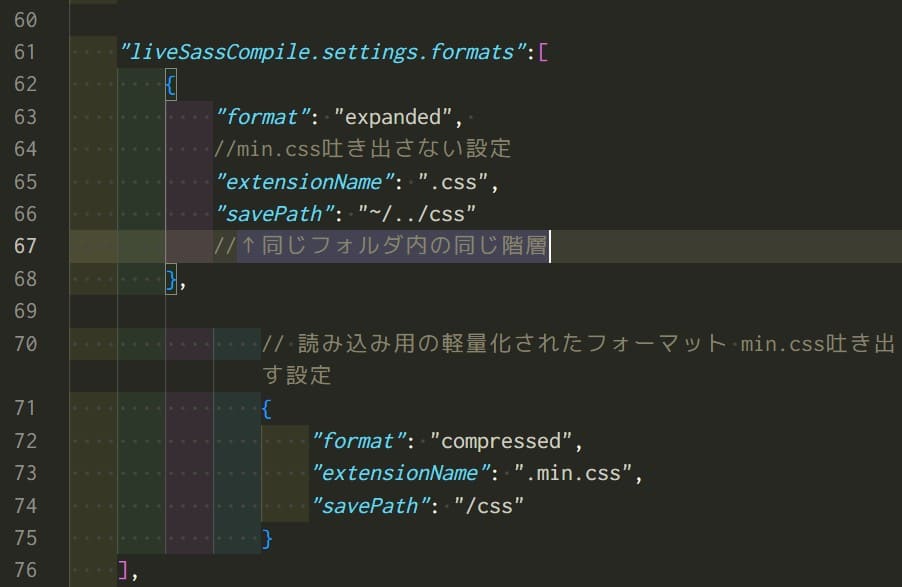
“liveSassCompile.settings.formats”の場所を探します。

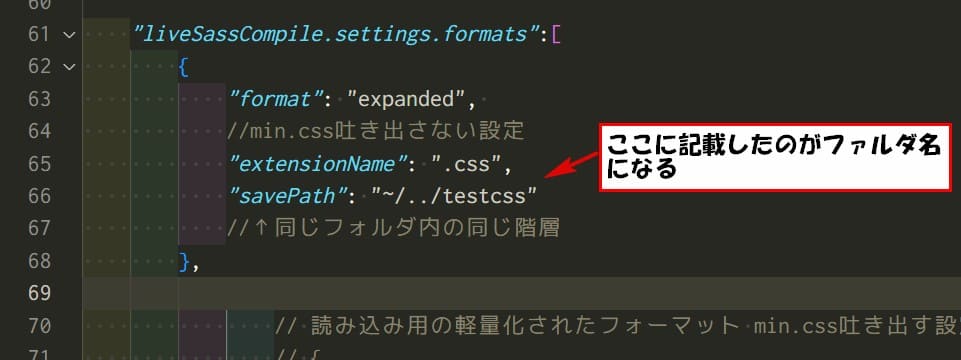
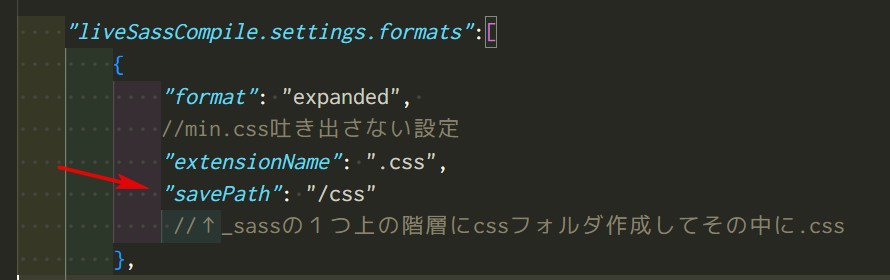
この部分で出力先などの設定をおこないます。
設定は、format・extensionName・savePathの3つがあります。
format
min.cssを作成するか作成しないかの設定です。
expandedにすると、作成されません。
compressedにすると、作成されます。
今回は作成しない設定にしてます。
extensionName
作成するファイルの拡張子の設定です。
ここは.cssであまり変更することはないかと思います。
savePath
ここでファイルの出力先の設定を行います。
この動画では、3つのパターンの出力先の設定方法をやってます。
sassフォルダと同じフォルダ内の同じ階層にCSSを出力
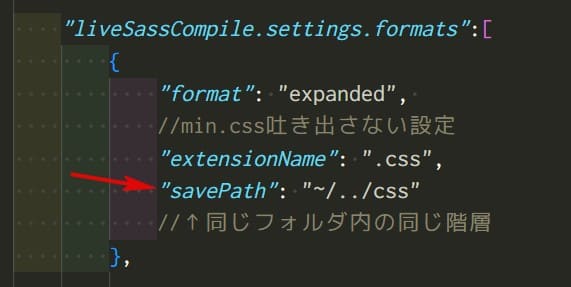
最初は、_sassフォルダと同じフォルダ内の同じ階層にCSSを出力する場合。
“savePath”: “~/../css”と記述します。

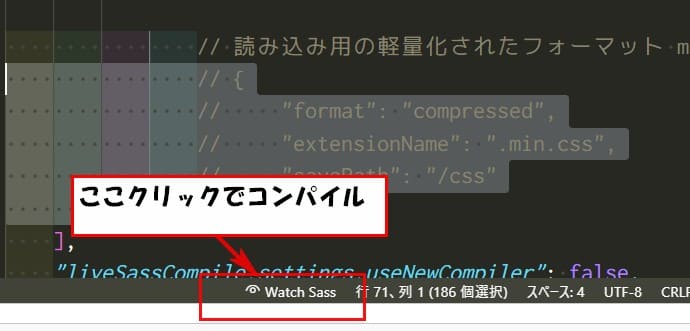
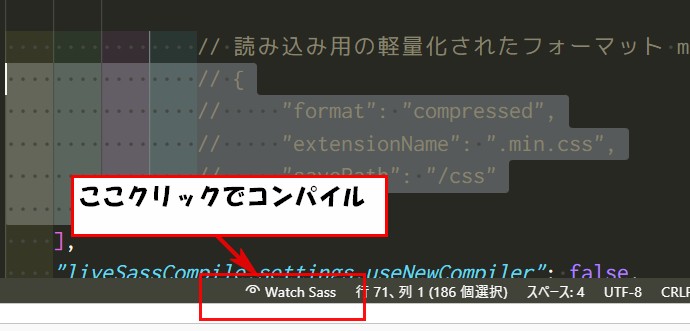
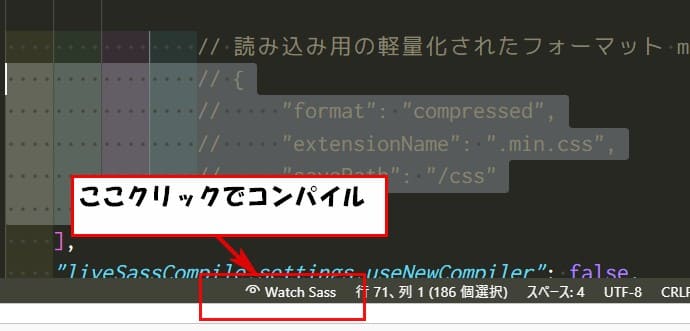
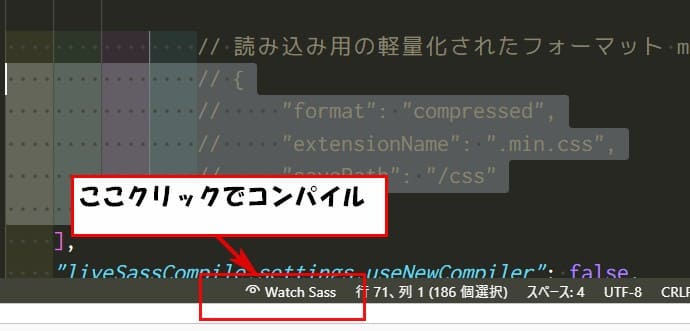
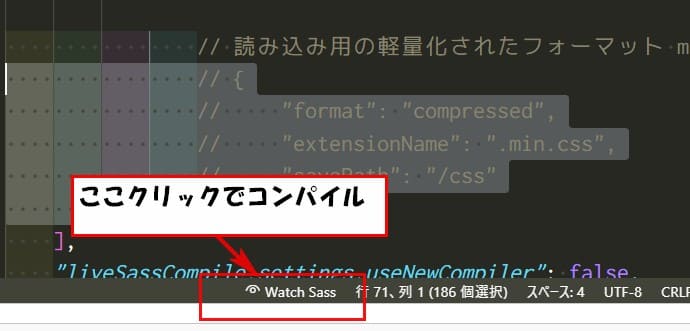
これでWatch Sassをクリックします。

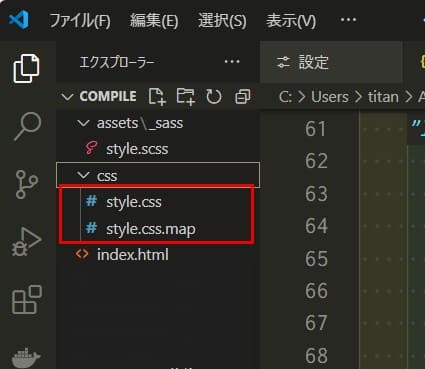
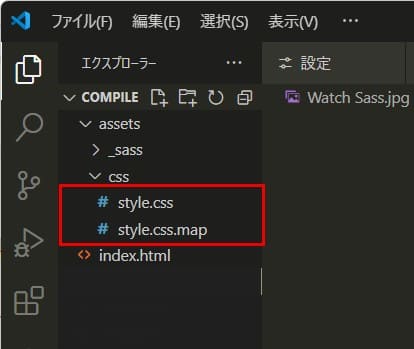
するとこんな感じcssが作成されます。

ここのcssの部分を変更することで任意のフォルダ名に変更可能です。
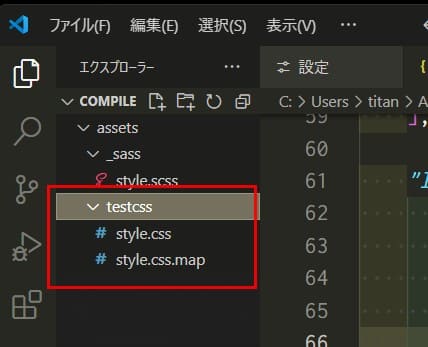
cssをtestcssに変更します。

これでWatch Sassをクリックします。

するとこんな感じでフォルダが作成されます。

sassフォルダの1つ上の階層にcssフォルダ作成してその中に.cssを出力
次に、_sassフォルダの1つ上の階層にcssフォルダ作成してその中に.cssを出力する場合。
“savePath”: “/css”と記述します。

これでWatch Sassをクリックします。

するとこんな感じcssが作成されます。

フォルダを指定する場合
次にフォルダを指定する場合。
今回はassetsフォルダの中にcssフォルダ作成してそのなかに出力
“savePath”: “/assets/css”と記述します。

これでWatch Sassをクリックします。

するとこんな感じcssが作成されます。

.min.cssファイル作成
最後に、.min.cssファイルとcssファイルを_sassフォルダの1つ上の階層にcssフォルダ作成して
その中に出力する方法をやって終わりにします。
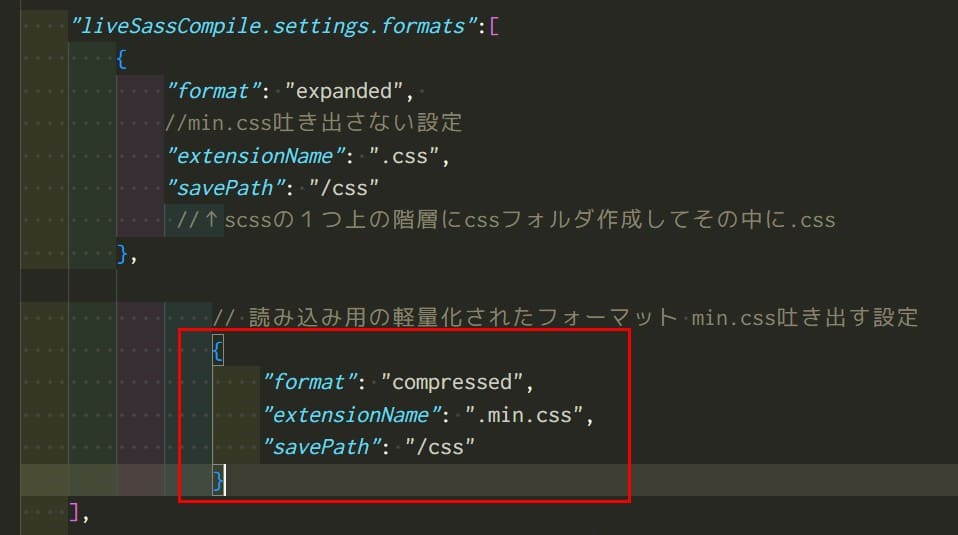
カッコで囲んで、その中に
{
“format”: “compressed”,
“extensionName”: “.min.css”,
“savePath”: “/css”
}

と記入。これでWatch Sassをクリックします。

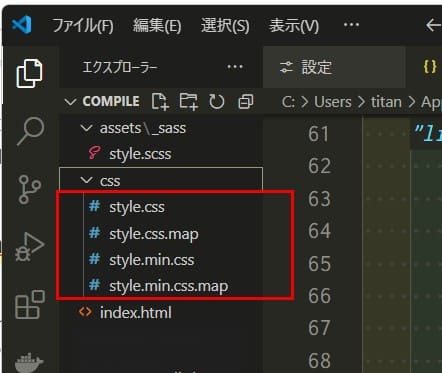
するとこんな感じで.min.cssファイルとcssファイルが作成されます。




コメント