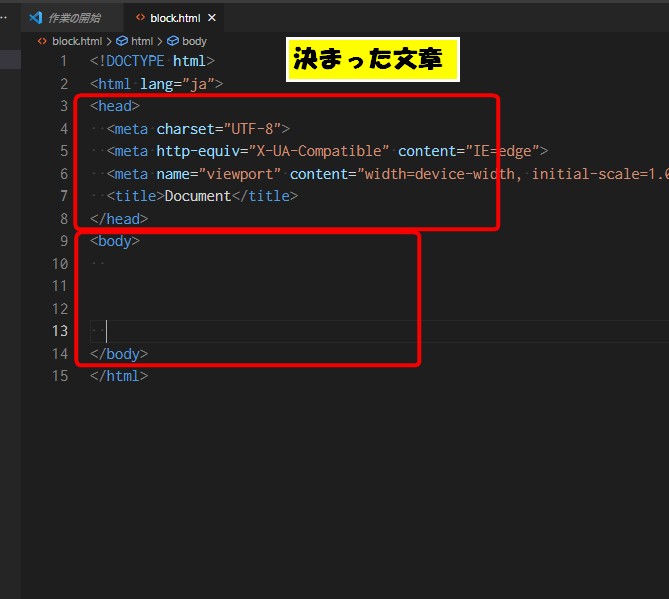
HTMLでWebページを作る時に必要な骨組み
これいっつも何を使おうか悩みます。
さまざまなブロック要素があります。
でも、ここは人によってそれぞれで、この方法が正解
ってのはないみたい。
なので、私は後でメンテナンスする時にやりやすく出来き
見た目をスッキリ出来るように心がけて作ってます。
もちろん、慣れるまでは見た目は気にする必要なく、
ページが思ったように表示されればOKの気持ちです。
Webページを書き際には、大きく分けて、実際に表示される部分と
表示されない部分の2つになります。
それぞれの場所に入れるべき要素があるのでその辺は注意が必要。
ページの大まかな要素
<head></head>
Web上には表示されない部分
ここにページのタイトルや情報、外部のページのリンク等を記載。
また、ページのスタイルの設定には、別シートのCSSで設定しますが、
ここの中に書いても出来ます。
アクセス解析なんかのリンクもこの中に記載ケースが多いです。
<body></body>
この中に記載したものが、表示されるようになります。
この中で、いろんなブロック要素を組み合わせて、ページを
作っていきます。

bodyに入れるブロックの種類
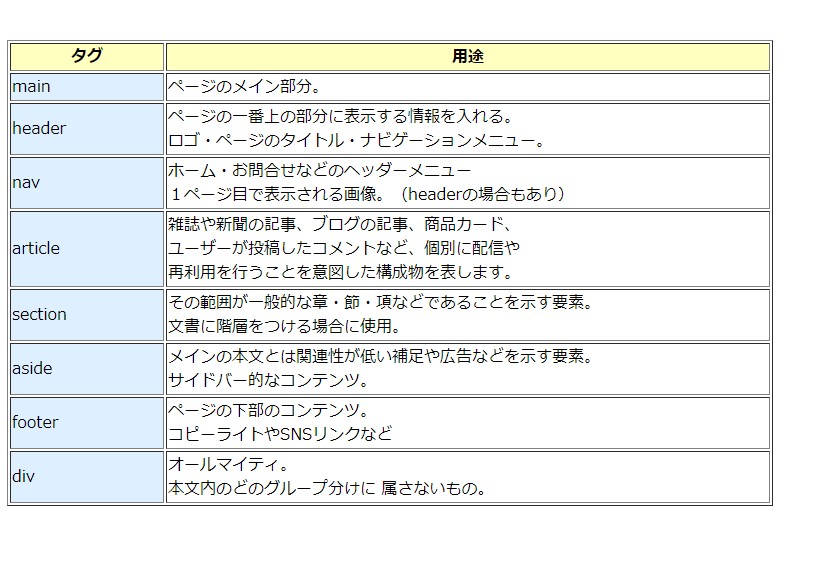
次に、body要素の中に入れていくブロック要素 7選
main
ページのメイン部分。
header
ページの一番上の部分に表示する情報を入れる。
ロゴ・ページのタイトル・ナビゲーションメニュー。
nav
ホーム・お問合せなどのヘッダーメニュー
1ページ目で表示される画像。(headerの場合もあり)
article
雑誌や新聞の記事、ブログの記事、商品カード、
ユーザーが投稿したコメントなど、個別に配信や
再利用を行うことを意図した構成物を表します。
section
その範囲が一般的な章・節・項などであることを示す要素。
文書に階層をつける場合に使用。
aside
メインの本文とは関連性が低い補足や広告などを示す要素。
サイドバー的なコンテンツ。
footer
ページの下部のコンテンツ。
コピーライトやSNSリンクなど
div
オールマイティ。本文内のどのグループ分けに
属さないもの。

グループ分けする時の、ブロック要素はこんな感じです。
ここから、さらに細かく分けていきます。
その際に使用するタグも存在してます。
それについてはまたほかの記事に書いてみたいと思います。
とりあえずは、大まかな骨組み作りです。
使い方に慣れるまでは、難しいけど参考にしてください。
多くのタイプのサイトを模写していくと、自然と身について
いきますよ。
ブロック要素の違いを頭に入れて理解すると、どの要素を使ったら
いいかがわかるようになってきます。
![]()




コメント