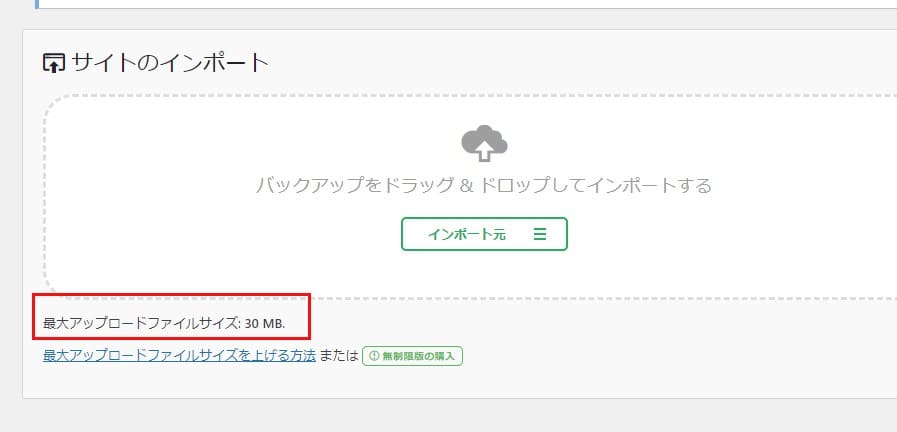
今回は、Wordpressのプラグインの All-in-One WPMigrationでインポートする時に、
最大アップロードサイズが30MBだった。
プラグインの入替もやってみたが、アップロードサイズは増えなかったので
アップロードできなかった。そのため今回の方法でサイズアップしました。

All-in-One WPMigrationで、最大アップロードサイズを増やすには、
有料版にするのが一番おすすめです。
調べてみたら、無料でも512MBまでなら簡単に増やす方法があったので
今回はその方法を記事にしてみました。
よかったら参考にしてください。
エクスポートでサイト情報を取得
まず最初に、エクスポートでサイト情報を取得します
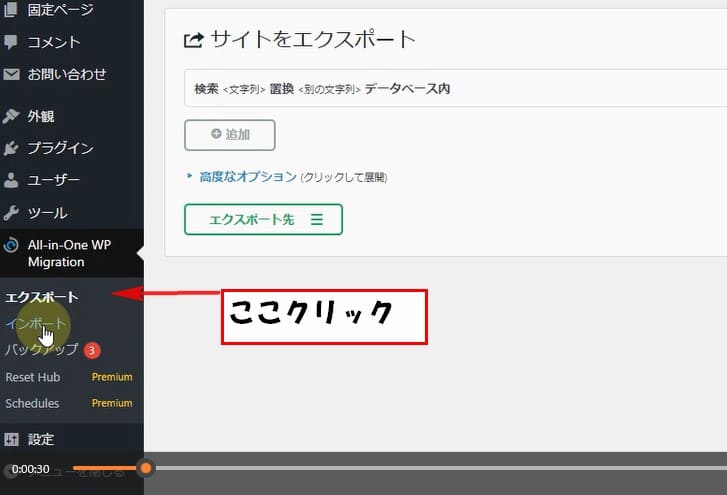
情報を取りたいサイトで、All-in-One WPMigrationのところの
エクスポートをクリックします。

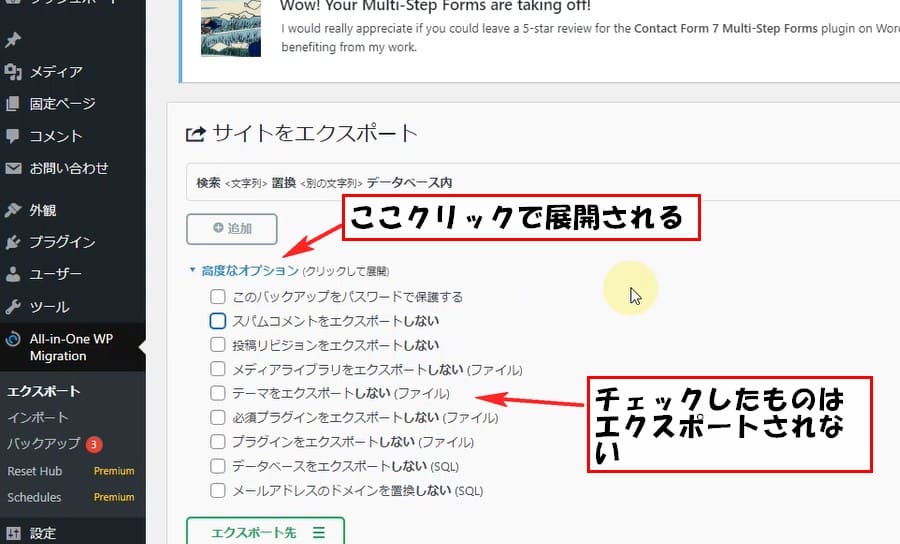
エクスポートの設定画面になります。
詳細なオプションをクリックで エクスポートしないファイルの選択も可能です。
今回は、全てエクスポートするので何もチェックせずに進めます。

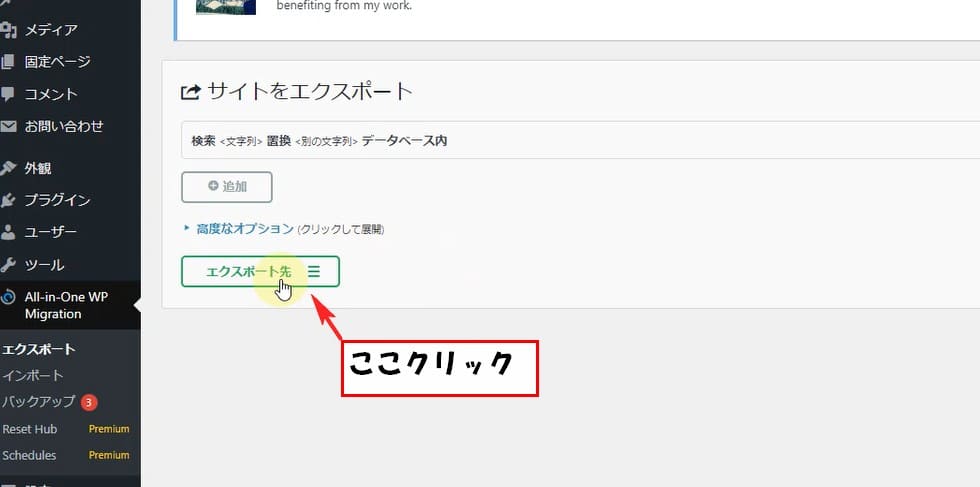
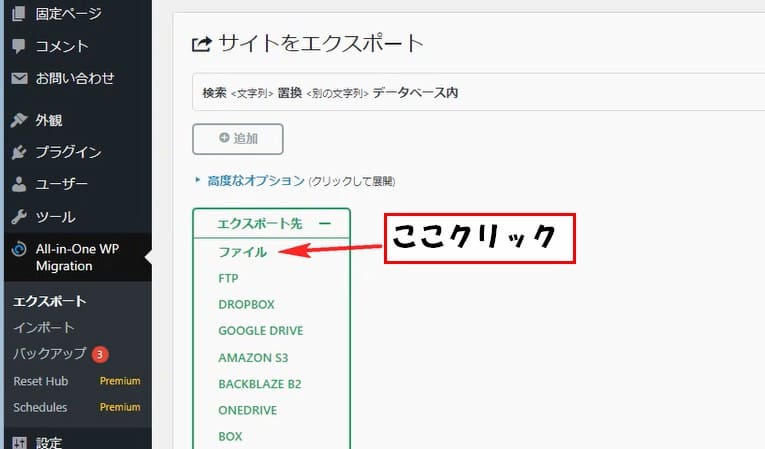
エクスポート先をクリックします。

エクスポートする方法がリストで表示されます。
今回は、ファイルでエクスポートしたいのでファイルの所クリックします。
するとエクスポートを準備中と表示されエクスポートがはじまるので少し待ちます。

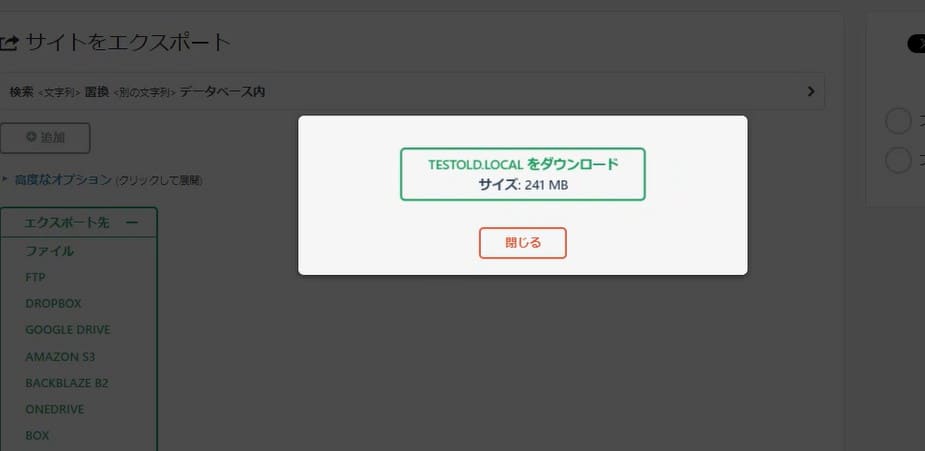
エクスポートが完了したらこのような画面になります。

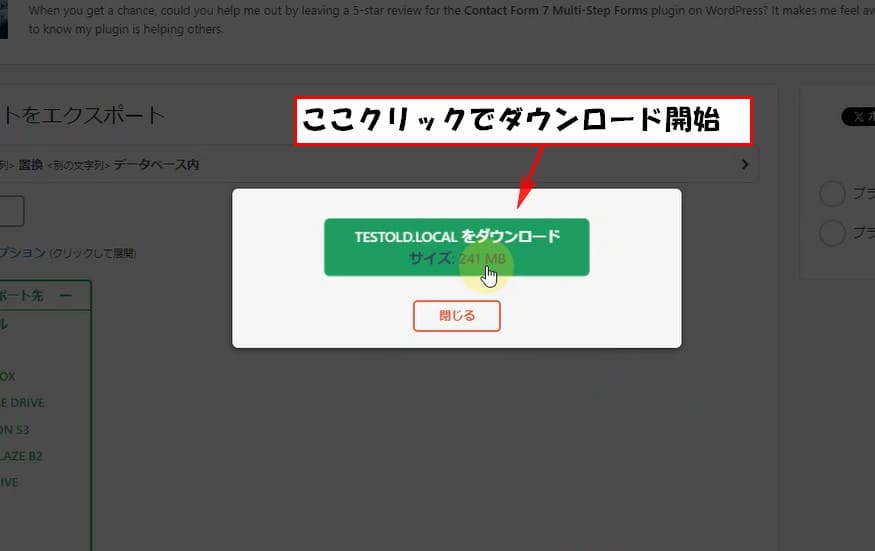
緑の文字のダウンロードの所クリックで、ファイルがダウンロードされます。
ここに書かれてるサイズ:241MBが今回のファイルのサイズです。
このサイズだと、今のAll-in-One WPMigrationの最大アップロードサイズは30MBなので足りません。

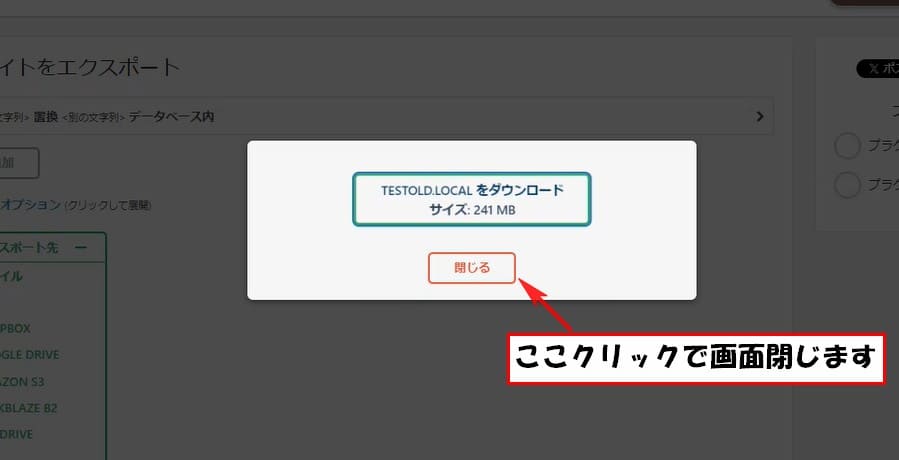
ダウンロードができたら閉じるボタンをクリックして閉じます。

ファイルのインポートをおこないます
次にファイルのインポートをおこないます
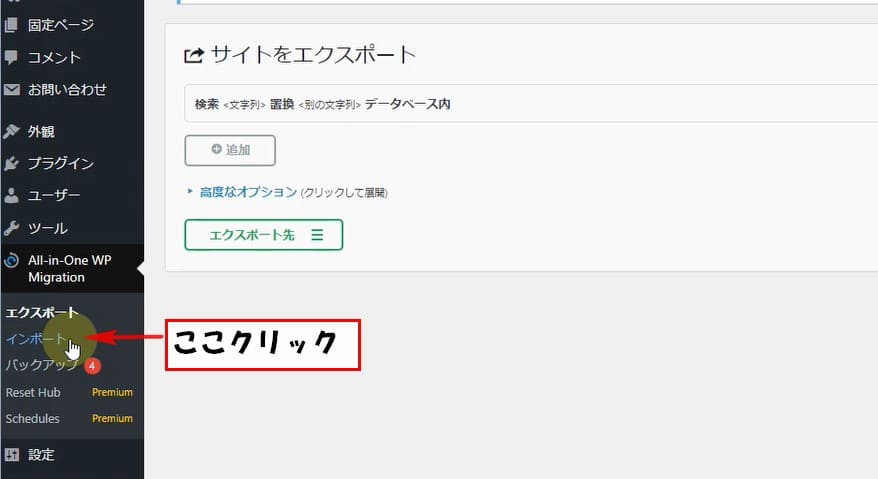
サイトの情報を入れたいWordpressのAll-in-One WPMigrationのところの
インポートをクリックします。

ファイルのインポート画面になります。
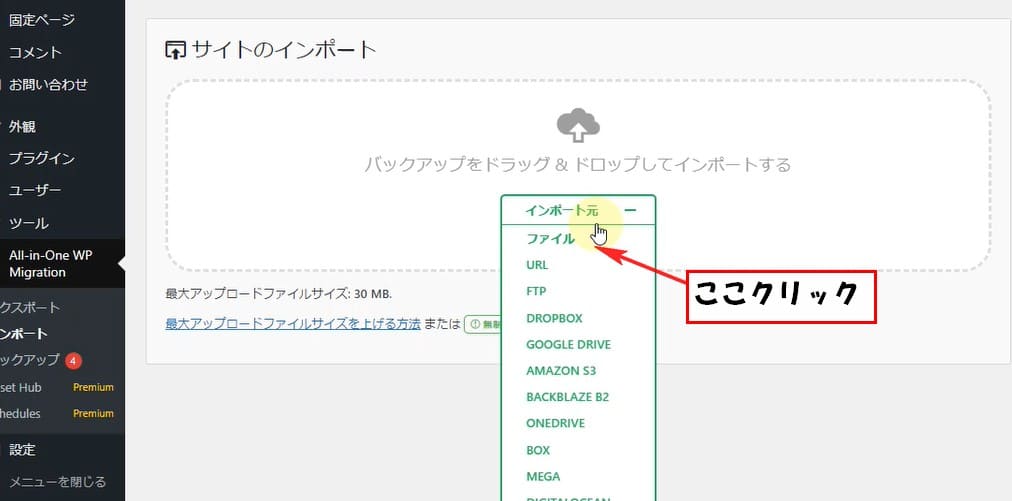
インポート元の所クリックします。

ファイルをクリックします

さきほどダウンロードしたファイルをダブルクリックします
アップロードサイズに問題なければこのままインポートが始まります
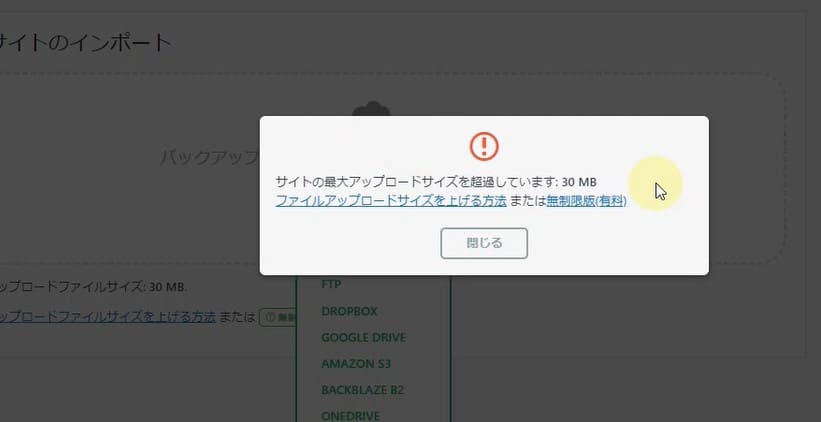
最大アップロードサイズが足りないのでエラーになりました。
ポップアップ画面の下にあるボタンをクリックして閉じます。

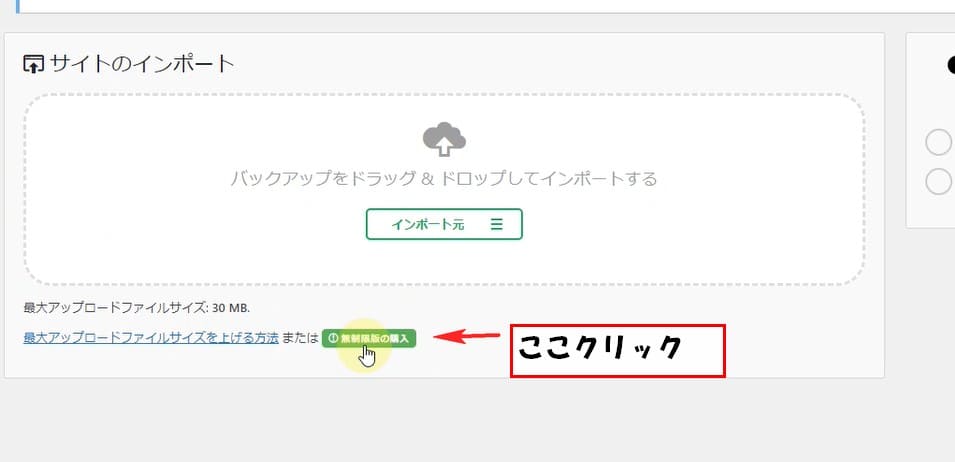
無制限版(有料)をクリックすると、有料用のページになります。
All-in-One WP Migration unlimited extensionのページ

無料でサイズアップする方法
今回アップロードするファイルは 512MBで大丈夫なので
無料でサイズアップしていきます。
今回おこなう無料で512MBまでサイズアップする方法は、
All-in-One WPMigrationのバージョンダウンになります。
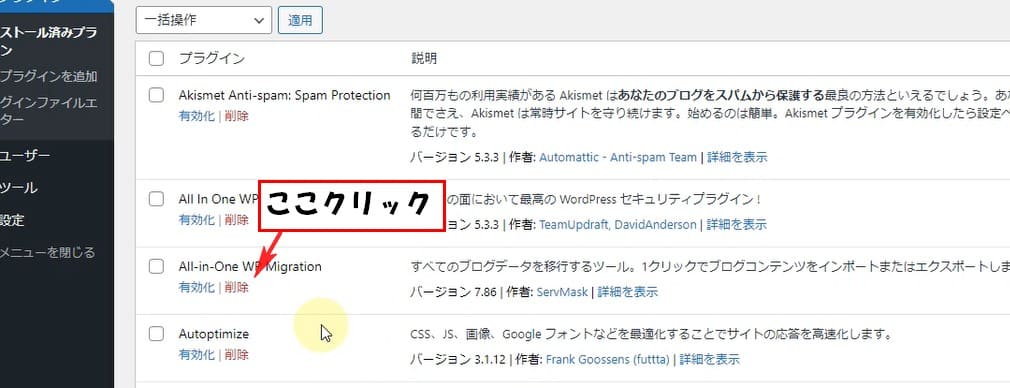
現在インストールしてる All-in-One WPMigrationを無効化→削除します。

All-in-One WPMigrationバージョン6.68をダウンロード
インストール→有効化します。
ダウンロードができたら、Wordpressにインストールしていきます。
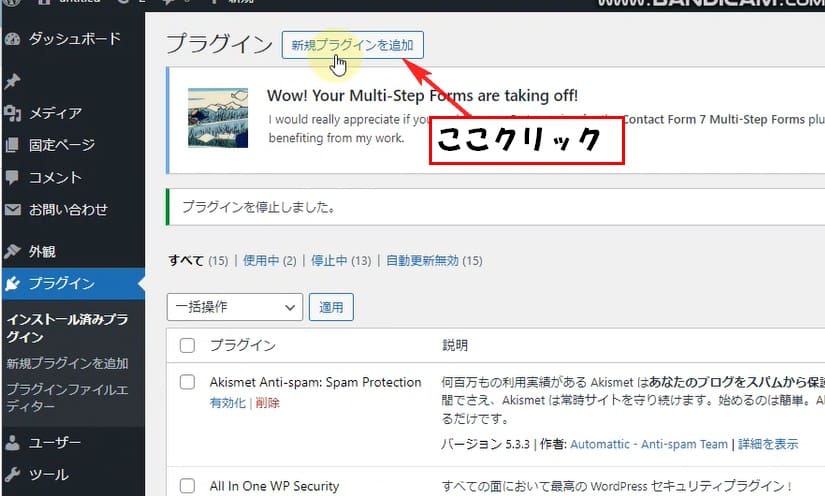
プラグインの新規プラグインを追加をクリックします。

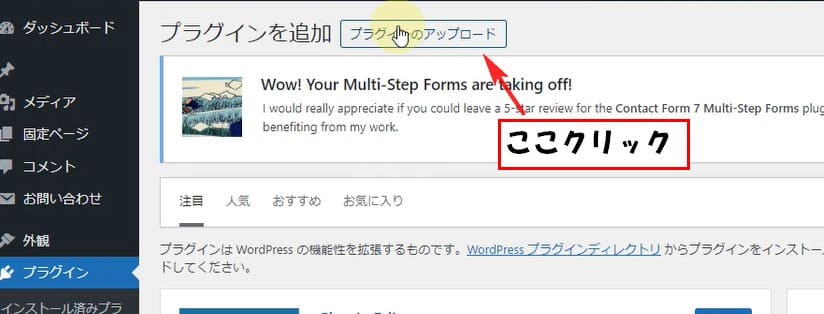
プラグインのアップロードをクリックします。

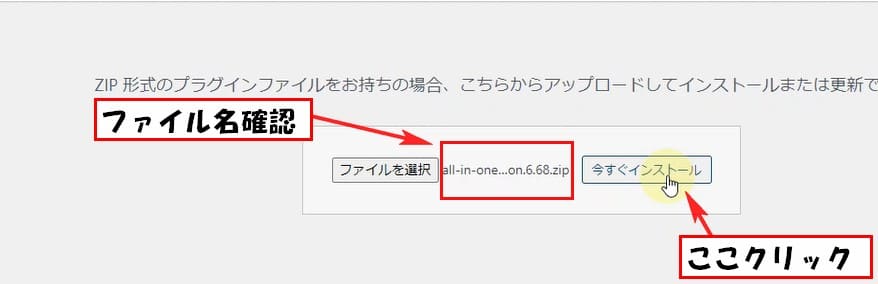
ファイルを選択をクリックします、

ダウンロードしたZipファイルをダブルクリックでインストールします。
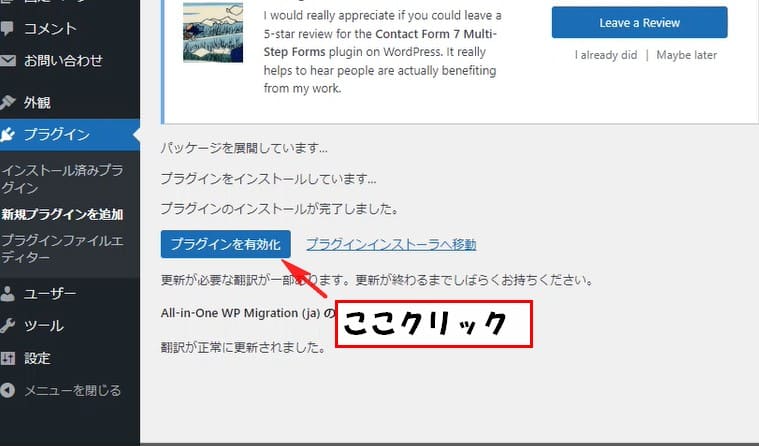
今すぐインストールをクリックします。

プラグインを有効化をクリックします。
これで All-in-One WPMigrationのインストールが完了です。

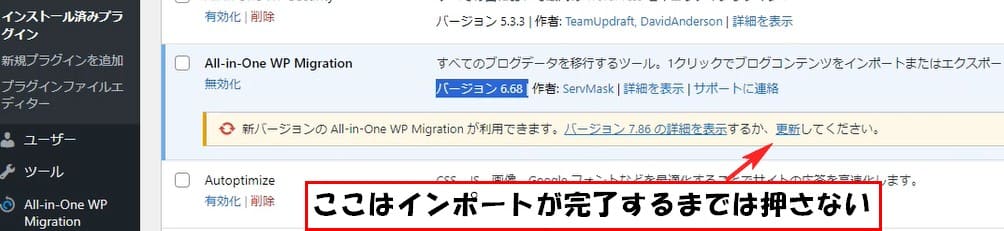
All-in-One WPMigrationバージョン6.68が入ってます。
ファイルのインストールが終わるまで、更新はしないよう注意してください。
ここで更新すると、先ほどと同じアップロードサイズになってしまいます。

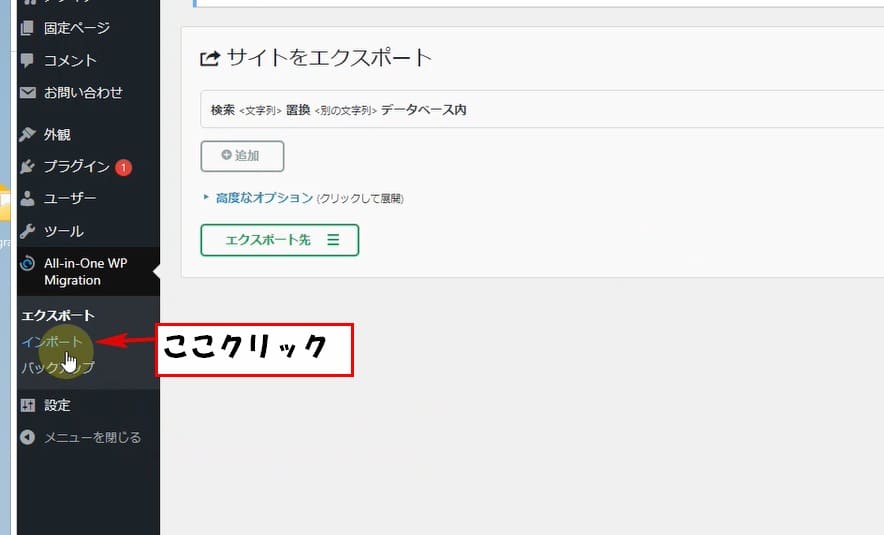
All-in-One WPMigrationのところの
インポートをクリックします。

ファイルのインポート画面になります。
最大アップロードサイズが 512MBになってます。
インポート元の所クリックします。

ファイルをクリックします。

さきほどダウンロードしたファイルをダブルクリックします。
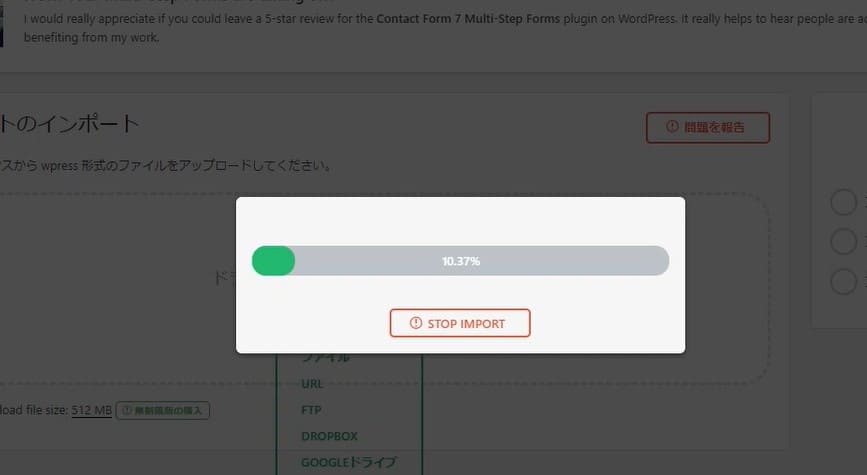
インポート中の画面になるので少しまちます。

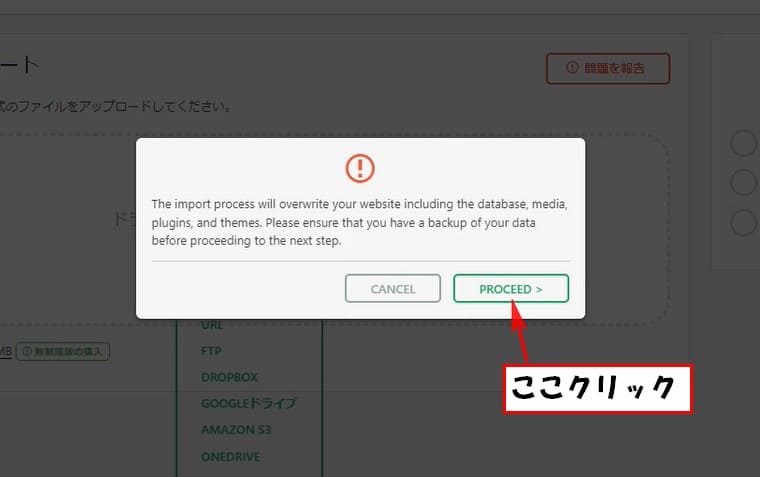
インポートが完了すると 画面のようなポップアップにかわります。
下にある右のボタン プリシード(すすむ)をクリックします。

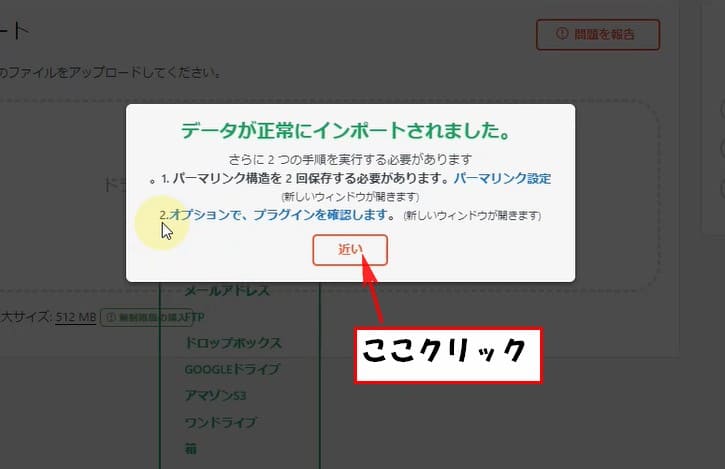
ポップアップ画面がこのように変更されればOKです。
下のボタンをクリックで完了です。

この方法は 簡易的にアップロードサイズを上げる方法です。
サイズがもっと大きくなる場合は 有料版の使用がおすすめです。





コメント