ボックスタイプのレイアウト Flexbox で横並びにするほかにも
CSSグリッドという方法もあった。
よく見かけるレイアウト、写真と文字で出来たタイル型で
横並びに配置されてる、設定の方法、
Flexboxで覚えてたが、CSSグリッドっていうやり方
最近知ったんで、忘れないように記事にしました。
このCSSグリッド使うと、ブロック単位のレイアウト簡単。
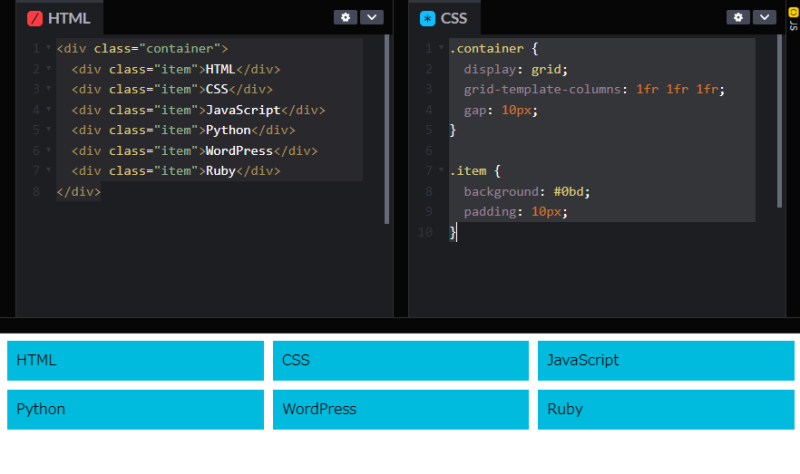
基本的な設定

HTML
<div class="container"> <div class="item">HTML</div> <div class="item">CSS</div> <div class="item">JavaScript</div> <div class="item">Python</div> <div class="item">WordPress</div> <div class="item">Ruby</div> </div>
CSS
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
}
.item {
background: #0bd;
padding: 10px;
}
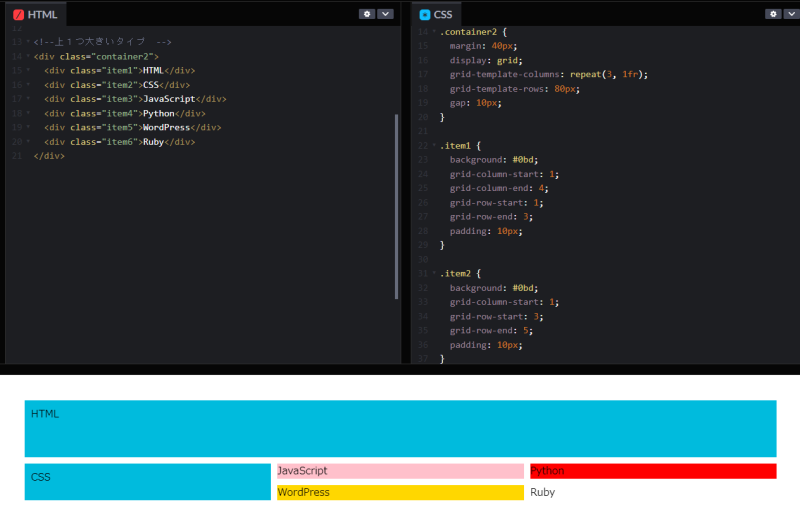
上部の1枠大きく表示

HTML
<div class="container2"> <div class="item1">HTML</div> <div class="item2">CSS</div> <div class="item3">JavaScript</div> <div class="item4">Python</div> <div class="item5">WordPress</div> <div class="item6">Ruby</div> </div>
CSS
.container2 {
margin: 40px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 80px;
gap: 10px;
}
.item1 {
background: #0bd;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
padding: 10px;
}
.item2 {
background: #0bd;
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
padding: 10px;
}
.item3 {
background: pink;
}
.item4 {
background: red;
}
.item5 {
background: gold;
}
CSSグリッド使うと設定が簡単になるみたい
この方法知ってると、サイト設定が楽になる感じ。
まだまだ、いろんな設定が可能なので、この方法
頭に入れて使っていこう。
調べたところ、他にもカードレイアウトの方法も
あるみたいです。
![]()
![]()
 |
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 新品価格 |
![]()



コメント