今回は テキストボックスにテキストを入力すると テキストの文字数をカウントするテキストボックスを作成しました
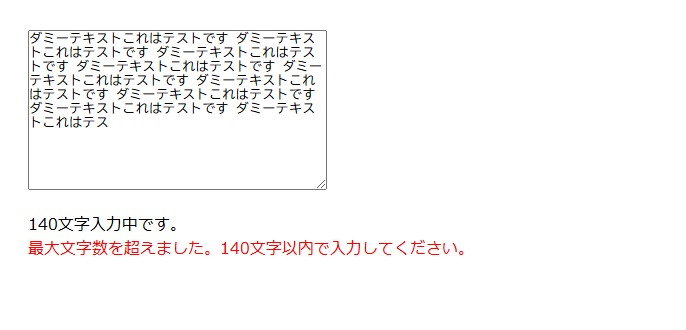
作成したのはこんな感じのものになります。
指定した文字数を超える場合は エラーが表示されるようなテキストボックスを作成してみました。
テキストエリア内の最大文字数設定が可能で文字を記入すると文字数がカウントされ
設定した文字数以上になるとエラー表示されそれ以上記入できない仕様です。

例えば、SNSやブログ投稿での文字数制限に役立つ感じになっています。
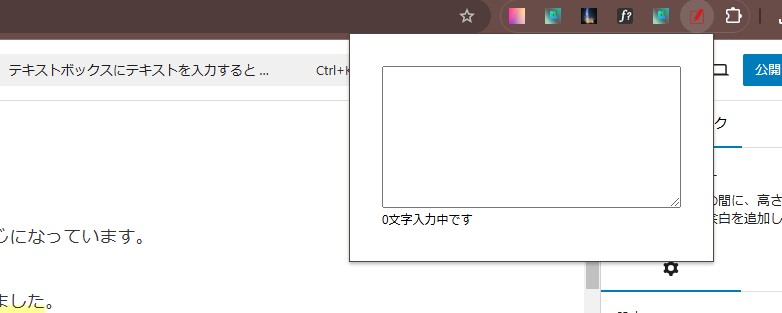
最後に グーグルクロームの拡張機能に登録までやりました。

今回作成したコード
今回作成したコードは、まずHTMLでテキストエリア・CSSでデザインの基本構造を作成
JavaScriptで、入力内容の文字数をカウントし、設定した制限を超えた場合にアラートが出るように処理を追加。
また、manifest.jsonも使用し、Google Chromeの拡張機能としてインストール可能にすることで、ブラウザで手軽に使えるようにしました。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テキストカウンター</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="textarea-wrap">
<textarea name="textcounter" id="textarea" cols="40" rowa="10"></textarea>
<p><span class="count">0</span>文字入力中です。</p>
<div class="error-message"></div><!-- /# -->
</div>
<script src="main.js"></script>
</body>
</html>
CSSコード
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.textarea-wrap {
width: 100%;
padding: 2rem;
}
#textarea {
/* width: 100%; */
height: 10rem;
margin-bottom: 1rem;
}
.error-message {
color: red;
display: none;
}
JavaScriptコード
const textarea = document.querySelector('#textarea');
const count = document.querySelector('.count');
const errorMessage = document.querySelector('.error-message');
const maxLength = 140; // ここで文字数制限
textarea.addEventListener('input', () => {
let sentence = textarea.value;
if (sentence.length > maxLength) {
textarea.value = sentence.slice(0, maxLength);
errorMessage.textContent = `最大文字数を超えました。${maxLength}文字以内で入力してください。`;
errorMessage.style.display = 'block';
} else {
errorMessage.style.display = 'none';
}
count.innerHTML = textarea.value.length;
});
manifest.jsonコード
{
"manifest_version": 3,
"name": "テキストカウンター",
"description": "テキストカウンターです",
"version": "1.0",
"action": {
"default_popup": "index.html"
},
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
}
}



コメント