Yoast SEO使ってパンくずリストを作成するやり方調べてたが、日本語での最近の記事が見当たらなかったので調べて、サイトに表示するところまでできたので、そのやり方を記事にしました。
ちなみに、今回の方法はエックスサーバーで運用しているWordPressサイトでも問題なく動作します。これからWordPressを始める方やサーバー選びに悩んでいる方は、高速で安定したエックスサーバーがおすすめです!以下のリンクから詳細を確認できます。
エックスサーバーの詳細はこちら
今回は自分で表示結果を確認しながら行ったものなので、ほぼデフォルト状態での設定です。
もっと詳しいいい使い方がわかれば教えていただけると幸いです。
Yoast SEOで設定
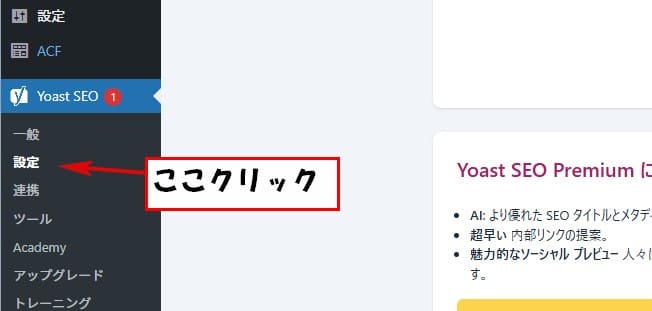
ワードプレスの管理画面でYoast SEOの設定をクリックします。

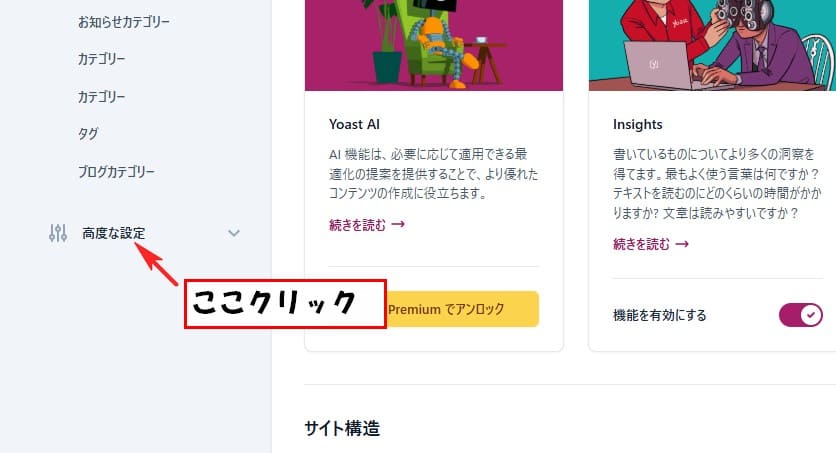
設定画面になるので下の方にスクロールします
高度な設定をクリックします。

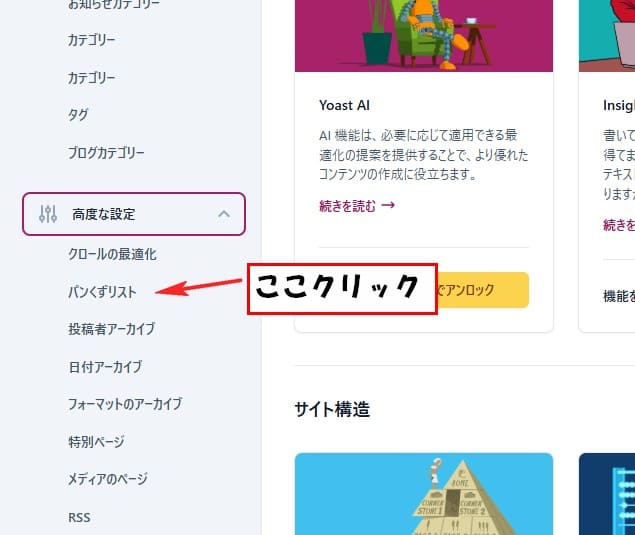
リストが表示されるのでパンくずリストをクリックします

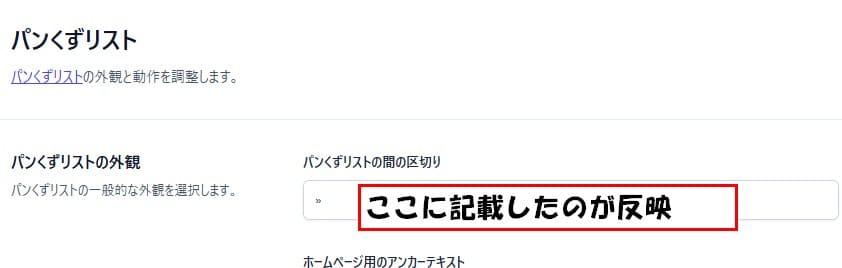
パンくずリストの設定画面になりました、
この画面で表示の設定をおこなっていきます
パンくずリストの間の区切り
ここに記載したものがパンくずリストのページとページの間


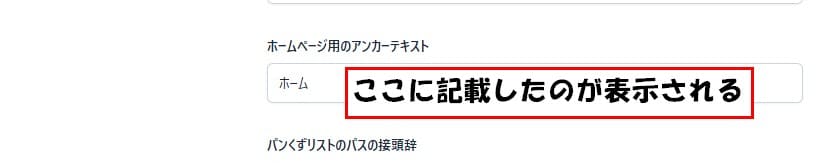
ホームページ用のアンカーテキスト
ここはサイトのトップページの表示設定です。


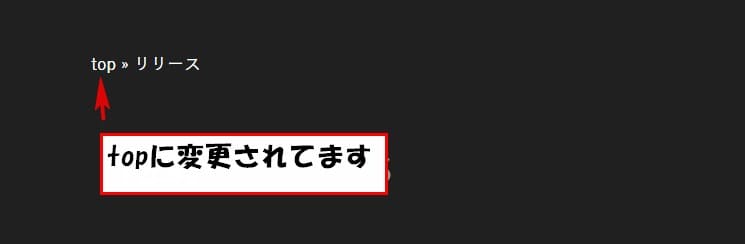
例えば ここをtopに変更してみます。
するとこんな感じの表示に変更されました。


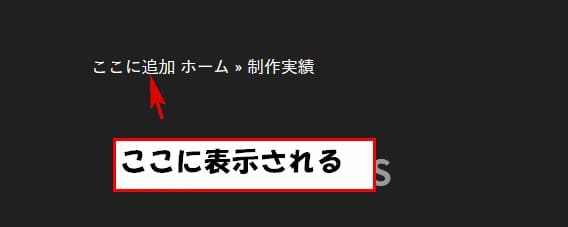
パンくずリストのパスの接頭辞
ここは先ほどのホームページ用のアンカーテキストの前に追加することできます。
こんな感じで追加されます。


下記の4か所は詳しい使い方見つからなかったのでデフォルトのまま使用にしました。
アーカイブのパンくずリストの接頭辞
検索ページのパンくずリストの接頭辞
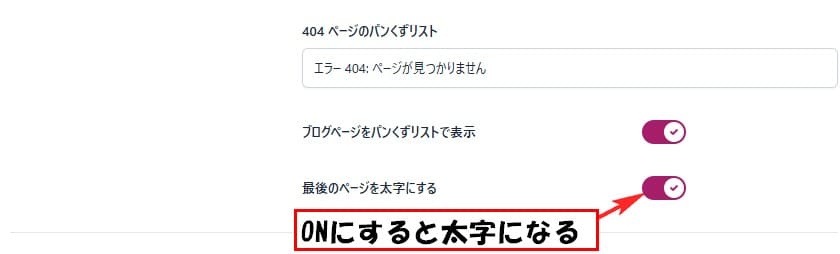
404 ページのパンくずリスト
ブログページをパンくずリストで表示
最後のページを太字にする
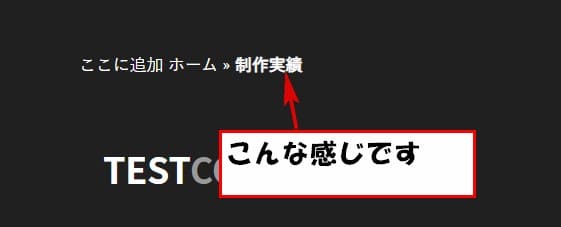
ここはONにするとパンくずリストの最後のページのテキストが太字になります
こんな感じです


投稿タイプのパンくずリスト
この部分もちょっと情報が見当たらなく自分で試してみたが変化がわからなかった
今回はデフォルトの状態で使用にしてます
タクソノミーのパンくずリスト
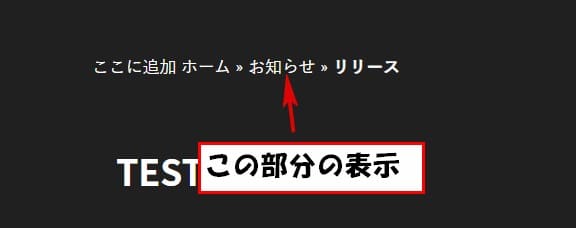
ここは パンくずリストに下層ページの時に親ページを表示させるかどうかの設定です。
設定してるIDの所をクリックすると リストが表示されるので その中からそれぞれ選択します。
Yoast SEOで認識されてるものがここで設定できるようになってます。
選択した場合


選択をなしにした場合


パンくずリストを表示するためのコード
これで設定は完了で す。
パンくずリストを表示したい場所に下記のコードを追加すると表示されるようになります。
PHP
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
今回はfooterに表示するようにしてみました。

これで表示されるようになりました。
Yoast SEOを使うと簡単に表示できるようになるのでよかったら使ってください。
今回の方法を試してみて、問題なく表示できた方はぜひコメントで教えてください。
また、WordPressサイトをまだお持ちでない方やサーバーを見直したい方には、エックスサーバーを強くおすすめします。
初心者にも優しく、安定したパフォーマンスが魅力です。こちらから簡単に登録できます。
エックスサーバーでサイトを始める




コメント