VSCodeで自動保存を設定する方法を図解で説明
VSCodeでコード記入時の保存方法はデフォルト状態だと、入力・保存nosetteide. 後に手動で保存する必要があります。よく保存するのを忘れる場合があります。
VSCodeの設定で、自動で保存するようにすると便利なので、その方法を記事にしました。
設定は簡単なのでよかったら参考にしてください。
VSCode自動保存設定
VSCodeのauto saveで設定
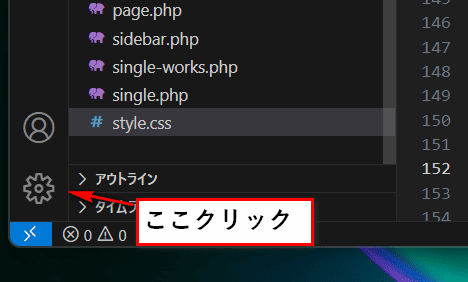
VSCode左下の歯車マークをクリックします。

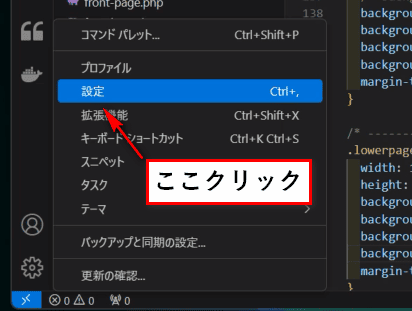
設定をクリックします。

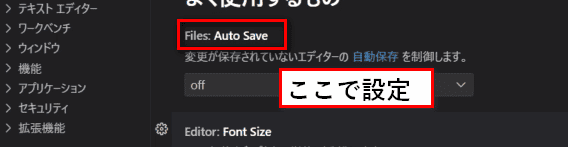
設定画面になります。Auto Saveのところで設定を行います。
Auto Saveの設定項目がない場合は、上部の設定の検索窓のところにauto saveと記入検索します。

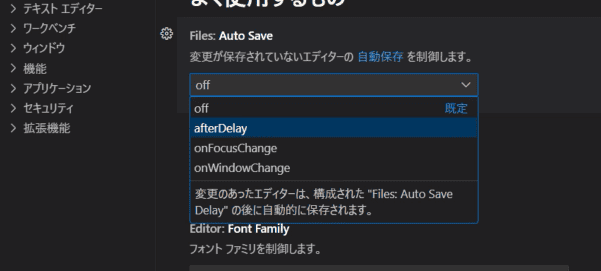
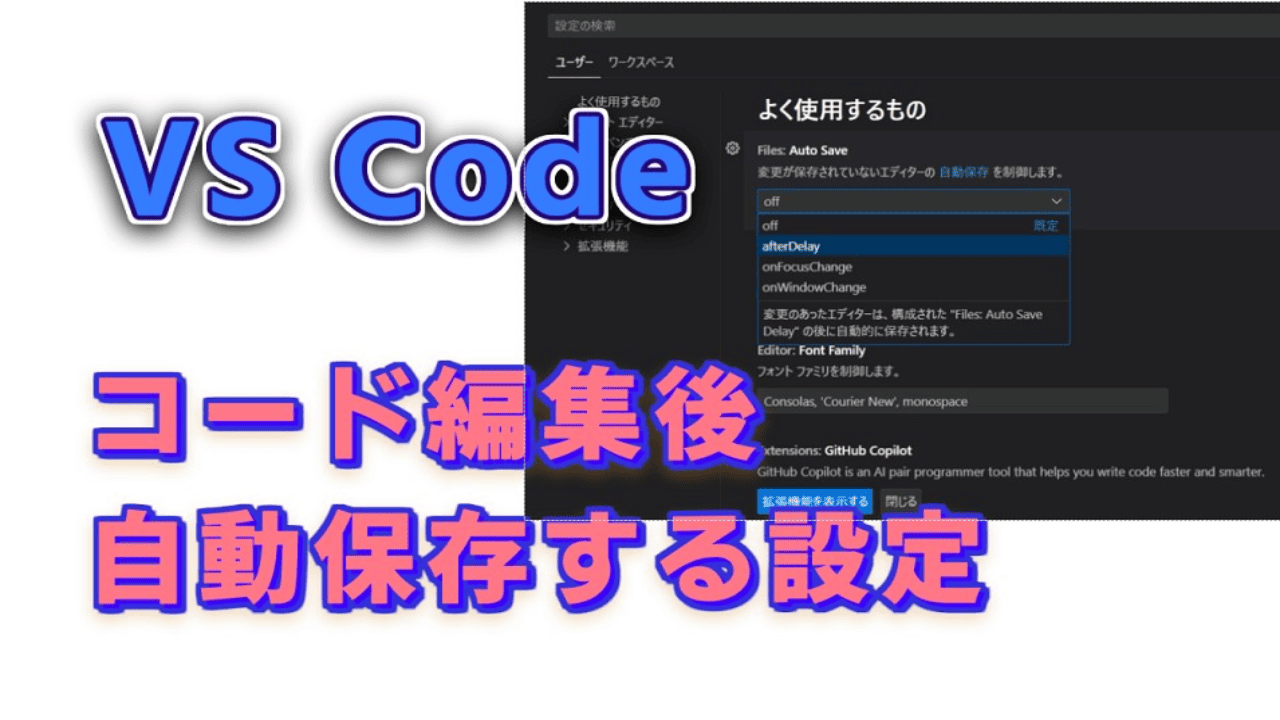
Auto Saveの設定には4種類の方法があります。
off:自動保存しない(デフォルト設定)
afterDelay:Auto Save Delayで指定した時間経過後に自動保存
onFocusChange:エディタがフォーカスを失ったときに自動保存
onWindowChange:ウィンドウがフォーカスを失ったときに自動保存

afterDelay
この設定はAuto Save Delayで設定した時間経過後に自動で保存されます。
デフォルトは1000ミリ秒(1秒)なので入力後すぐに保存される感じなので私はこの設定にしてます。
onFocusChange
この設定は、エディターがフォーカスを失ったときに自動保存でされる設定になります。
例えばコード編集後に別のタブを選択した場合その時点で保存される感じです。
onWindowChange
この設定は、ウィンドウがフォーカスを失ったときに自動保存される設定になります。
で、先ほどはHTMLファイルからCSSファイルを選択した時に自動保存されましたが、これでは自動保存されません。
エディタ外の別ファイルを開いた時などに自動で保存されます。
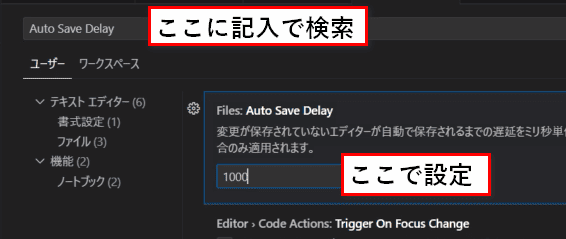
afterDelayの自動保存の時間設定
上部の設定の検索窓のところにAuto Save Delayと記入。
Auto Save Delayの設定画面になるのでお好みの時間記入で変更します。

以上で設定は完了です。
次に自動保存の設定を有効にします。
この設定を行わないと変更が反映されないので忘れないようにしましょう。
ファイルをクリックします。
自動保存をクリックすると、チェックマークがはいります。
これで自動保存の設定は完了です。




コメント