clamp() はフォントサイズだけじゃない
padding や margin にも使えるので、今回その設定数値を計算して
記入するためのコードを表示するツール作成してみた。
padding や margin をclamp()で設定することで、 画面サイズに合わせて
余白の感覚を自動で変更することが可能になりました。

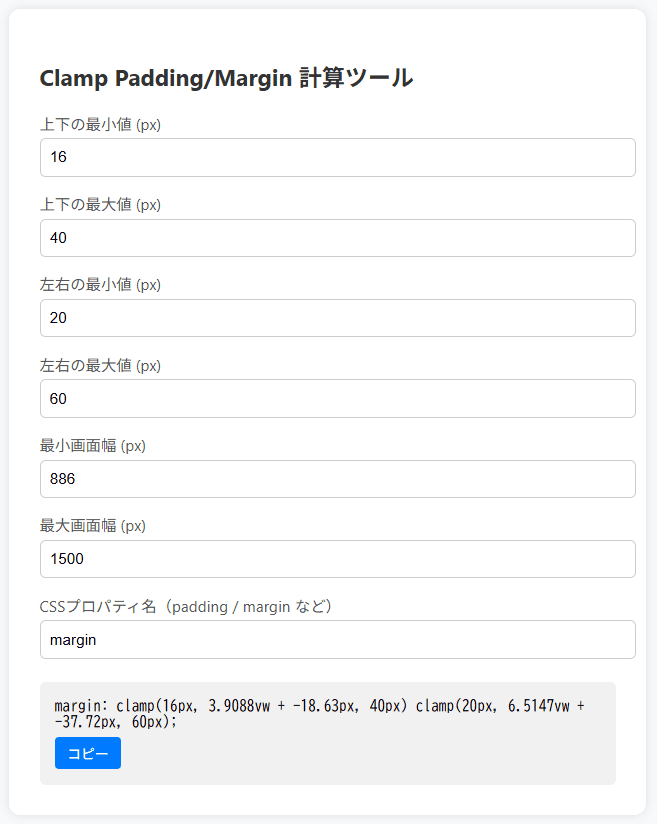
入力だけでOK!margin/padding clamp計算ツールの特徴
レスポンシブデザインに最適
最小値・最大値、画面幅を指定するだけ
自動計算して clamp() を生成
ワンクリックでコピー可能
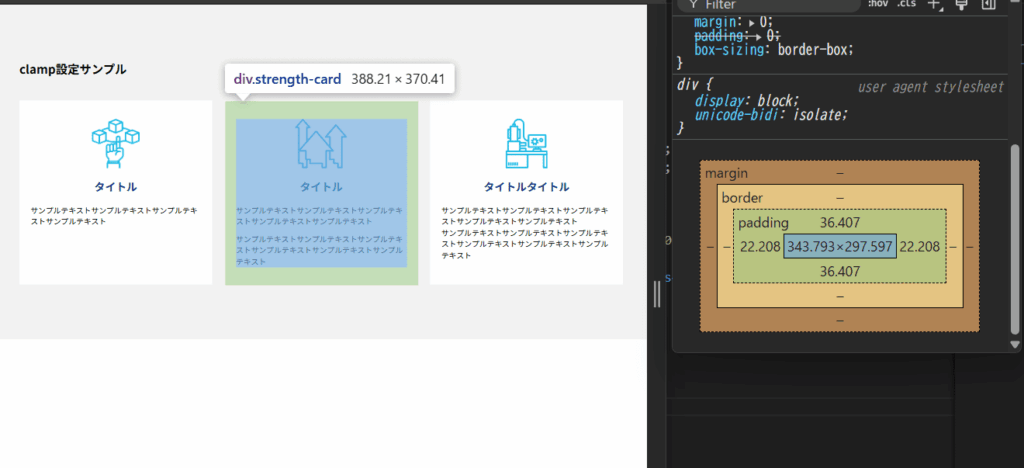
使用例&応用テクニック
セクション間の余白に使う


実際に書いたコード紹介(HTML/CSS/JS)
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clamp Padding/Margin 計算ツール</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<h2>Clamp Padding/Margin 計算ツール</h2>
<label>上下の最小値 (px)
<input type="number" id="minTopBottom" value="10">
</label>
<label>上下の最大値 (px)
<input type="number" id="maxTopBottom" value="40">
</label>
<label>左右の最小値 (px)
<input type="number" id="minLeftRight" value="20">
</label>
<label>左右の最大値 (px)
<input type="number" id="maxLeftRight" value="60">
</label>
<label>最小画面幅 (px)
<input type="number" id="minViewport" value="886">
</label>
<label>最大画面幅 (px)
<input type="number" id="maxViewport" value="1500">
</label>
<label>CSSプロパティ名(padding / margin など)
<input type="text" id="propertyName" value="padding">
</label>
<div class="result" id="resultBox">
<span id="resultText">padding: clamp(...);</span>
<button class="copy-button" onclick="copyResult()">コピー</button>
</div>
</div>
<script src="main.js"></script>
</body>
</html>
CSS
@charset "utf-8";
body {
font-family: 'Segoe UI', sans-serif;
background-color: #f8f9fa;
padding: 2rem;
display: flex;
justify-content: center;
}
.calculator {
background: #fff;
padding: 2rem;
border-radius: 12px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
width: 100%;
max-width: 600px;
}
h2 {
margin-bottom: 1.2rem;
font-size: 1.5rem;
color: #333;
}
label {
display: block;
margin-bottom: 1rem;
color: #555;
}
input {
width: 100%;
padding: 0.6rem;
font-size: 1rem;
border: 1px solid #ccc;
border-radius: 6px;
margin-top: 0.3rem;
}
.result {
margin-top: 1.5rem;
background: #f1f1f1;
padding: 1rem;
border-radius: 6px;
font-family: monospace;
font-size: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 0.4rem 0.8rem;
border-radius: 4px;
cursor: pointer;
font-size: 0.9rem;
transition: background 0.2s ease;
margin-top: 0.5rem;
}
.copy-button:hover {
background: #0056b3;
}
.copied {
color: green;
margin-left: 1rem;
font-size: 0.85rem;
}
JavaScript
const minTB = document.getElementById('minTopBottom');
const maxTB = document.getElementById('maxTopBottom');
const minLR = document.getElementById('minLeftRight');
const maxLR = document.getElementById('maxLeftRight');
const minVP = document.getElementById('minViewport');
const maxVP = document.getElementById('maxViewport');
const propName = document.getElementById('propertyName');
const resultText = document.getElementById('resultText');
function calcClamp(minPx, maxPx, minVP, maxVP) {
const slope = ((maxPx - minPx) / (maxVP - minVP)) * 100;
const base = minPx - (slope * minVP) / 100;
return `clamp(${minPx}px, ${slope.toFixed(4)}vw + ${base.toFixed(2)}px, ${maxPx}px)`;
}
function updateResult() {
const minTop = parseFloat(minTB.value);
const maxTop = parseFloat(maxTB.value);
const minLeft = parseFloat(minLR.value);
const maxLeft = parseFloat(maxLR.value);
const minView = parseFloat(minVP.value);
const maxView = parseFloat(maxVP.value);
const prop = propName.value.trim();
if ([minTop, maxTop, minLeft, maxLeft, minView, maxView].some(isNaN) || minView === maxView) {
resultText.textContent = '入力が正しくありません';
return;
}
const clampTB = calcClamp(minTop, maxTop, minView, maxView);
const clampLR = calcClamp(minLeft, maxLeft, minView, maxView);
resultText.textContent = `${prop}: ${clampTB} ${clampLR};`;
}
function copyResult() {
const text = resultText.textContent;
navigator.clipboard.writeText(text).then(() => {
const copied = document.createElement('span');
copied.textContent = " コピーしました!";
copied.className = "copied";
document.getElementById('resultBox').appendChild(copied);
setTimeout(() => copied.remove(), 2000);
});
}
[minTB, maxTB, minLR, maxLR, minVP, maxVP, propName].forEach(input => {
input.addEventListener('input', updateResult);
});
updateResult();




コメント