背景画像の上に文字などを入れた場合。
画像によっては文字が少し見えにくい場合ありますよね。
そんな時、文字等の後ろに背景を薄くあてることで、
見えやすくなる場合があります。
文字の後ろに、バックグラウンドで色を付けて
透視化することで可能です。
この記事では、2パターン書いていきます。
opacityを使って透視化する方法
opacityを使うとCSSで透視化(透明度)を指定する
ことが可能になります。
指定のやり方は、CSSで以下のように指定する。
opacity: 透過の強さ;
}
透過度の強さの所に、0~1の間で指定します。
0が透明で見えなくなり、1だと不透明で普通の見え方です。
50%の場合は0.5と記入します。
実際にやってみます
opacity:0.9の場合

0.9なので透過効果はわかりにくい
opacity:0.4の場合

0.4なので透明度は強い感じ。
こんな感じでopacityを使うと透明にすることが可能です。
ただ、この設定だとバックグラウンドの色だけ
透明にする事が出来ない。
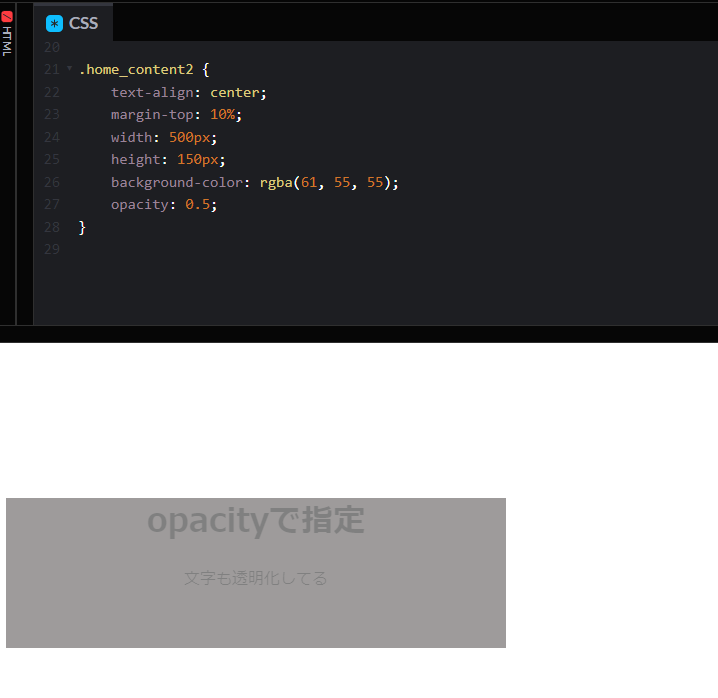
文字も一緒に透明になる。

全部透明化する場合や、一つの要素だけ透明化
する場合は、opacity だと簡単で使いやすい。
今回の場合は、文字を見やすくしたいので、
一緒に透明化になると意味がない。
こんな場合は、background-color: rgba
で設定すると、バックグランドだけ透明化する
事が可能になるので、知ってると便利ですよ。
background-color: rgbaで透明化する方法
やり方は簡単です。
CSSでbackground-color: rgba を設定すればOK。
書き方は下記のようになります。
RGBAカラーモデルの色コードを3つカンマで区切って記入。
rgba変換ジェネレーターです。こちらのサイトで変換も可能です。
外部サイトになりますので、使用にはご注意してください。
透明度(0~1)を指定で完了です。
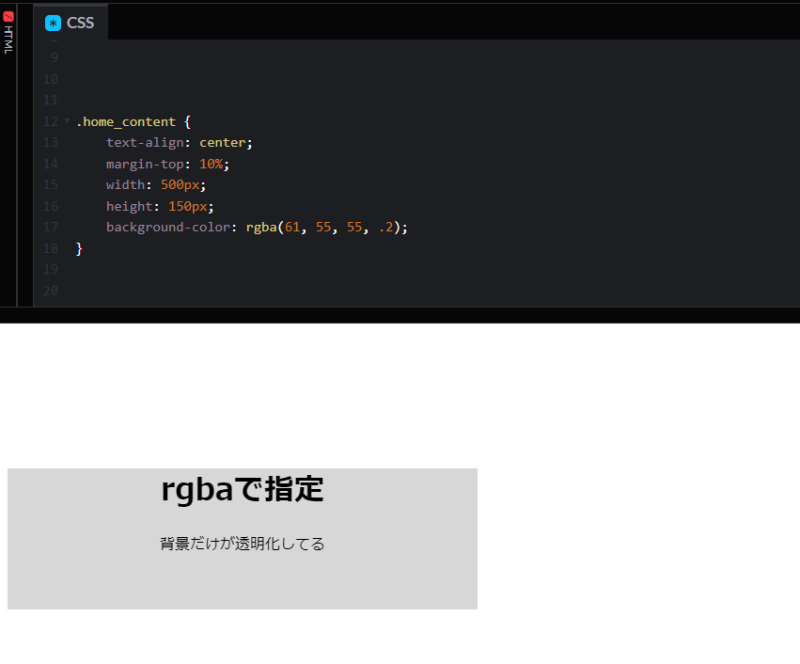
実際に設定しました。
バックグラウンドの背景に透明度0.2で設定
HTML
<div class="home_content">
<h1>
rgbaで指定
</h1>
<p>
背景だけが透明化してる
</p>
</div>
CSS
.home_content {
text-align: center;
margin-top: 10%;
width: 500px;
height: 150px;
background-color: rgba(61, 55, 55, .2);
}

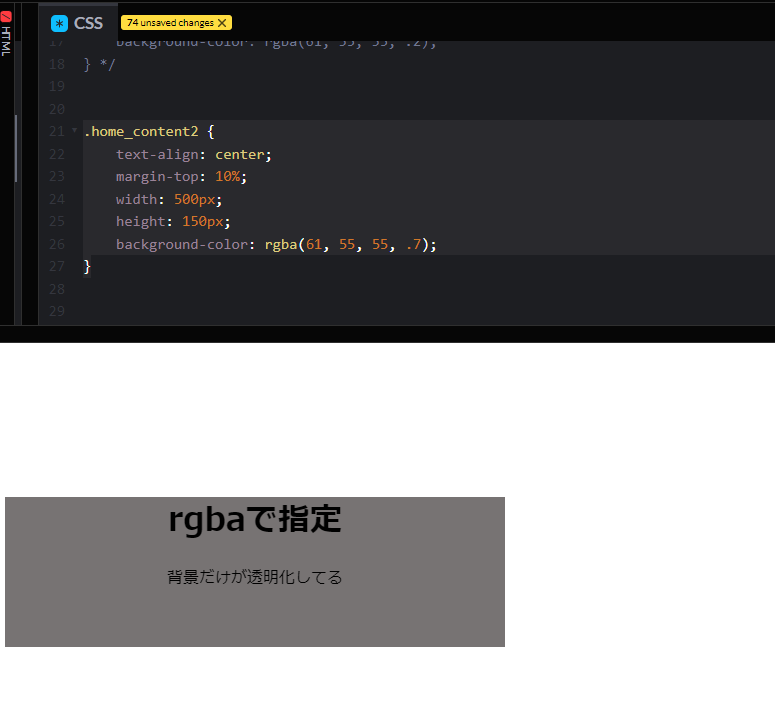
バックグラウンドの背景に透明度0.7で設定
HTML
<div class="home_content2">
<h1>
rgbaで指定
</h1>
<p>
背景だけが透明化してる
</p>
</div>
CSS
.home_content2 {
text-align: center;
margin-top: 10%;
width: 500px;
height: 150px;
background-color: rgba(61, 55, 55, .7);
}

背景だけの透明度が変わってるのがわかると思います。
こんな感じでbackground-color: rgbaを使うと、
設定のバリエーションが増えるので是非頭に入れときましょう。
カーソルをあわせた時に透明になる設定
カーソルを合わせて時に、少し透明になる設定も
opacity を使うと簡単に設定可能。
この際一緒に覚えちゃいましょう。
実際に書いたコードがこちらです。
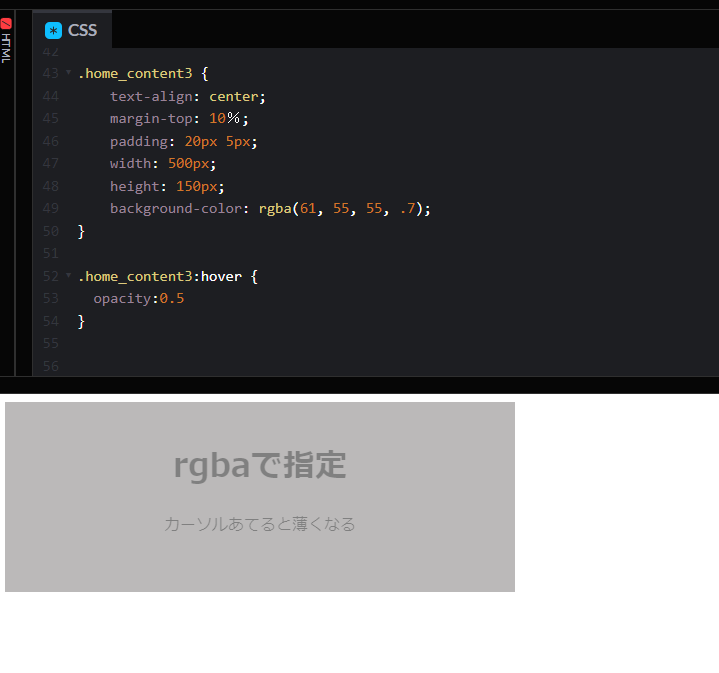
カーソルを合わせると少し透明になる
HTML
<div class="home_content2">
<h1>
rgbaで指定
</h1>
<p>
背景だけが透明化してる
</p>
</div>
CSS
.home_content3 {
text-align: center;
padding: 20px 5px;
width: 500px;
height: 150px;
background-color: rgba(61, 55, 55, .7);
}
.home_content3:hover {
opacity: 0.5;
}
または
background-color: rgba(61, 55, 55, .5);
で設定すると文字は薄くならずに背景だけが薄くなる。

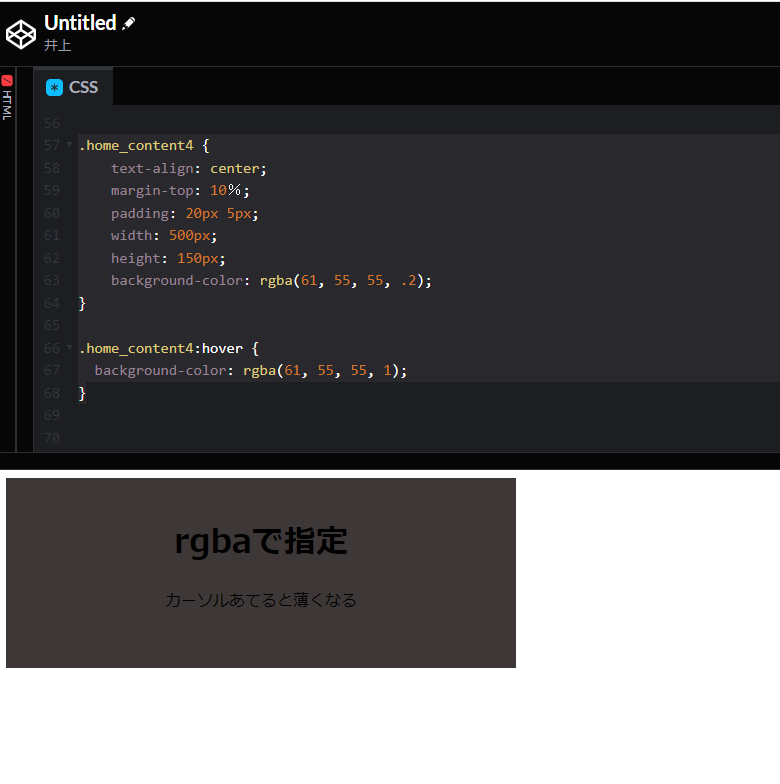
カーソルを合わせると、色が濃くなる。
HTML
<div class="home_content4">
<h1>
rgbaで指定
</h1>
<p>
カーソルあてると薄くなる
</p>
</div>
CSS
.home_content4 {
text-align: center;
margin-top: 10%;
padding: 20px 5px;
width: 500px;
height: 150px;
background-color: rgba(61, 55, 55, .2);
}
.home_content4:hover {
background-color: rgba(61, 55, 55, 1);
}

この、hoverは結構使うので、一緒に覚えちゃいましょう。
参考にして、ここからいろいろアレンジしてください。
また、別な書き方があれば、教えて頂ければ喜びます。
今回書いた CodePen
![]()



コメント