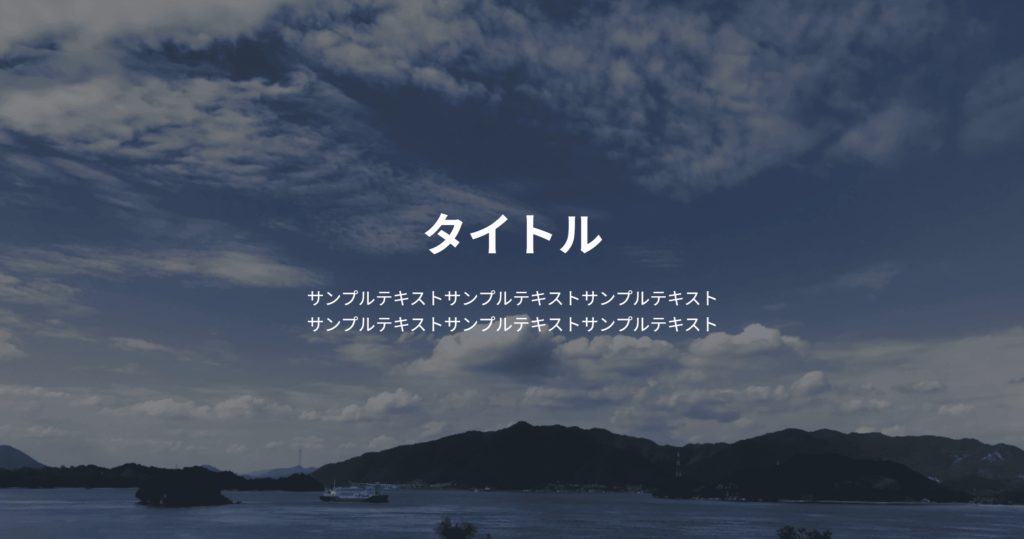
Webサイトの第一印象を決める重要な要素 のメインビジュアル。
今回は、背景に動画を使用し、その上にテキストをフェードイン表示させることで、動きとインパクトのあるァーストビューを作成する方法を記事にしました。
ページ読み込み時に、テキストが下からふわっと浮かび上がるようなアニメーションを実装、閲覧者の目を引く演出になっています。
今回は、HTMLとCSSのみで実装しており、JavaScriptなしでも十分な効果を出すことができます。

今回の主なポイント
- 背景に全画面表示される動画
- 動画の上にテキストを配置
- ページ読み込み時にテキストが下からフェードイン表示
- レスポンシブにも対応可能なレイアウト
- シンプルなコードで再現しやすい
「動画背景 × フェードインテキスト」の組み合わせは、シンプルながら非常に効果的です。
HTMLとCSSの基本的な知識さえあれば、誰でも再現可能な今回の手法。
ぜひ、あなたのサイトにも取り入れて、より魅力的なファーストビューを実現してみてください!
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メインビジュアル動画の上にテキスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="mv">
<div class="content">
<h1><span>タイトル</span></h1>
<p>サンプルテキストサンプルテキストサンプルテキスト<br>
サンプルテキストサンプルテキストサンプルテキスト</p>
</div>
<video src="./videos/072000.mp4" autoplay muted loop></video>
</div>
</body>
</html>
CSSコード
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.mv {
width: 100%;
height: 100vh;
position: relative;
}
.mv video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
.content h1 {
font-size: clamp(40px, 3.1915vw + 15.49px, 64px);
color: #fff;
text-align: center;
}
.content h1 span {
display: block;
line-height: 1.2;
translate: 0 .5rem;
opacity: 0;
animation: fadein 1s forwards;
}
.content p {
font-size: clamp(16px, 1.0638vw + 7.83px, 24px);
color: #fff;
text-align: center;
line-height: 1.5;
margin-top: 2rem;
translate: 0 .5rem;
opacity: 0;
animation: fadein 1s forwards;
animation-delay: .5s;
}
@keyframes fadein {
to {
translate: 0 0;
opacity: 1;
}
}
.mv::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}
main {
height: 1000px;
padding: 2rem;
text-align: center;
}



コメント