HTML/CSSで要素の4辺の空間を指定する方法
marginを指定すると、要素の外側に領域を作成します。
margin プロパティ があります。
margin でよく使う設定方法
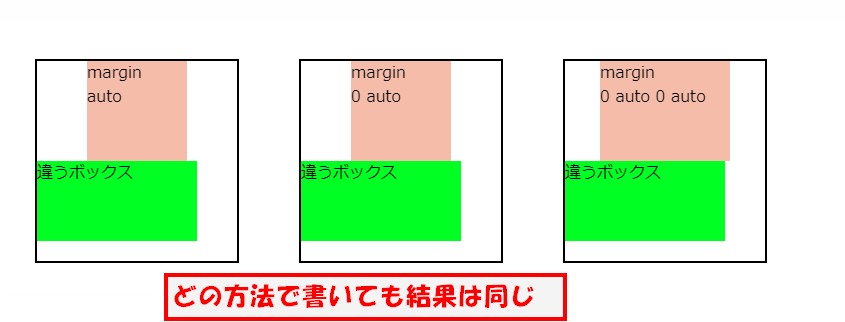
表示ページの左右真ん中に配置
margin: auto;
他の書き方 下記の2パターンも同じ結果になります。
margin: 0 auto; (上下0指定 左右自動調整)
margin: 0 auto 0 auto; (上0 右自動 下0 左自動)

margin 設定の記入方法
他にもmarginの記入方法は下記のように
1行で書くことも可能。
各反映方法は把握しましょう。
margin: 30px; ⇒ 上下左右 全て10px適用

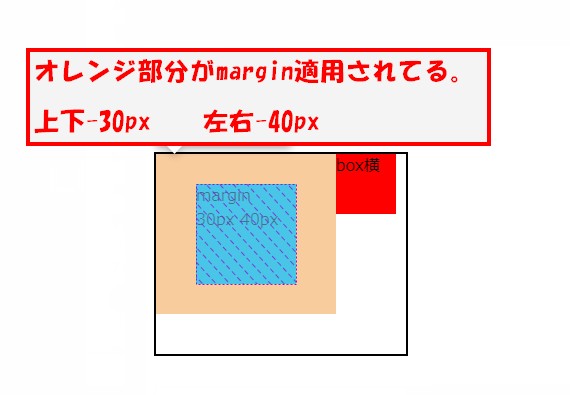
margin: 30px 40px; ⇒上下30px 左右40px

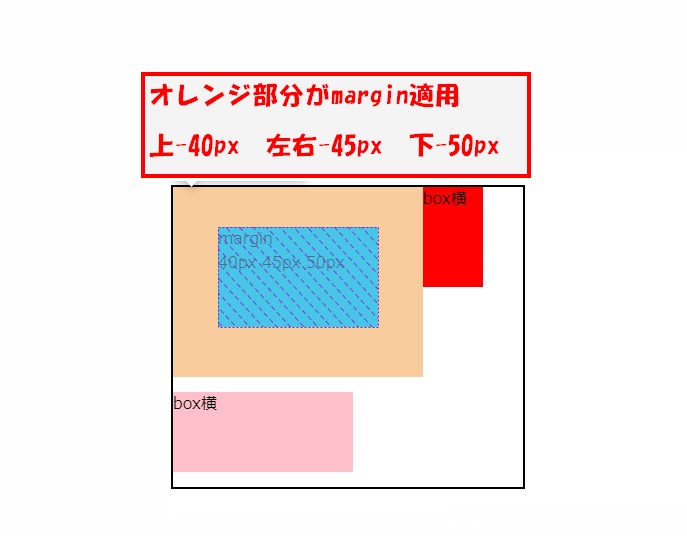
margin: 40px 45px 50px; ⇒上40px 左右45px 下50px

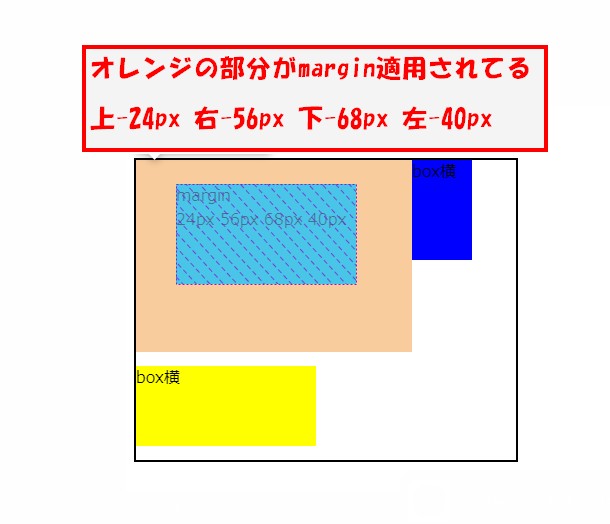
margin: 24px 56px 68px 40px; ⇒上24px 右56px 下68px 左40px

margin上下左右個別設定も可能
上下左右をそれそれ設定することも可能ですが、
あまり使うことはない感じです。
この書き方だと行数が増えるのであまり利用されてない感じ。
margin-top: ; 上部
margin-right: ; 右側
margin-left: ; 左側
margin-bottom: ; 下部




コメント