a要素のリンクがヘンな場所にある場合、なくすには小さくしたり、反映範囲の指定でOK
HTML/CSSでコーディングしてる時。
画像にリンクをつけた時、意図しない変なところがリンクできる状態に
なってませんか?
これ、よくあります。
画像の外にリンクがあって、何もないところがクリック出来る状態。
これは、画像のリンクように設定してる、a要素が原因です。
私も、よくやっちゃいます。
そんな場合は、リンク範囲を小さくするとゆうか、画像のサイズに合わせて
覆っちゃえばいいって感じです。
先日もやってしまってたので、私がよく使う方法記事にしました。
参考にしてください。
ヘッダー画像にリンクをつける例
ヘッダーロゴ画像にリンクつける場合、この記事では画像の範囲だけクリック
出来る場合と、ロゴ画像の上下ヘッダー部分もクリック出来る状態にする方法を
書いていきます。
ロゴ画像の上下もクリック出来る状態にする場合。
HTML
<div class="big-bg">
<header id="header">
<a class="logo" href="index.html"><img src="http://inomiti.com/a/lnk/inologo/" alt="いのぷろブログ"></a>
<a class="button" href="#">ご予約はこちら</a>
</header>
</div>
CSS
.big-bg {
max-width: 900px;
margin: auto;
background: rgb(240, 236, 216);
}
#header {
display: flex;
height: 84px;
justify-content: space-between;
}
/* ヘッダーロゴ */
p {
fonto-size: 24px;
text-align: center;
}
a {
text-decoration: none;
}
.logo {
display: flex;
align-items: center;
margin-left: 36px;
}
.logo img {
width: 200px;
height: 55px;
object-fit: cover;
}
/* ヘッダー申し込みボタン */
#header .button {
color:rgb(255, 255, 255);
background: rgb(153, 0, 0);
padding: 0 30px;
line-height: 43px;
border-radius: 20px;
margin: 21px 28px 20px 0;
}

ロゴ画像の所だけクリック可能にする場合。
この場合は、a要素をブロック要素にして、画像と同じサイズ指定。
marginで配置の調整してます。
HTML
<div class="big-bg">
<header id="header">
<a class="rinkusyou" href="index.html"><img src="http://inomiti.com/a/lnk/inologo/" alt="いのぷろブログ"></a>
<a class="button" href="#">ご予約はこちら</a>
</header>
</div>
CSS
.big-bg {
max-width: 900px;
margin: auto;
background: rgb(240, 236, 216);
}
#header {
display: flex;
height: 84px;
justify-content: space-between;
}
/* ヘッダーロゴ */
p {
font-size: 24px;
text-align: center;
}
a {
text-decoration: none;
}
.rinkusyou {
display: block;
width: 200px;
height: 55px;
margin: auto 0 auto 36px;
}
.rinkusyou img {
width: 200px;
height: 55px;
object-fit: cover;
}
/* ヘッダー申し込みボタン */
#header .button {
color:rgb(255, 255, 255);
background: rgb(153, 0, 0);
padding: 0 30px;
line-height: 43px;
border-radius: 20px;
margin: 21px 28px 20px 0;
}

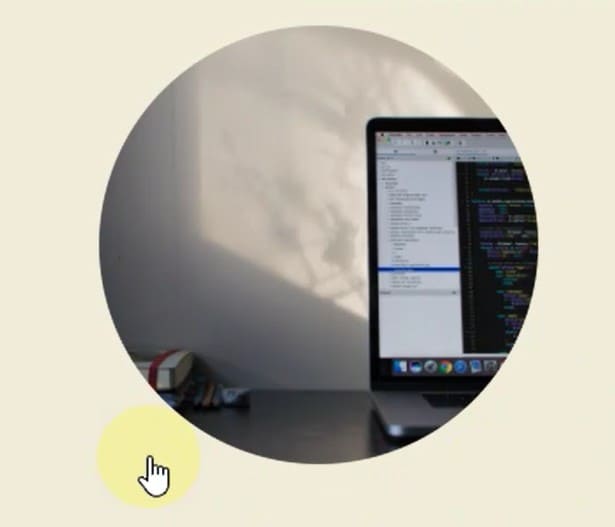
画像を円形にした場合
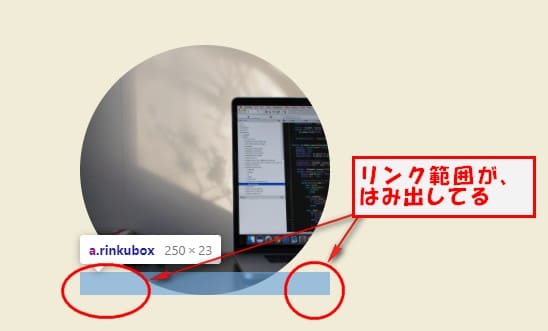
画像の下にヘンなリンク領域が残ってる。
その為、画像のない所でクリック出来るところがある。


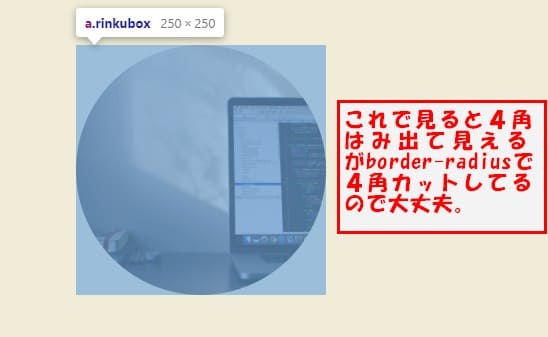
こんな場合も、a要素をブロック要素にして、画像と同じサイズ指定。
でなくなります。
実際に書いたコードはこんな感じになります。
HTML
<div class="big-bg">
<div class="main">
<ul class="main-content">
<li><a class="rinkubox" href="#"><img src="http://inomiti.com/a/lnk/inopror/" alt=""></a></li>
<li><a class="rinkubox" href="#"><img src="http://inomiti.com/a/lnk/baseb/" alt=""></a></li>
</ul>
</div>
</div>
CSS
li {
list-style: none;
}
.main-content {
display: flex;
justify-content: space-between;
margin: 49px 35px 51px;
}
/* ここでa要素のリンクを画像と同じサイズにしてリンクを画像内に収めてる */
.rinkubox {
display: block;
height: 250px;
width: 250px;
border-radius: 50%;
}
.main-content img {
height: 250px;
width: 250px;
border-radius: 50%;
object-fit: cover;
vertical-align: bottom;
}


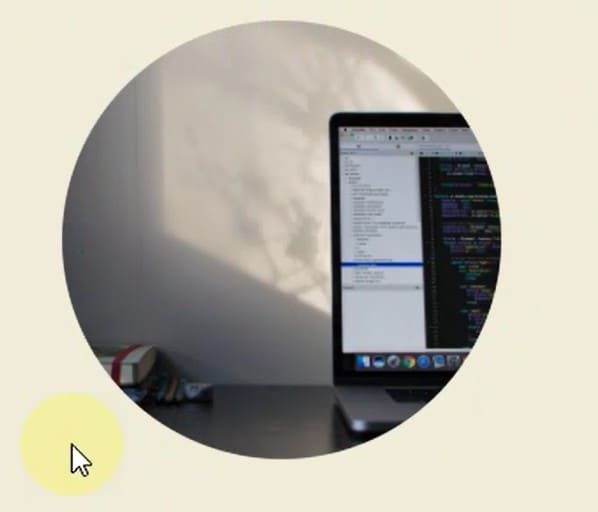
こんな感じで、リンク範囲が画像の中だけになりました。
これで、いらないリンク領域の削除が完了。
削除じゃなく画像を同じにしただけです。






コメント