カーゾルを合わせると、矢印が横に伸びるボタンの作成方法
今回は、カーゾルを合わせると、矢印が横に伸びるボタンを
はじめて作る際に、どうやって形にしていったかを記事に
してみました。
コーディングにしてもプログラミングにしても、実際に
自分が表現したい動きをコードに書く際に、まだ経験の浅い場合は
ネットで検索して、同じようなうごきをしてる、コードを見て
そのコードを参考に完成させないといけない場合が多いです。
なので、検索力はもちろん必要で、さらにコードの中身
どの部分で動きや形を作ってるのかを想像できるように
なった方がいいです。
この辺は、数をこなしていけばなんとなくわかってきます。
今回はこんな感じの伸びる矢印を作ってみました。
今回はその過程を簡単に説明していきます。
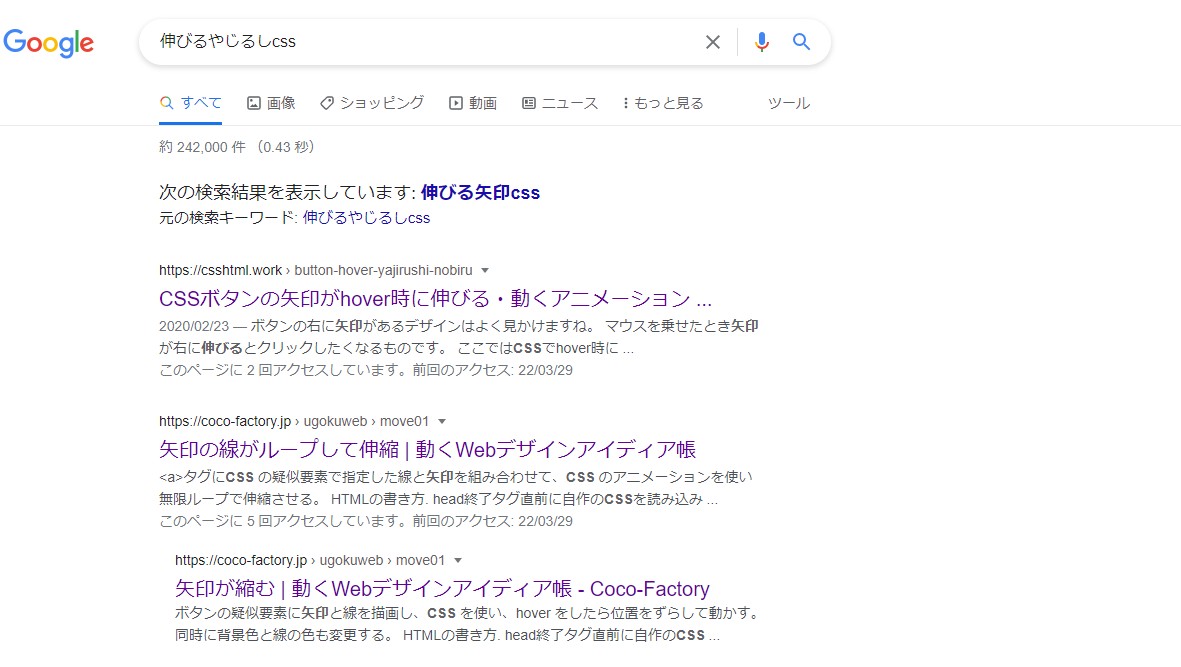
まずは、検索で「伸びるやじるしCSS」で検索。
すると下図のような感じです。
ここで表示される内容は、人によって違います。

ページにアクセスして、内容確認し自分のやりたいの事
と同じもしくは、近いものを探します。
このページにも出てますが、動くWebデザインアイディア帳は
動きをつけたい場合は参考になります。
動くWebデザインアイディア帳
今回は、全く同じものはなかったが、矢印だけが伸びる
ものがあったんで、そのコードを参考に作りたいと思います。
CodePenの伸びる矢印変更前のになります。
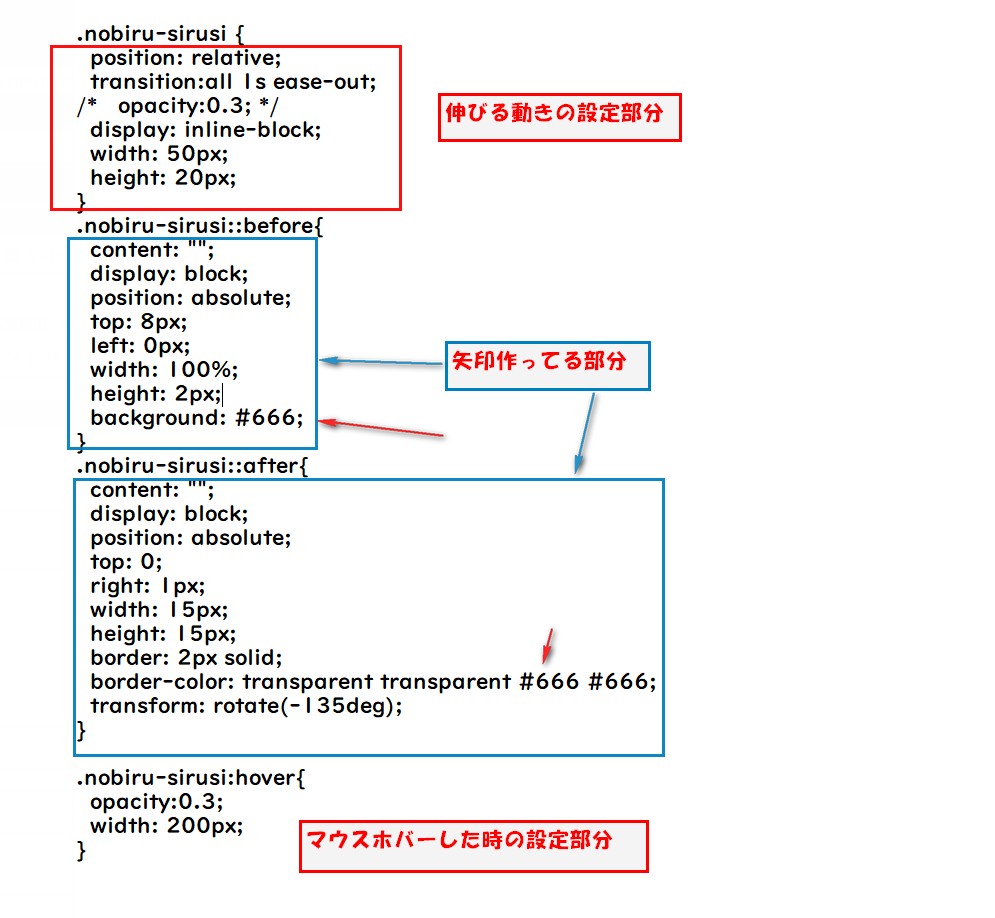
このコードの写しが下記になります。

まずはこのコードでどの部分でどんな設定してるのかを探す。
伸びる動きを指定してる部分
矢印の形を作ってる部分
今回の場合はまずはこの辺りを探していきます。
この辺は慣れてくるとわかってきます。
まず、伸びる動きの部分は、「transition」があるので、最初の部分。
次に、矢印の形は、「background」で色の指定してるので、
「before」と「after」で「after」の方は色の指定が2つあるので
矢印の先の部分だろうなと見当がつきます。
ここまでくれば、後は数値の所を変更してみて、
実際のうどきを見ながら、自分のイメージしてる形に
していけばいいだけです。
これで矢印部分は出来ましたが、箱の部分になります。
ここは最初は、矢印を「position:」で配置すればいいかなと
思ってたが、それだと「hover」の範囲が矢印の所だけなんで
ボタン押しただけだと伸びる動作しない可能性あり。
aタグで矢印部分を囲って、作成することにしました。
書いたHTMLはこんな感じです。
<div class=”nobiru-yajirusi”><a href=””>More</a></div>
これで、矢印の場所を決めて完了です。




コメント