今回、コーディング時に下記のように変な状態になってたんで、
その原因と、今回どうやって修正したか記事にしました。
もし同じような状況になって場合は参考にしてみてください。
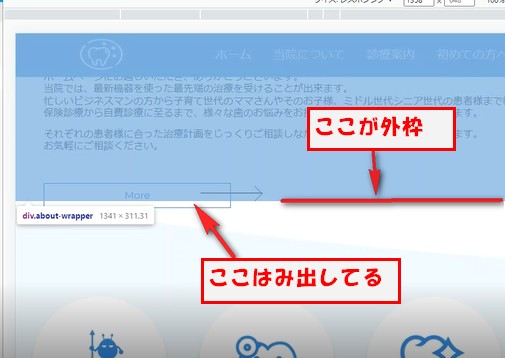
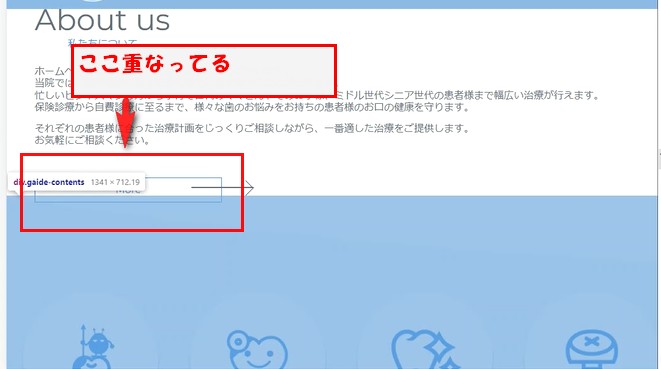
改善前の状態


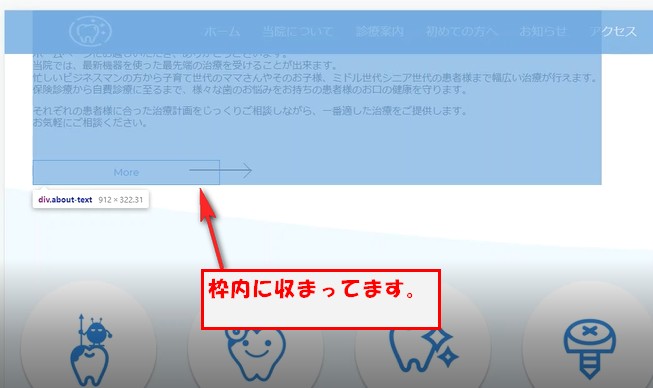
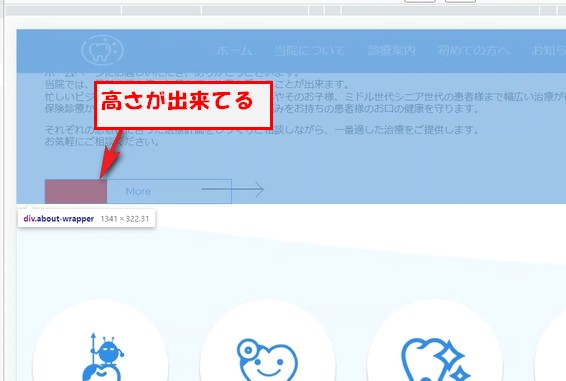
改善後の状態

今回の不具合の原因
このセクションを囲ってる中に、Moreのボタンの下の部分が入らないと
いけないのですが、少し下にはみ出してます。
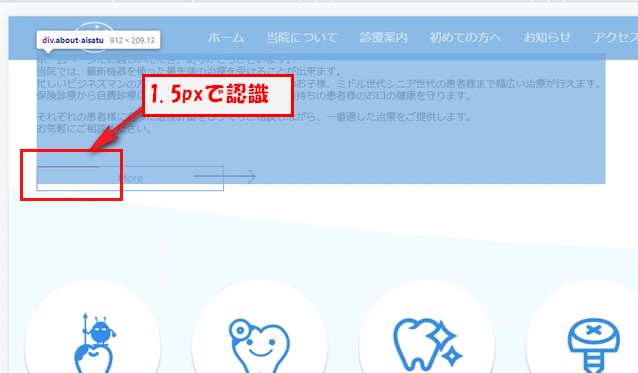
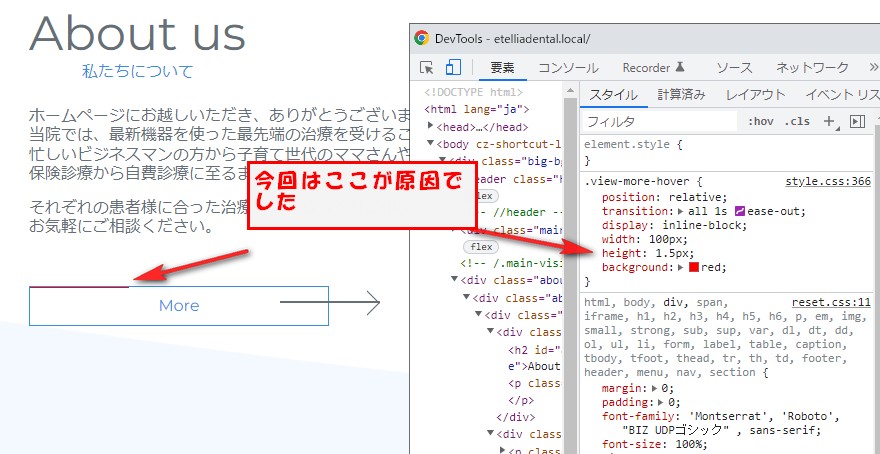
今回のこの不具合が起きてた遠因は、高さ(height)の設定を、height:1.5px;で
指定してた為、aタグで高さ38pxあるのに 1.5pxの高さしか
認識されてな為、今回のような状態になってました。

解決策は、height1.5pxを解除したことで、300pxの高さが出たので、
今回の結果のように綺麗に収まりました。


高さの指定には注意が必要です。
今回のように高さを指定する場合には注意してする必要があります。
極力高さは指定しない方がいい感じです。
今回書いたコードはこちら
HTML
<div class="view-more-hover"><a href="">More</a></div>
変更後
CSS
.view-more-hover {
position: relative;
transition: all 1s ease-out;
display: inline-block;
width: 100px;
}
.view-more-hover a {
display: inline-block;
width: 300px;
line-height: 38px;
text-align: center;
color: #3990E3;
font-family: Montserrat;
border: 1px solid #3990e3;
}
変更前(不具合発生時)
CSS
.view-more-hover{
position: relative;
transition:all 1s ease-out;
display: inline-block;
width: 100px;
height: 1.5px; (ここが原因でした。)
}
.view-more-hover a {
display: inline-block;
width: 300px;
line-height: 38px;
text-align: center;
color: #3990E3;
font-family: Montserrat;
border: 1px solid #3990e3;
}
今回この不具合は教えてもらって発見で来ました。
一人独学でやってたら、このエラー治そうとしなかったです。
指摘されて直した感じです。




コメント