li(リスト)スタイルで一覧表を作成して、aタグにhoverした場合、
背景色が変わる設定をしても、背景色が枠いっぱいに反映されない場合
その解消が出来たので、記事に書きました。
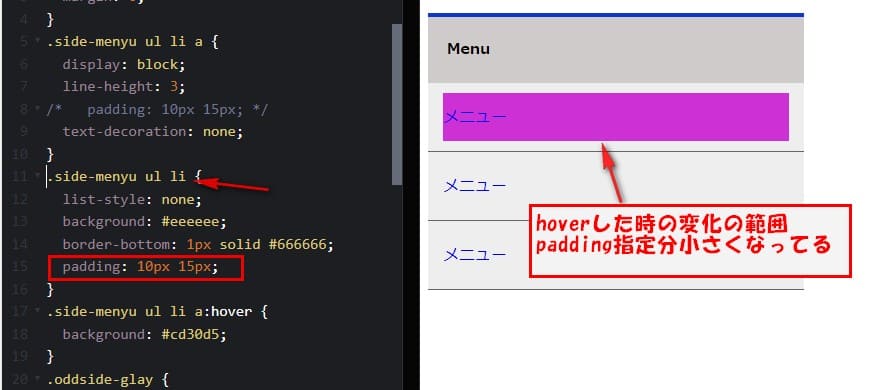
背景色が枠内一部にしか反映されない。
今回こんな感じでの反映結果でした。

今回の原因は、枠内に設定したpaddingの当て方が原因
だったようです。
当初は、li要素に対して、paddingの設定をしてました。
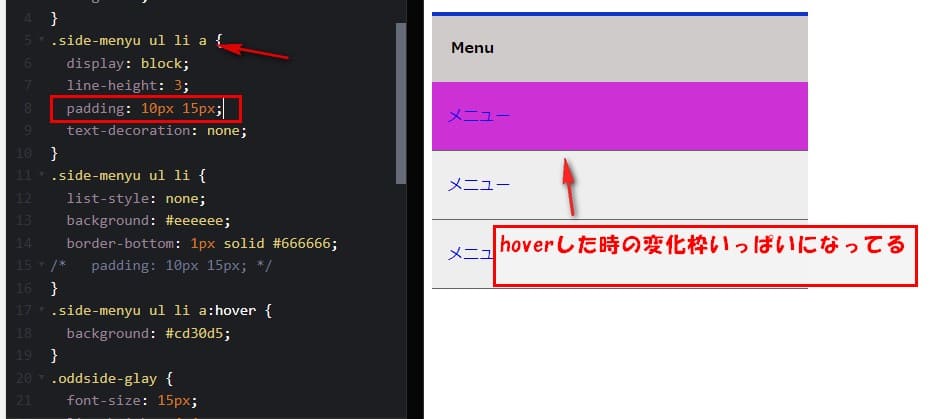
色々検証した結果、今回a要素にpaddingの設定をした場合
枠全体の背景色が変化するようになった。
その結果が下図になります。

今後、このようなhover設定した時に、padding設定分反映
されてない場合はこの方法試してみてください。
今回実際に書いたコード
HTML
<aside class="side-menyu">
<div class="oddside-contenerwaku">
<div class="oddside-contener">
<div class="akukuri">
<h2>aタグでpadding指定</h2>
<div class="oddside-glay">
Menu
</div><!-- /.oddside-glay -->
<ul>
<li>
<a href="#">メニュー</a>
</li>
<li>
<a href="#">メニュー</a>
</li>
<li>
<a href="#">メニュー</a>
</li>
</ul>
</div>
<div class="likukuri">
<h2>liタグでpadding指定</h2>
<div class="oddside-glay">
Menu
</div><!-- /.oddside-glay -->
<ul>
<li>
<a href="#">メニュー</a>
</li>
<li>
<a href="#">メニュー</a>
</li>
<li>
<a href="#">メニュー</a>
</li>
</ul>
</div>
</div><!-- /.oddside-contener -->
</div><!-- /.oddside-contenawaku -->
</aside>
CSS
* {
box-sizing: border-box;
}
ul {
padding: 0;
margin: 0;
}
.oddside-contener {
width: 800px;
display: flex;
}
.akukuri ul li a {
display: block;
line-height: 3;
padding: 10px 15px;
text-decoration: none;
}
.akukuri ul li {
list-style: none;
background: #eeeeee;
border-bottom: 1px solid #666666;
/* padding: 10px 15px; */
}
.side-menyu ul li a:hover {
background: #cd30d5;
}
.oddside-glay {
font-size: 15px;
line-height: 4.4;
font-weight: bold;
padding-left: 5%;
border-top: 4px solid #0E36CA;
background: #d0cbcb;
}
.akukuri,
.likukuri {
width: 40%;
margin: 100px 20px;
}
.likukuri ul li a {
display: block;
line-height: 3;
/* padding: 10px 15px; */
text-decoration: none;
}
.likukuri ul li {
list-style: none;
background: #eeeeee;
border-bottom: 1px solid #666666;
padding: 10px 15px;
}
CodePen にも登録してるので参考にしてください。



コメント