GASを使って簡単なHTMLサイトの作成が可能。
この記事では新しいエディタはデプロイで公開まで書いてます。
GASの勉強してると、よくぶち当たる問題。
それは、エディタがどうも最近新しくなって、
操作ボタン等の配置が大幅に変更になってる。
今時点で、GASのコード書いて配信してる方多く
とても参考になるが、まだ古いエディタが多く、
ちょっとわかりにくい時が多い。
そんな時は、エディタのバージョン同じにして確認したりしてます。
このエディタの切り替えはいつまで可能なのかな?
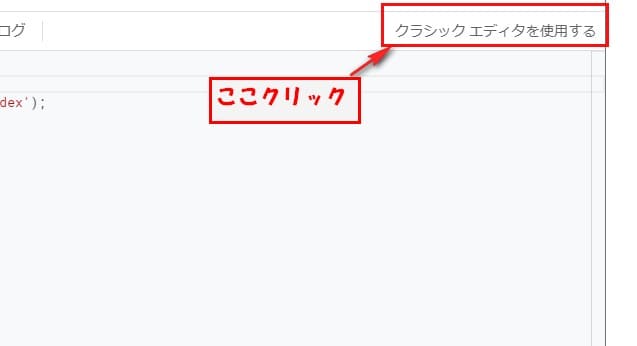
エディタのバージョンを変更するボタン
エディタの変更は、新しいエディタを使ってる場合は
右上の方のクラシックエディタを使用するをクリックで
変更可能です。

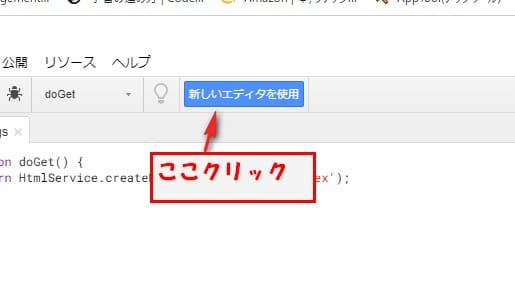
古いエディタから新しいエディタに変更する場合は、
上の真ん中へんの、新しいエディタを使用クリックで可能。

今回はWeb公開を新しいエディタでする場合
GASでHTMLサイトの公開が簡単に出来るの知り、ちょっとやってみよう
といろいろ検索して、方法を探しました。
GASに関しての情報は、まだ古いエディタでの説明が多く、
今回も、古いエディタでの方法だったので、最後のウェブ公開部分でつまずいた。
そこでいろいろ試した結果、わかったんでここに書くことにしました。
古いエディタでは公開するときは
公開⇒ウェブアプリケーションとして導入をクリック。
で公開の設定画面になる。
新しいエディタ使ってたらこの公開のボタンが見当たらない。
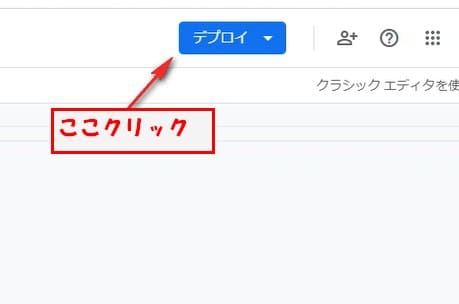
ここは、デプロイってのが公開関係のボタンになります。
もし探してる人がいれば参考にしてください。
デプロイでweb公開する方法。
右上デプロイをクリック。

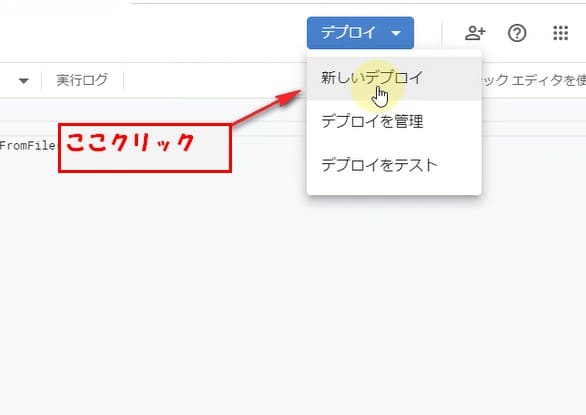
新しいデプロイをクリック

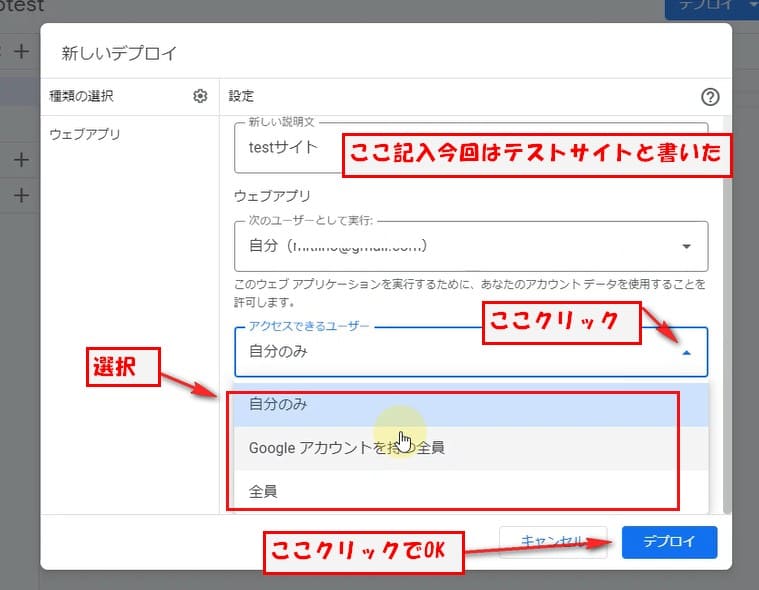
新しい説明文の所記入
今回はtestサイトと記入。
アクセスできるユーザーの所▼クリック
するとプルダウンが表示されるので、
今回作成したサイトを見ることができる人を設定します。
今回は全員を選択。
デプロイをクリック。

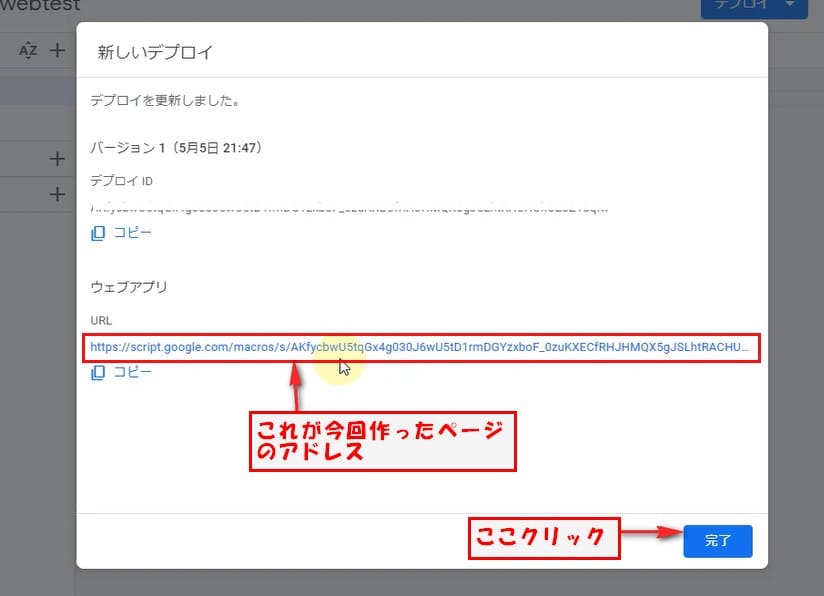
今回作成したサイトの、デプロイIDと
サイトのURLが表示されてます。
この画面のURLからサイトの確認が可能です。

完了をクリックで終わりです。
ここからは新しいエディタで実際に作成してみたので
その方法も書いときます。
GASで簡単なHTMLサイト公開する方法
今回は、新しいエディタで作成していきます。
まずは、HTMLファイルを作成します。
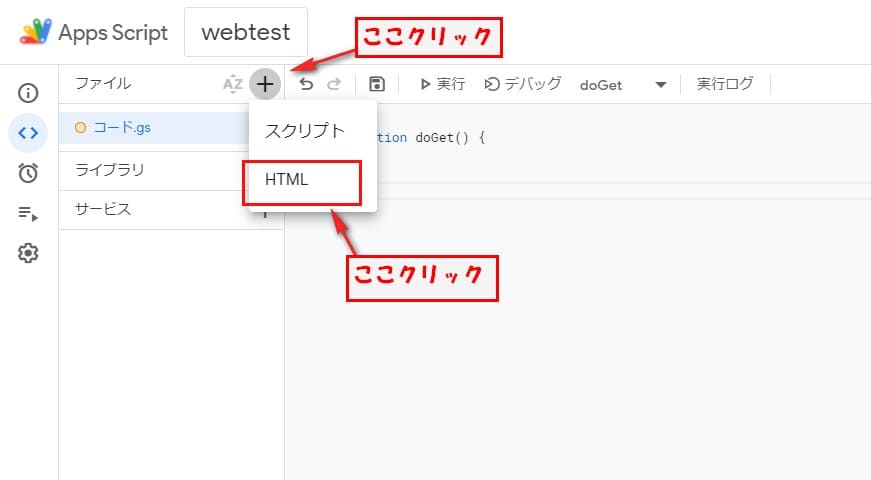
ファイルの横の+マークをクリック。
HTMLをクリック。

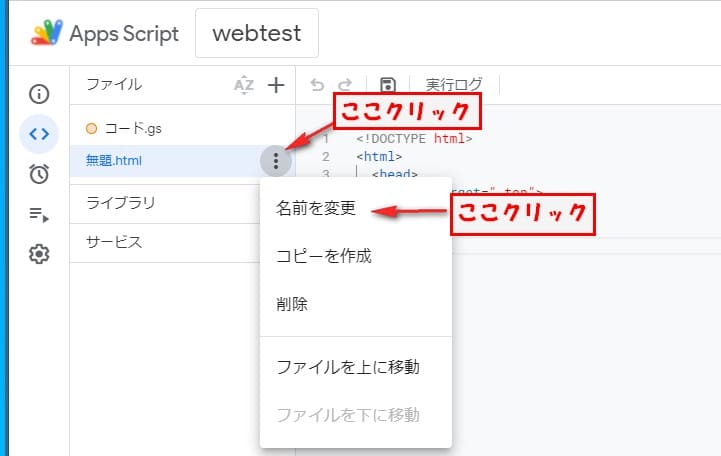
無題.html右側の点三つの所クリック。
名前の変更クリック。
indexと記入。

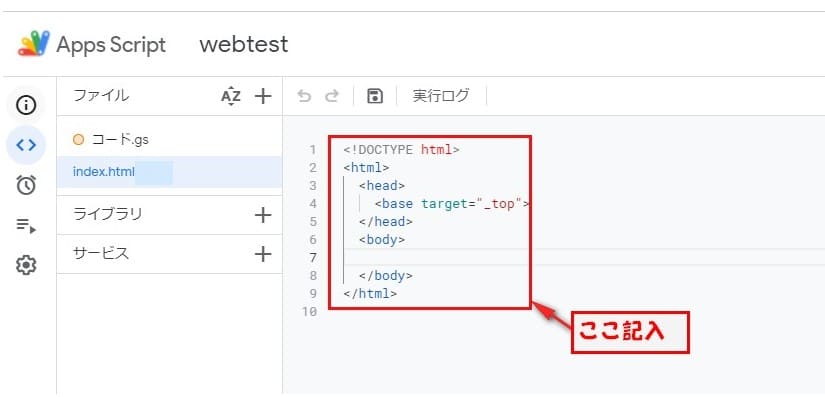
htmlが表示されてるので、HTMLコードを
記述していきます。
今回は、簡単なコード書いてみました。

HTMLコード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
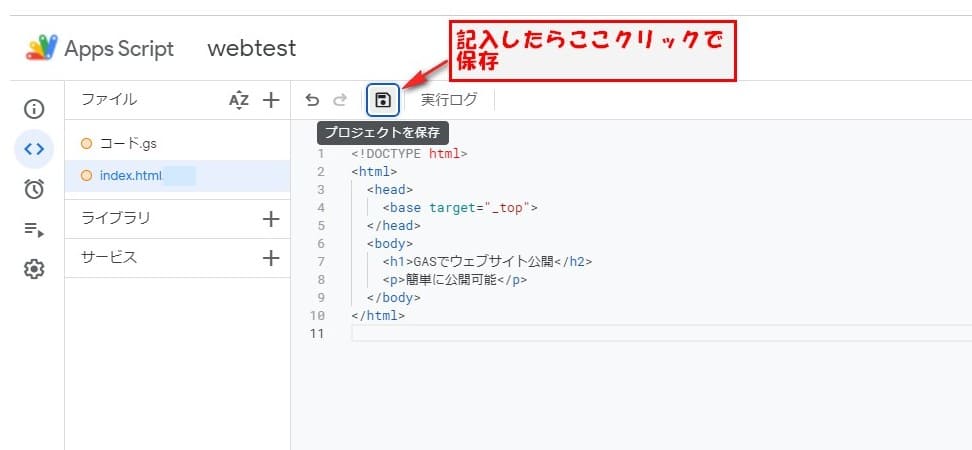
<h1>GASでウェブサイト公開</h2>
<p>簡単に公開可能</p>
</body>
</html>
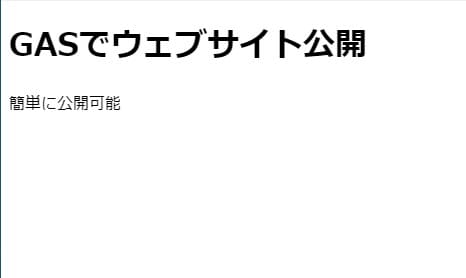
このコードで表示された状態。

記述が完了したら保存をクリックして保存しましょう。

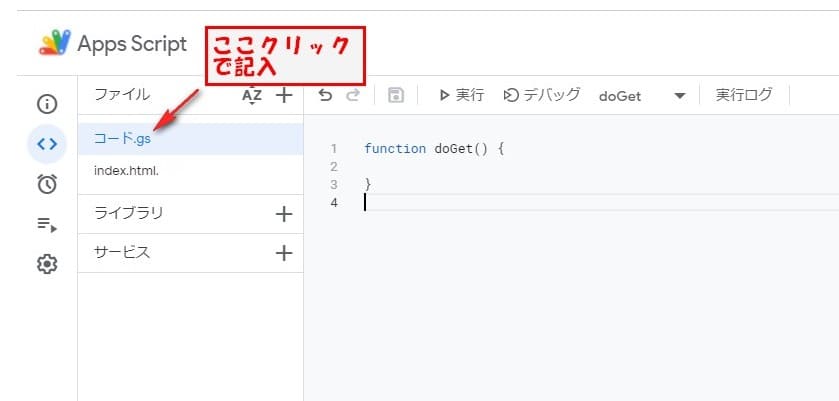
次に、コード.gsクリック。

下記コードを記入。
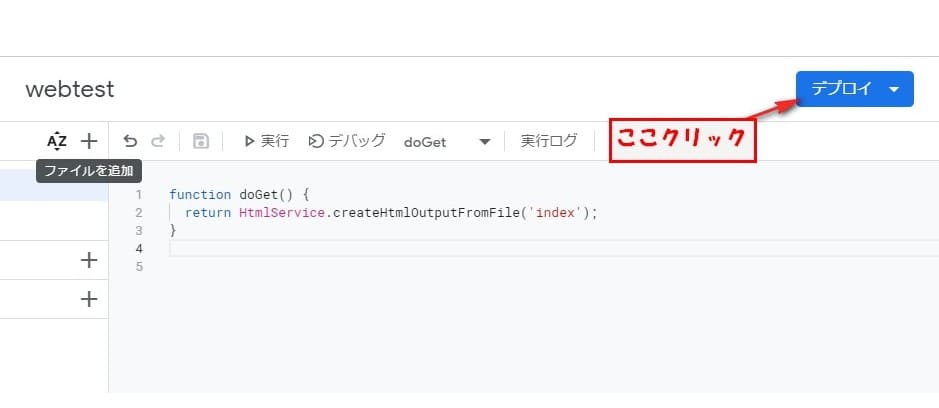
記入完了したらデプロイをクリック。

記入したコード
function doGet() {
return HtmlService.createHtmlOutputFromFile(‘index’);
}
これで、作成は完了です。
この上で説明してる、デプロイでweb公開する方法で完了です。
参考
この方法では、CSSでの装飾はちょっと難しいかなとゆう感じ。
h1の色を変更してみました。
コード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
h1 {
color: orange;
}
</style>
</head>
<body>
<h1>GASでウェブサイト公開</h1>
<p>簡単に公開可能</p>
</body>
</html>




コメント