WordPressの記事の中に、プログラミングコードの挿入が
簡単に出来るプラグイン Urvanov Syntax Highlighter
があるの知ったんで、入れてみました。
やってみた感想は、もっと早くにしれればよかった。
記事内にコード入れても綺麗に仕上がる。
また、いろんな表示パターンに設定できるので
自分の記事に合わせてレイアウト可能で嬉しい。
では実際に、インストールから記事に入れる方法
までを記事にしていきます。
図を使って書いていきますので参考にしてください。
Urvanov Syntax Highlighterインストール
早速プラグインのインストールやっていきます。
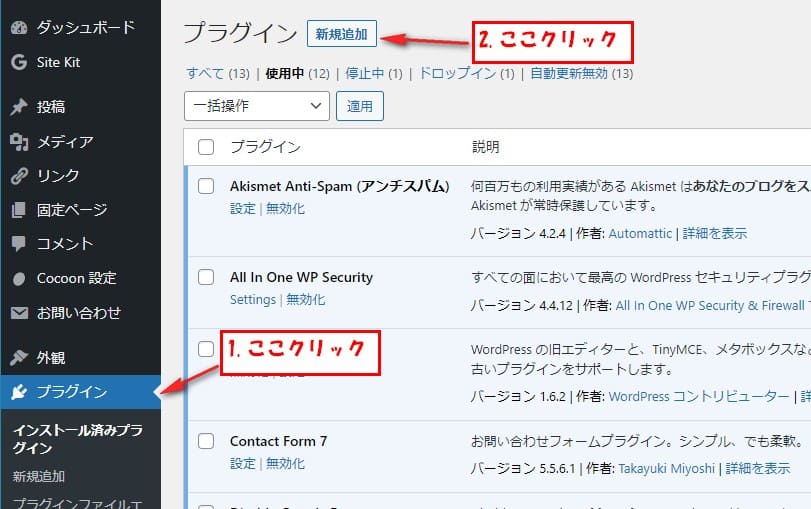
WordPress左下の方、プラグインクリック。
プラグインの管理画面になるので、上の新規追加をクリック。

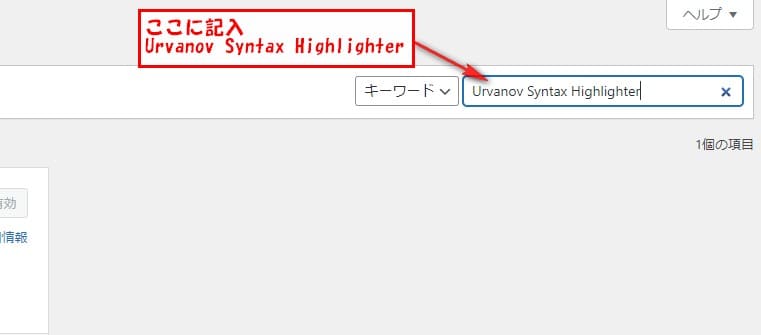
右側に検索窓が表示されるので、
そこにUrvanov Syntax Highlighter 記入。

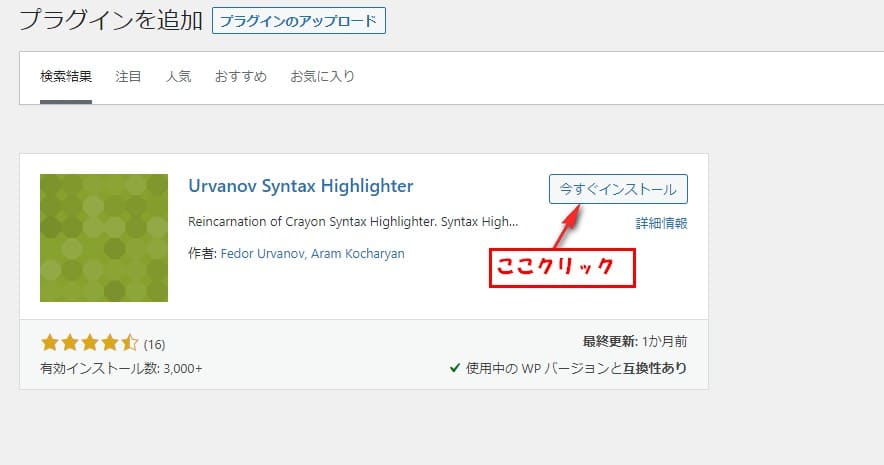
Urvanov Syntax Highlighterが表示されるので、確認して
インストールをクリック。
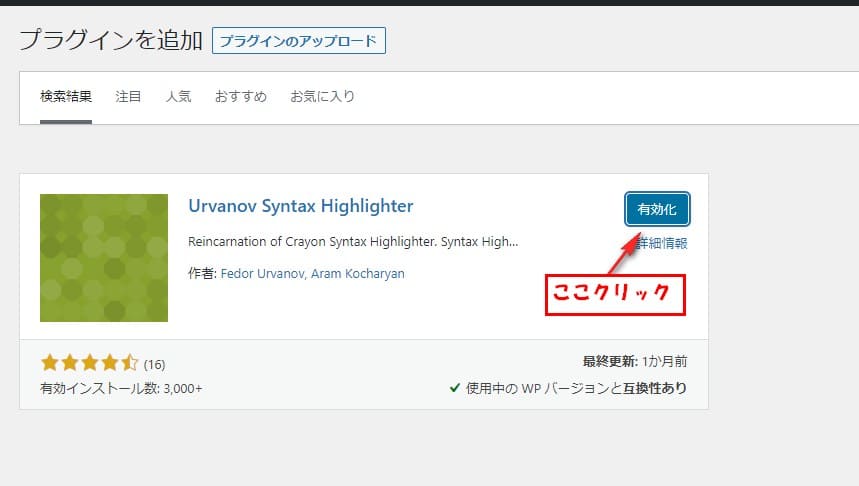
しばらく待つと、有効化に変わるので有効化をクリック。


しばらく待つと、プラグイン一覧画面に変わります。
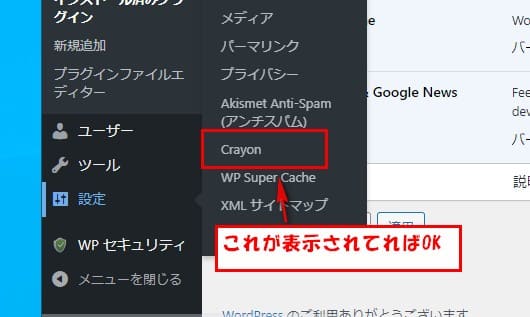
設定の所に、Crayonが表示されてればインストール成功です。

詳細の設定はここから可能になります。

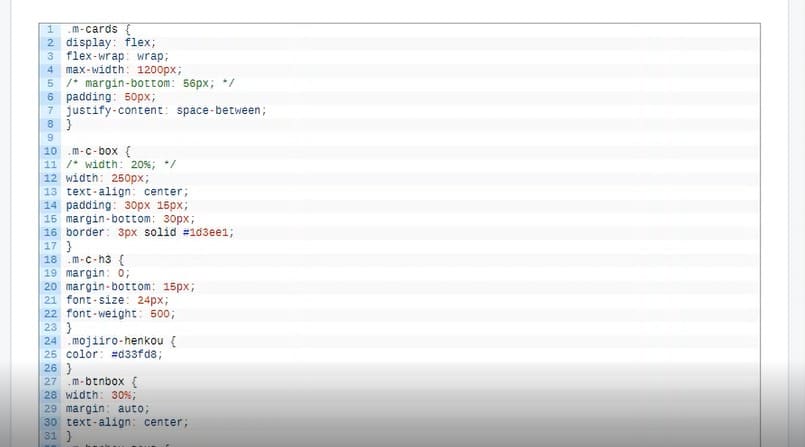
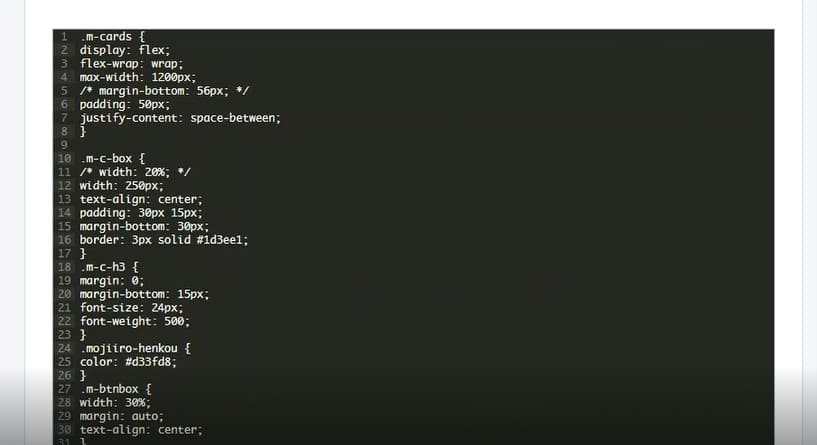
これで下記のような感じでコードを記入出来るようになりました。

記事内に表示させる方法
実際にコード表を記事内に表示させる方法を記入します。
やり方は簡単です。
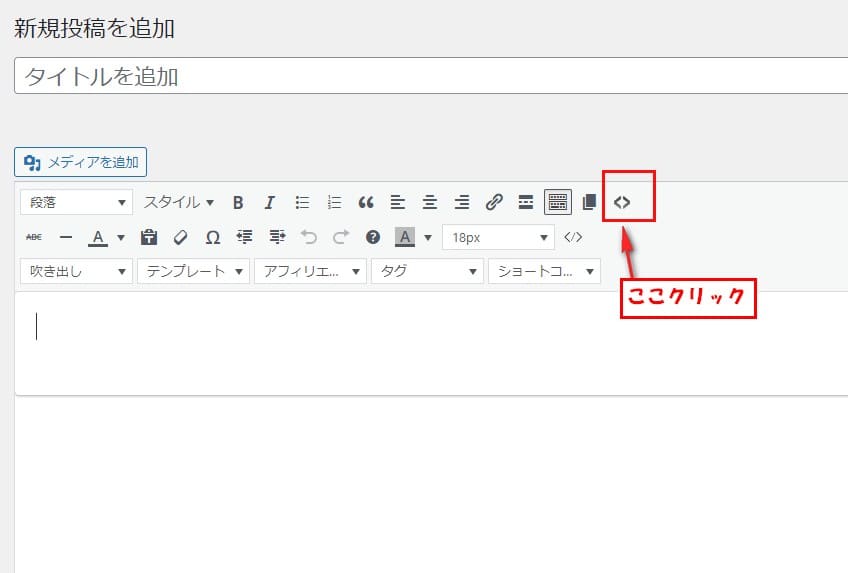
記事を書いてる途中でコードを挿入したいところで
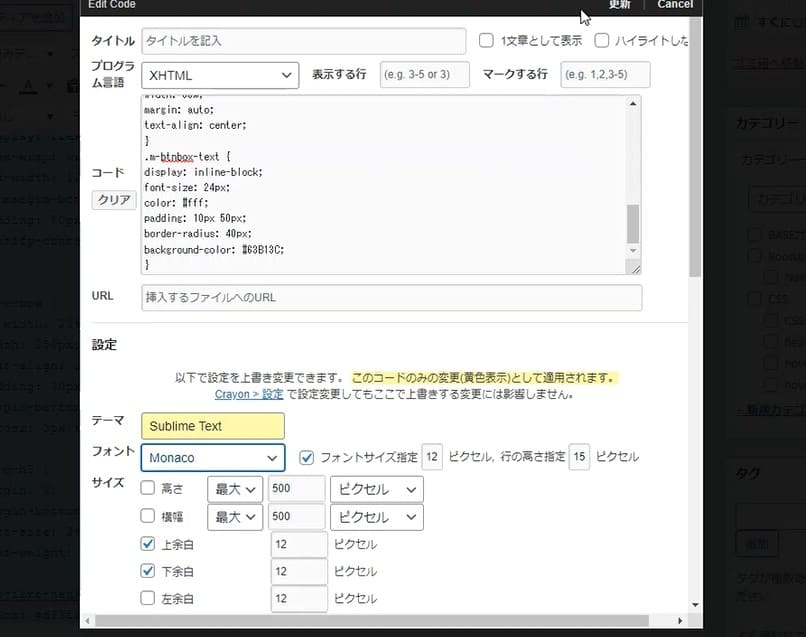
記事文章記入欄の上の <> をクリックします。

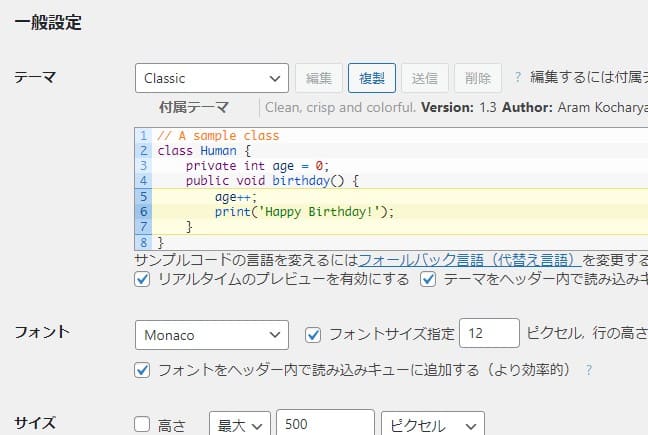
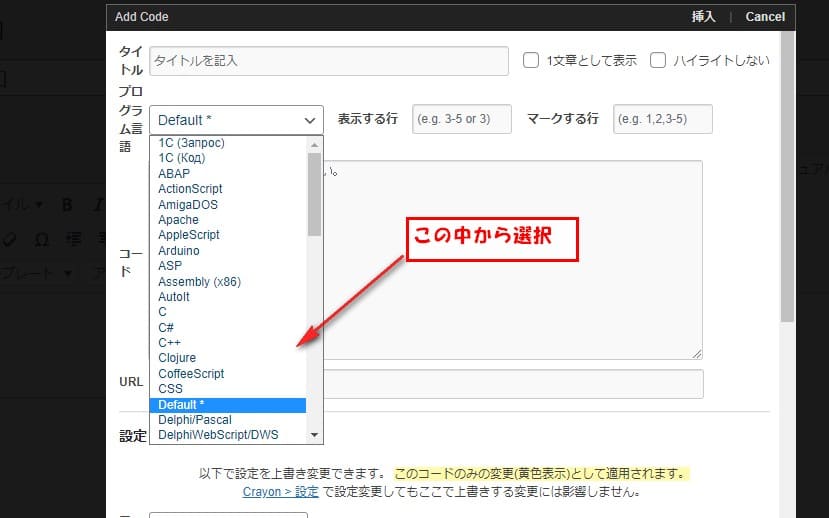
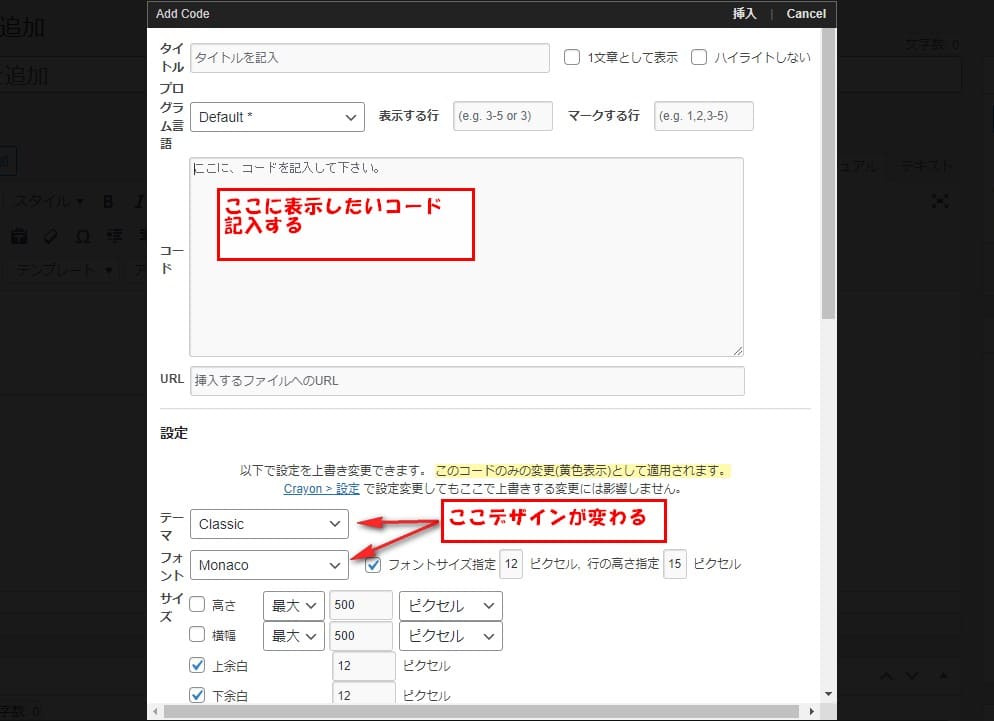
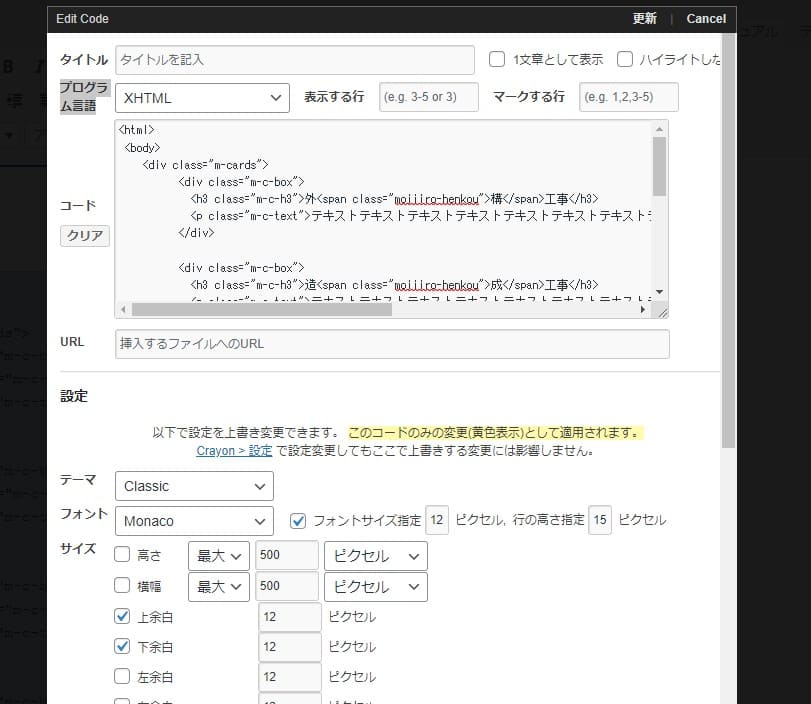
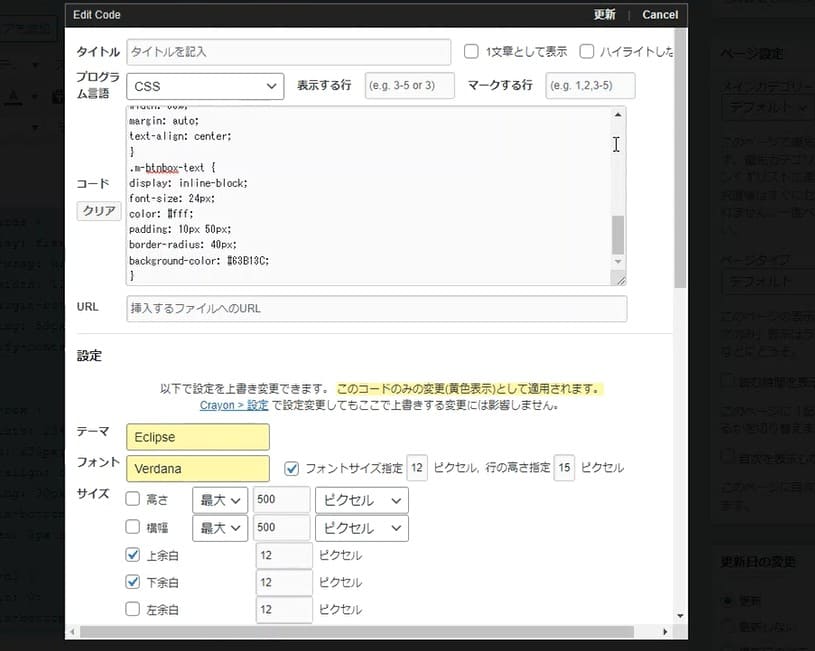
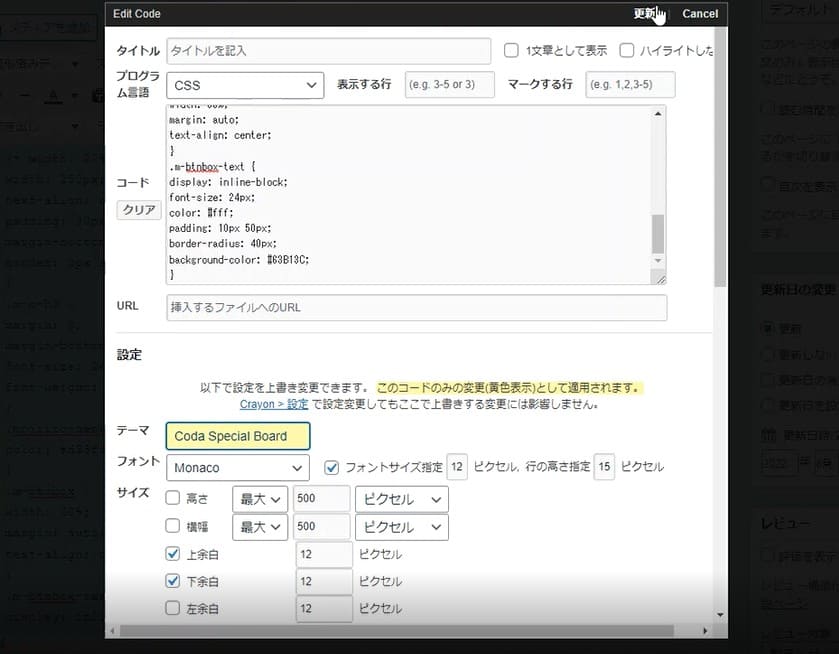
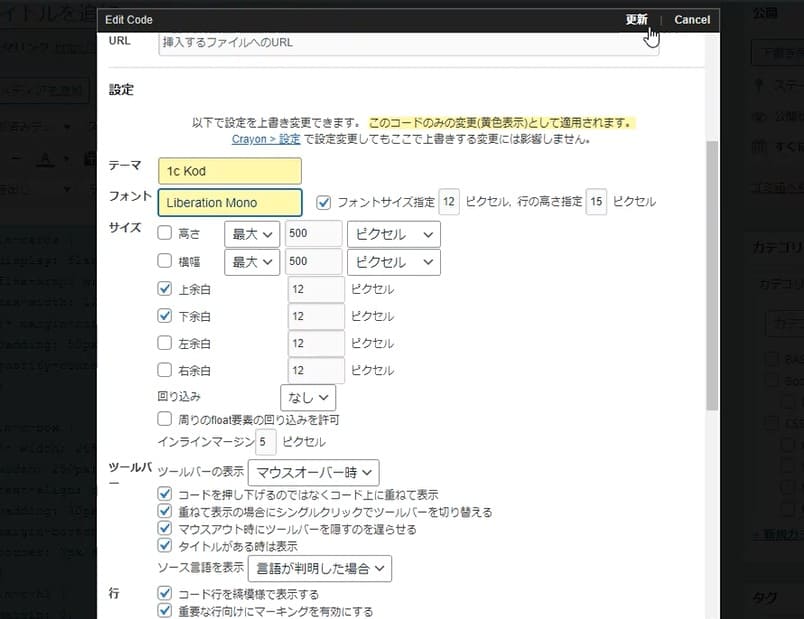
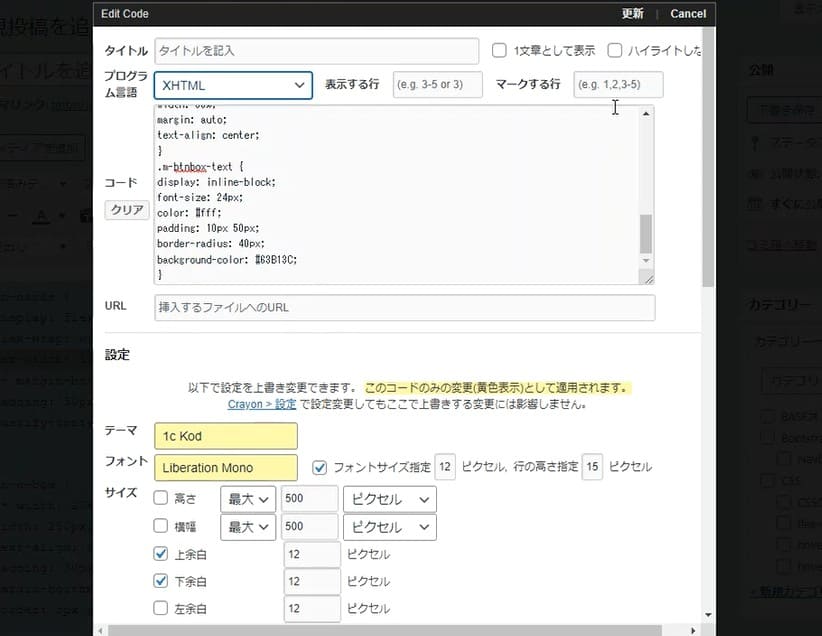
すると下記の表が表示されるので、ここにコードを
書いて、表示されるデザインを設定可能です。


いろいろ変えてみて、お好みのデザインを見つけましょう。
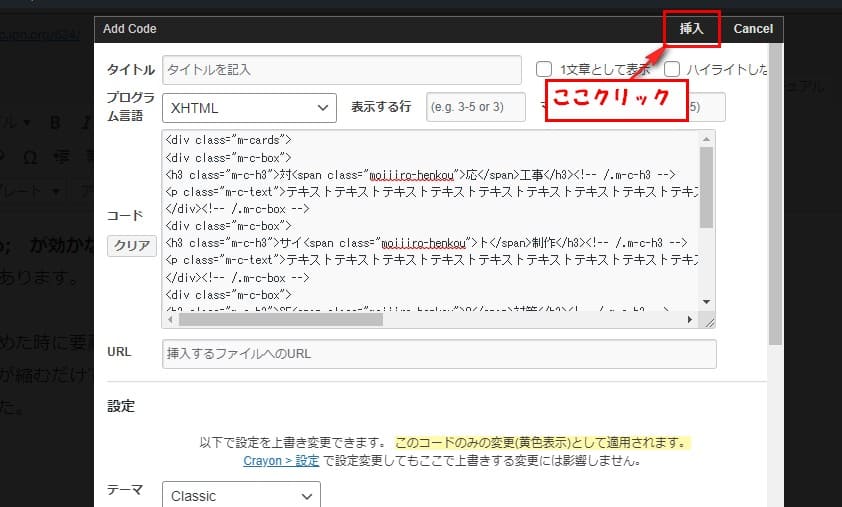
選択出来たら、右上の挿入をクリックで完了です。

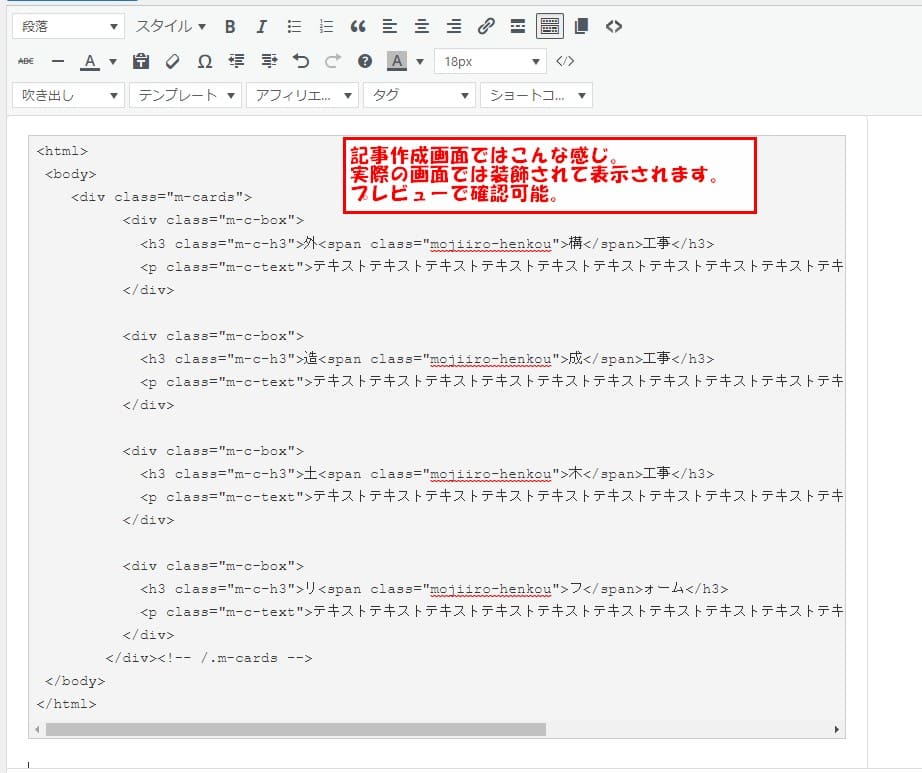
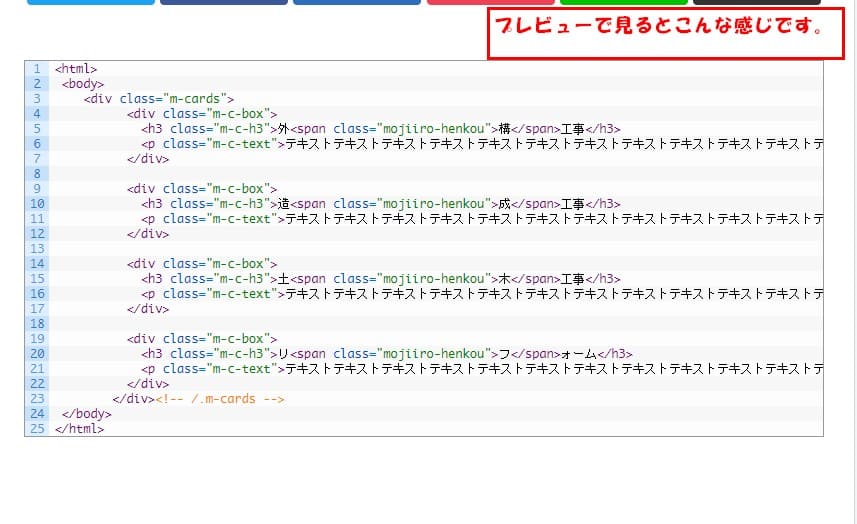
記事の作成画面では、そんなに変わってない感じですが、
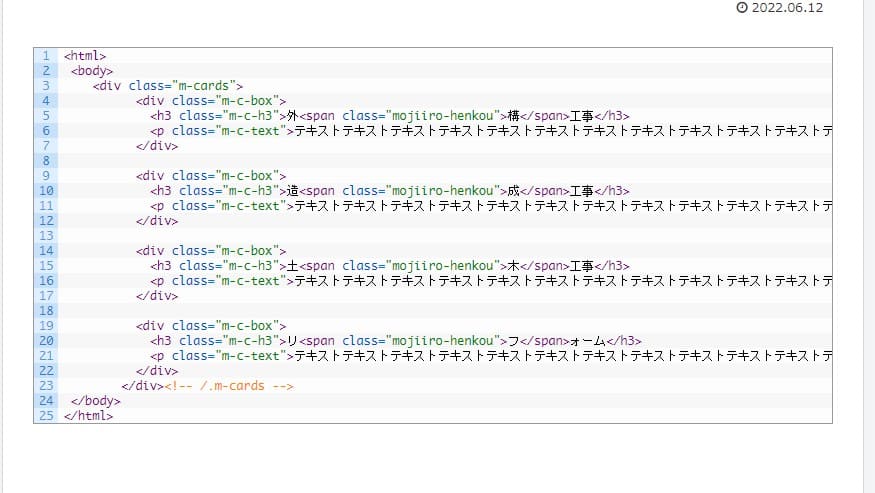
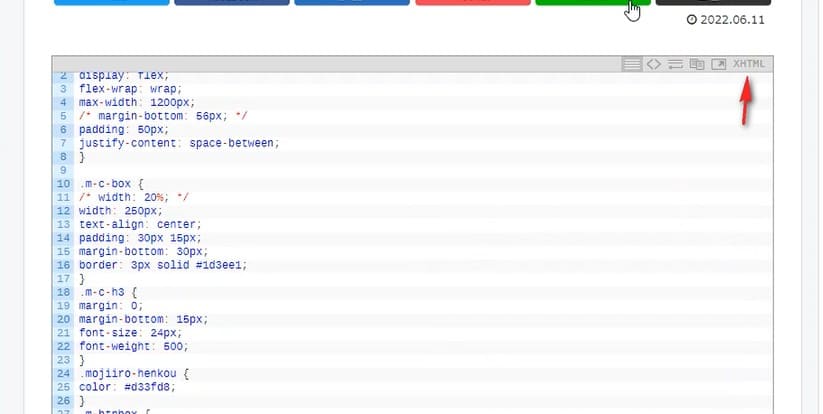
実際の画面では、装飾された状態になります。

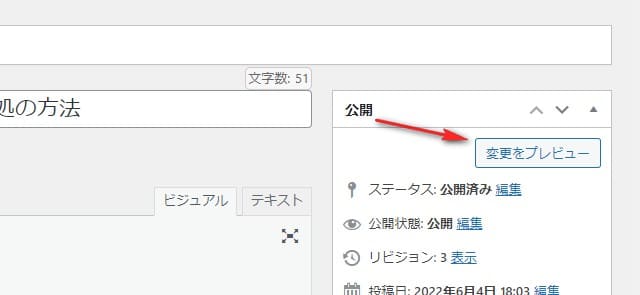
反映状態の確認をする場合はプレビューをクリックすると
確認可能です。


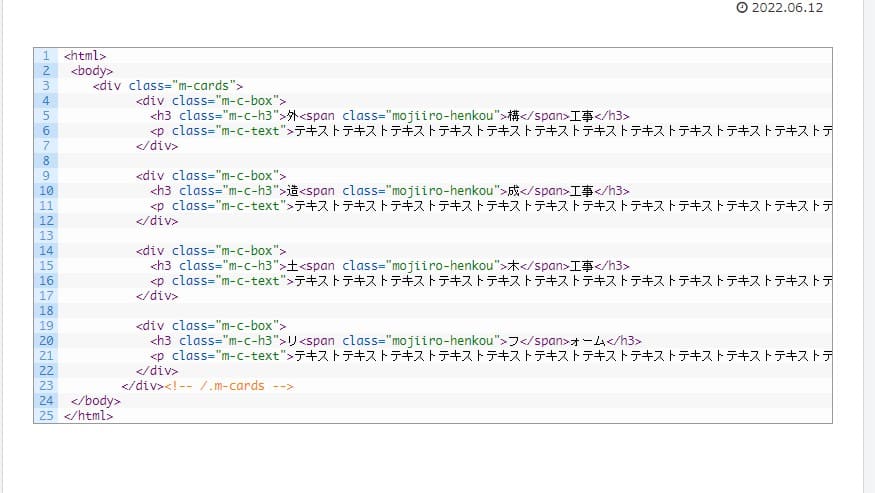
今回は何パターン化参考で載せときます。
プログラム言語 XHTML
テーマ Classic
フォント Monaco


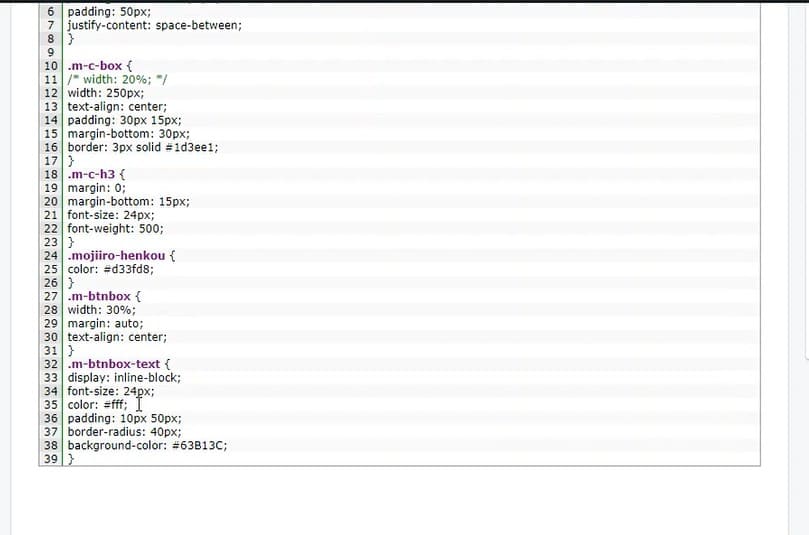
プログラム言語 CSS
テーマ Eclipse
フォント Verdana


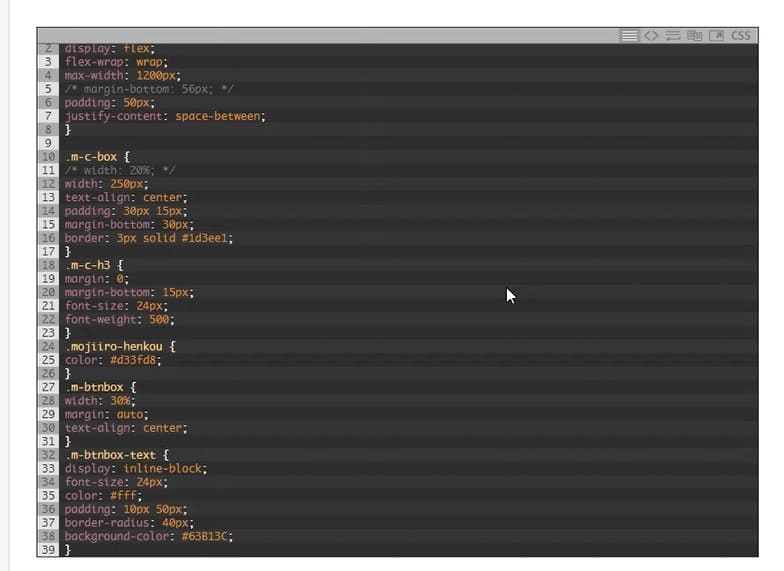
プログラム言語 CSS
テーマ Coda Special Board
フォント Monaco


プログラム言語 CSS
テーマ 1c Kod
フォント Liberation Mono


プログラム言語 XHTML
テーマ 1c Kod
フォント Liberation Mono


プログラム言語 XHTML
テーマ Sublime Texi
フォント Monaco





コメント