CSS で white-space これを指定すると。長い文章の場合でも折り返さずに表示できる。
通常何も指定してない場合は。要素の端で自動で折り返される。
このwhite-spaceは、要素内での文字列を
制御するとこが出来るプロパティになります。
文字の(折り返し・改行・スペース・空白)など制御が可能。
使い方覚えると、コーディングの幅が広がると思いますので参考にしてください。
white-spaceの効果比較
white-spaceには、
normal
nowrap
pre-line
pre
pre-wrap
break-spaces
の6種類があります。
それぞれの効果はこんな感じになります。
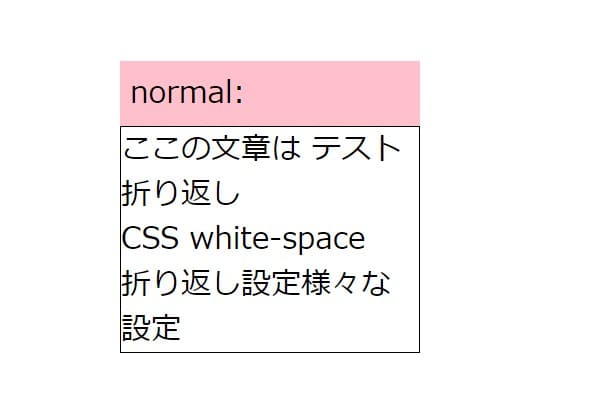
white-space: normal;
white-space: normal; (初期値)
HTMLで書いた改行や半角スペース1つの空白になる
自動で折り返しされる

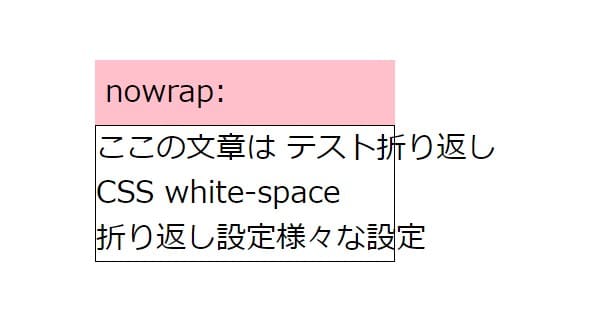
white-space: nowrap;
white-space: nowrap;
HTMLで書いた改行や半角スペース1つの空白になる
自動で折り返しされない

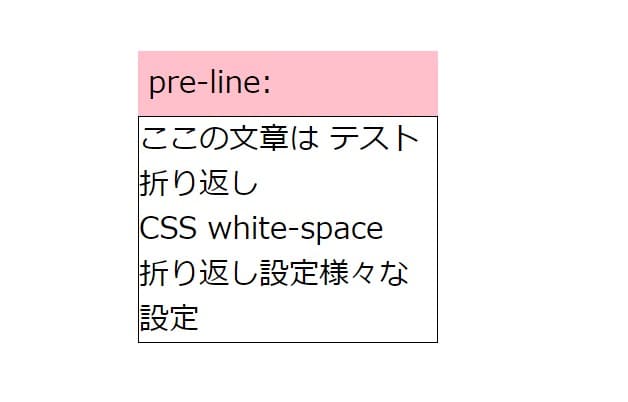
white-space: pre-line;
white-space: pre-line;
HTMLで書いた改行は反映半角スペース1つの空白になる
自動で折り返しされる

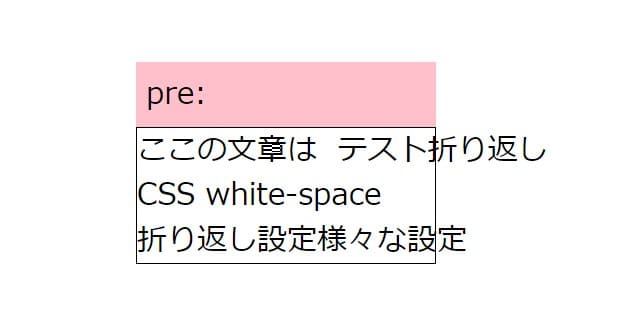
white-space: pre;
white-space: pre;
HTMLで書いた改行や半角スペースが反映される
自動で折り返しされない

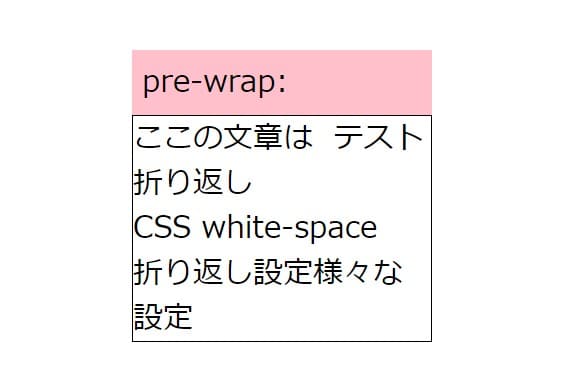
white-space: pre-wrap;
white-space: pre-wrap;
HTMLで書いた改行や半角スペースが反映される
自動で折り返しされる

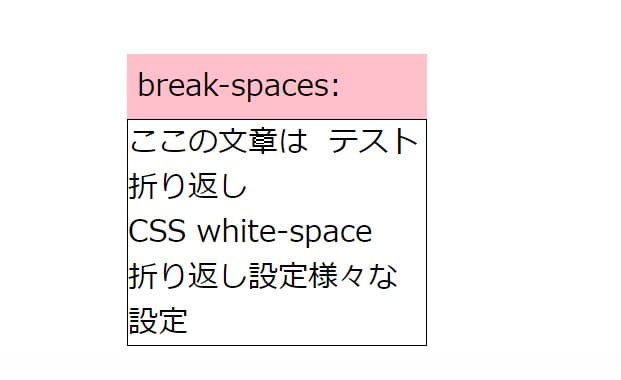
white-space: break-spaces;
white-space: break-spaces;
HTMLで書いた改行や半角スペースが反映される
自動で折り返しされる

このwhite-spaceを使うと、テキストの折り返しを
するかどうかの設定が可能になります。
こんな方法もあるんだと頭の片隅にでも入れておいて下さい。
今回書いたコードも参考に置いときます。
HTML
<body>
<div class="kensyou">
<div class="kensyou-box">
<p>normal:</p>
<div class="box normal">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
<div class="kensyou-box">
<p>nowrap:</p>
<div class="box nowrap">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
<div class="kensyou-box">
<p>pre-line:</p>
<div class="box pre-line">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
<div class="kensyou-box">
<p>pre:</p>
<div class="box pre">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
<div class="kensyou-box">
<p>pre-wrap:</p>
<div class="box pre-wrap">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
<div class="kensyou-box">
<p>break-spaces:</p>
<div class="box break-spaces">ここの文章は テスト折り返し<br>CSS white-space<br>折り返し設定様々な設定</div>
</div><!-- /.kensyou-box -->
</div>
</body>
CSS
* {
box-sizing: border-box;
}
p {
margin: 0;
}
.kensyou {
max-width: 300px;
font-size: 30px;
margin: auto;
}
.kensyou-box {
margin-top: 140px;
}
p {
color: #000;
background: pink;
padding: 10px;
margin-top: 20px;
}
.box {
border: 1px solid #000;
}
.normal{
white-space: normal;
}
.nowrap{
white-space: nowrap;
}
.pre{
white-space: pre;
}
.pre-wrap{
white-space: pre-wrap;
}
.pre-line{
white-space: pre-line;
}
.break-spaces{
white-space: break-spaces;
}



コメント