VSCodeでコーディング中に、設定が反映されてないような
おかしい現象なったことありませんか?
私は、しょっちゅうです。
今回も、やっちゃいました。
コードを書いて、修正作業してる時に関係のない
文字を打ち込んでいたみたいです。
それが原因で、その直下のCSS指定が認識されてない状態
になってた為、その部分だけCSSがあたってない感じの状態に
なってました。
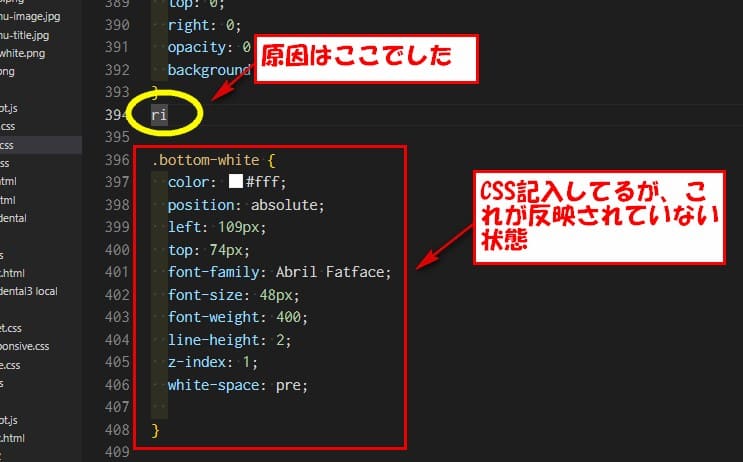
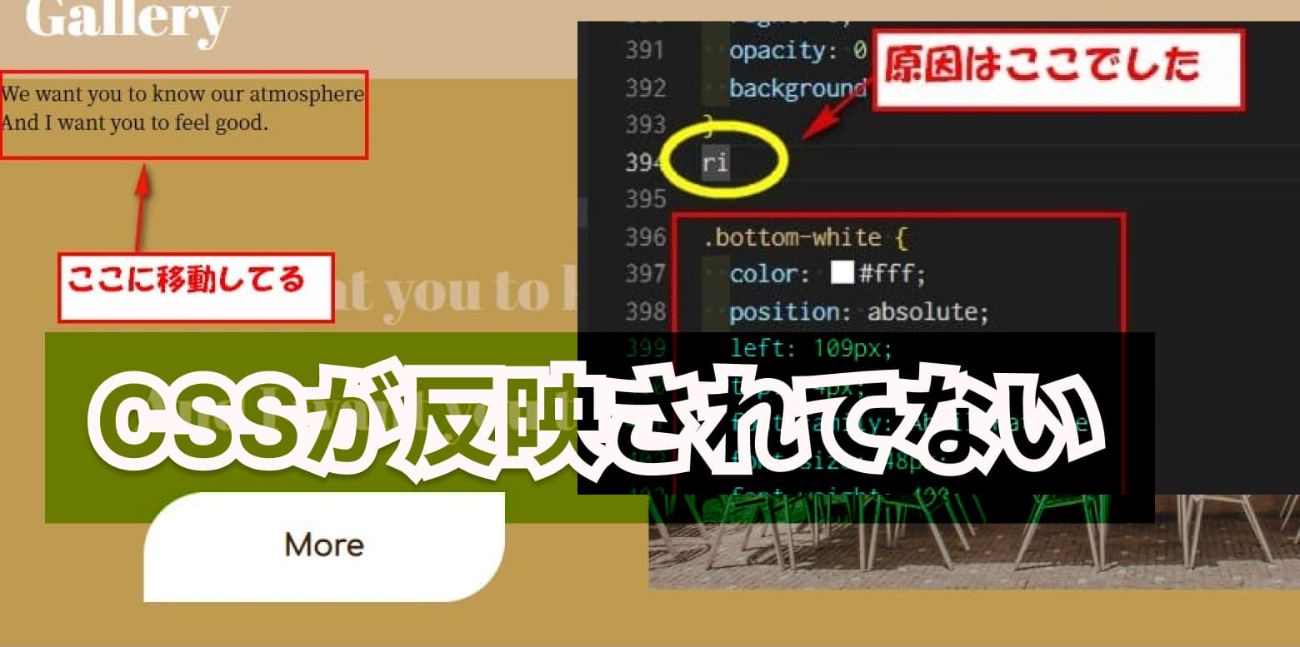
その部分がこちらになります。↓

この ri が何かの拍子に記入されてたみたい。
これが原因で直下に書いてる、
.bottom-white の分が反映されてなかった。
今回の場合エラー表示出てないので、もしあなたも
同じような現象になった場合の為に、頭の片隅に置いといてください。
サイト表示上でそのようになってたのか
実際に今回の状況をエラー状態から、どのようにして
今回の異常な場所の発見が出来たのか、図を使って説明します。
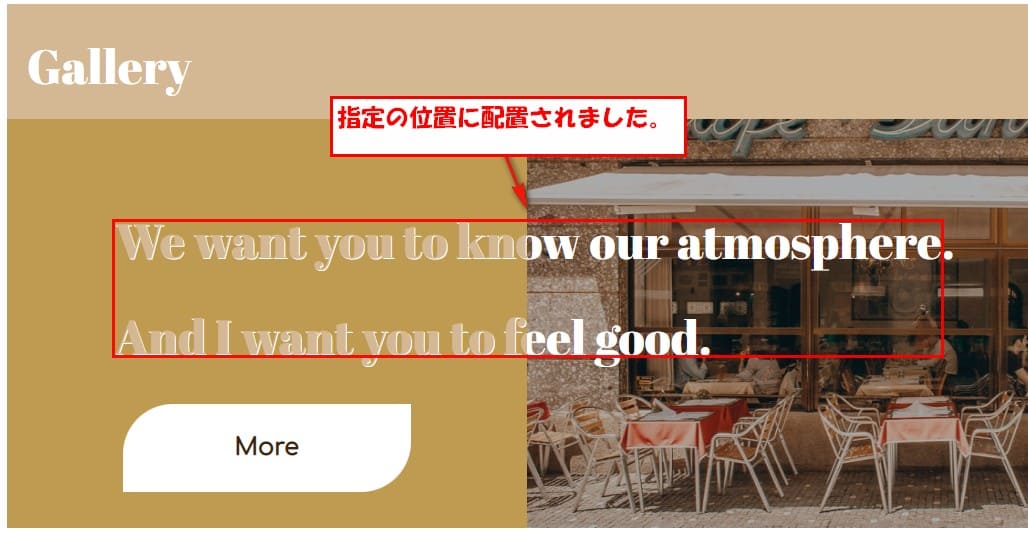
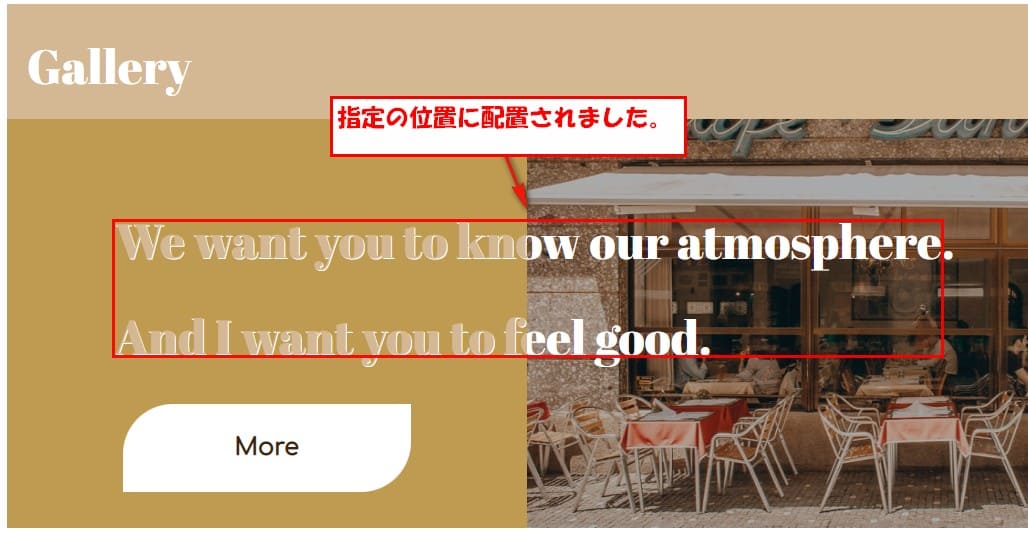
エラーになる前の正常だった時の状態。

↓
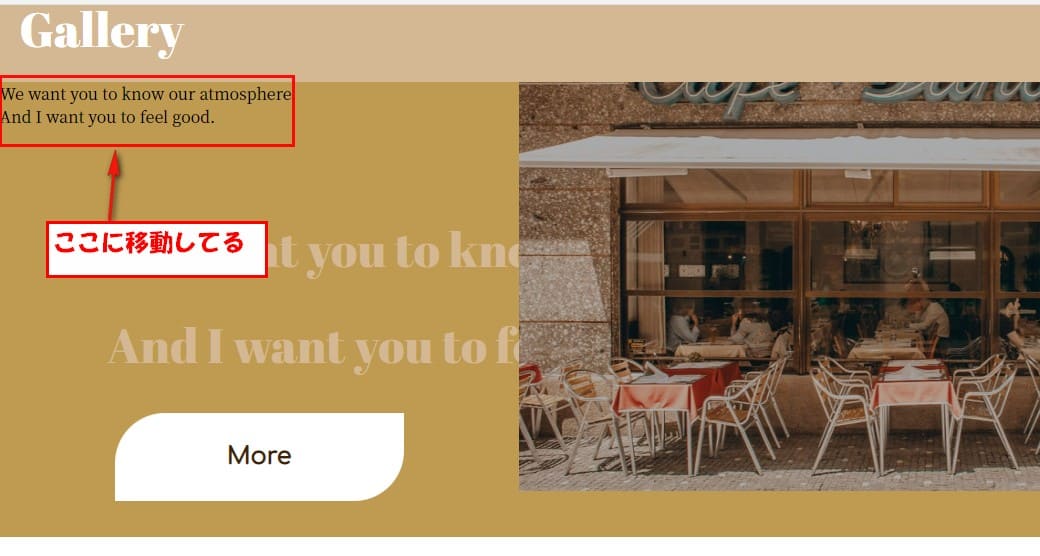
他の場所の修正作業終えて確認した時の状態
画像の上に表示されてた文字が、左上に移動してる状態。

よく見るとこの部分の全体の高さも広がってるので、
文字部分にCSSがあたってないか、変更した場所で
同じようなclass名使ってるのでclass名のだぶりの可能性考える。
調べた結果、class名の重複はなし。
CSSがあたってないもしくは、消してしまってる可能性ありで、
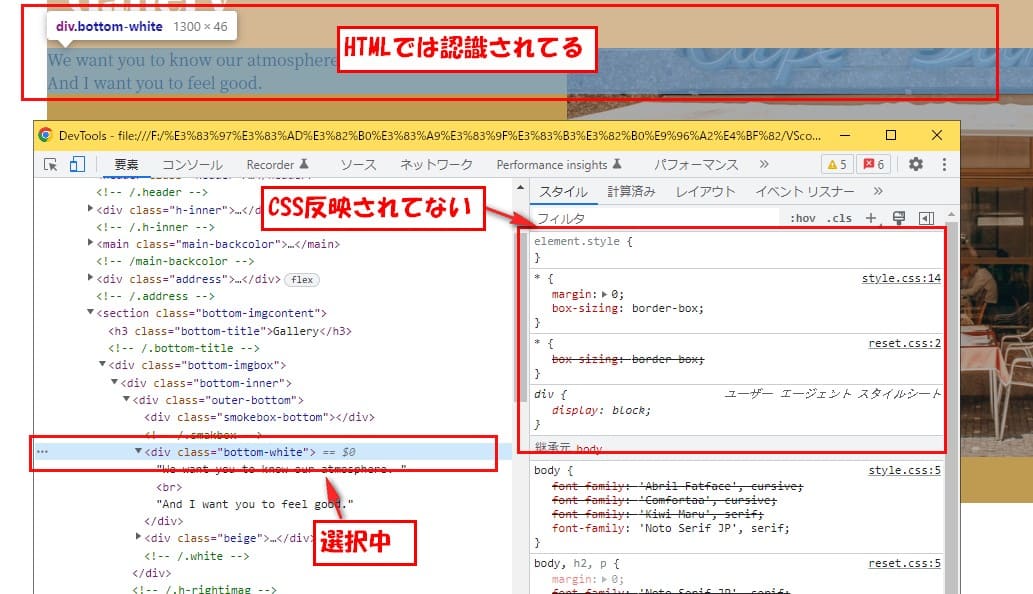
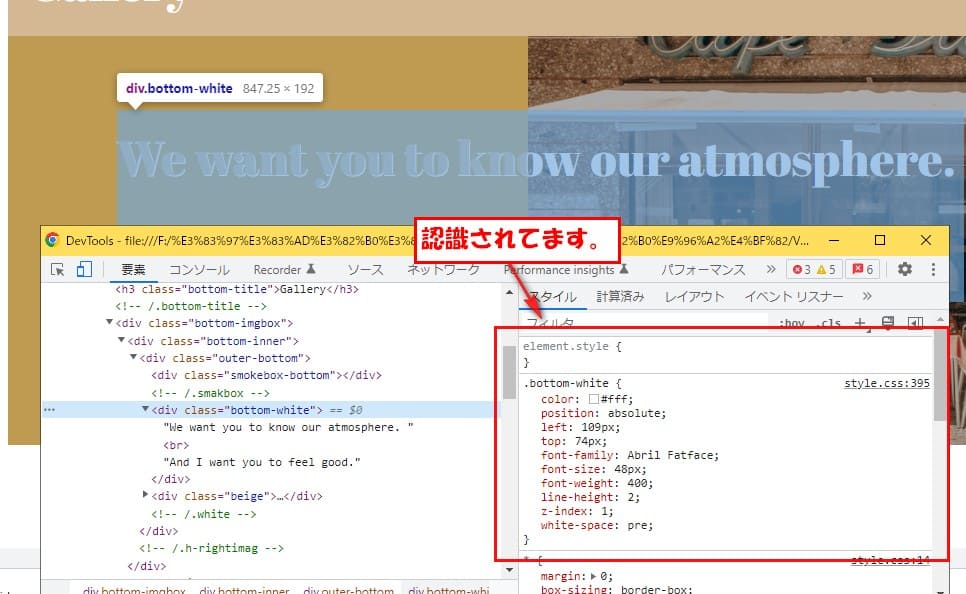
デベロッパーツールで内容を確認。
今回の文字部分にはclass bottom-white をつけてるので
その部分をクリックして、右側を見ると表示されてない感じです。

この時点では、CSS削除したかなと思い、style.css を開いて
.bottom-white を検索。
検索する場合、Ctel+F 押すと検索窓が表示されるので、
そこに探したい文字入れるとその場所の表示してくれます。
今回も、この方法で表示されたのであれ?あるじゃん!
不具合の原因
よく見ると、.bottom-white の上に白い文字が

この文字が原因で、この下の .bottom-white が認識
されてなかったのが今回の原因でした。
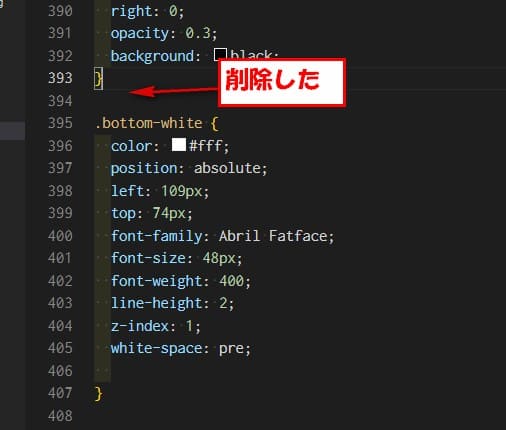
削除した結果がこちらになります↓


今回はこれで無事修正が出来ました。
あなたは、こんな単純な失敗はしないよう気をつけてください。
ついでに他に私がよくやる失敗例
head 内 <link rel=”stylesheet” href=”style.css”>記述忘れ。
これは、よくやっちゃいます。
class名等の記述間違い。(1文字でも違うと反応しません)
閉じタグの記述忘れ・記述場所間違い。
これやっちゃうと、サイトが思ってない表示になる。
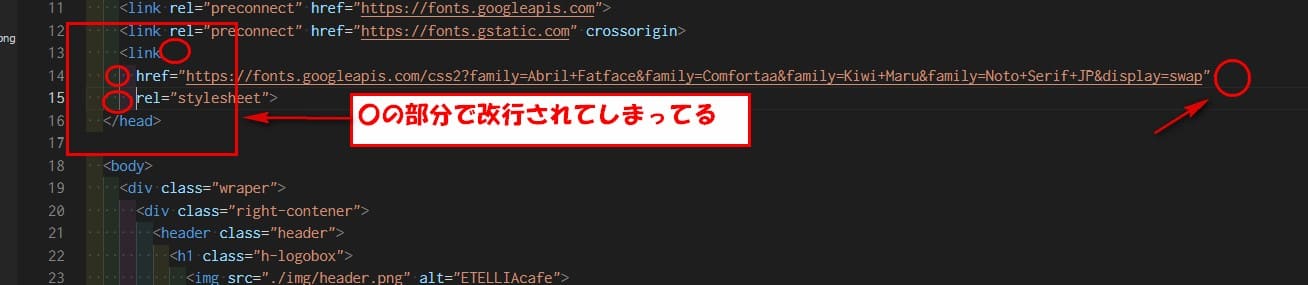
head内の Googleフォント等のリンクurl が改行されてる場合あり。
VScodeの拡張機能で、Shift+Alt+F でHTMLの自動整列した場合になる。

CSSで 「#」 「.」 「;」 などの記入忘れ。
いろいろ、ありますが注意してやっていきましょう。



コメント