サイトのお問い合わせフォームとGoogleフォームと連携すると
見た目を自由にカスタマイズすることが出来る。
その連携が今回出来たんで、忘れないように記事にしました。
よかったら参考にして下さい。

今回行った手順(作り方)
HTMLで表示したいレイアウト作成
まずは最初に、サイトの方で実際に表示したい内容で作成。
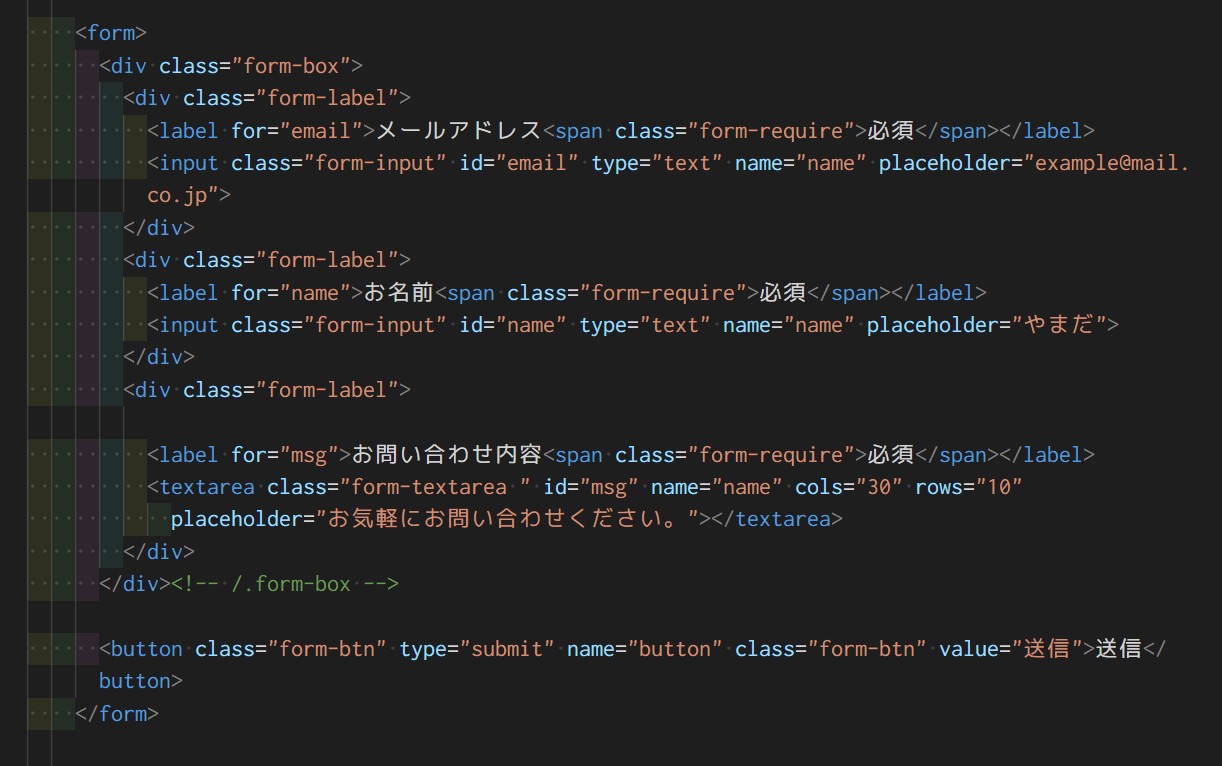
今回作成したコード

<form>
<div class="form-box">
<div class="form-label">
<label for="email">メールアドレス<span class="form-require">必須</span></label>
<input class="form-input" id="email" type="text" name="name" placeholder="example@mail.co.jp">
</div>
<div class="form-label">
<label for="name">お名前<span class="form-require">必須</span></label>
<input class="form-input" id="name" type="text" name="name" placeholder="やまだ">
</div>
<div class="form-label">
<label for="msg">お問い合わせ内容<span class="form-require">必須</span></label>
<textarea class="form-textarea " id="msg" name="name" cols="30" rows="10"
placeholder="お気軽にお問い合わせください。"></textarea>
</div>
</div><!-- /.form-box -->
<button class="form-btn" type="submit" name="button" class="form-btn" value="送信">送信</button>
</form>
連携するためのGoogleフォームを作成します。
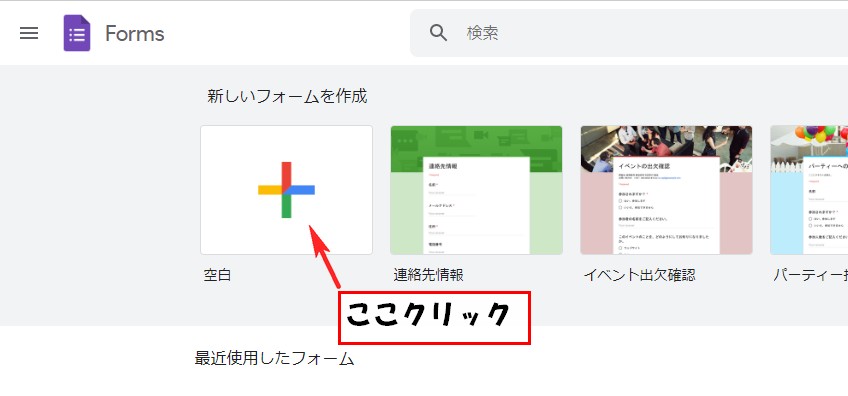
Googleフォームログインして、新しいフォームを作成をクリック。

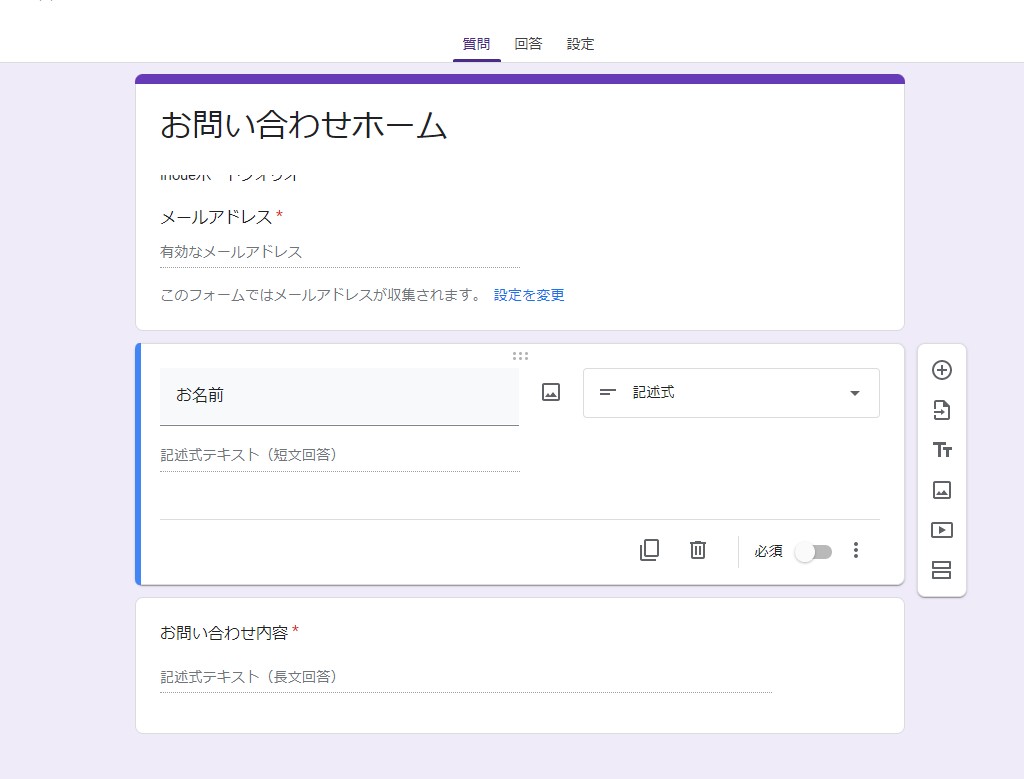
無題のフォームが作成されるので、内容を連携する
サイトで作った内容で記入欄を作ります。
今回はこんな感じで作成しました。

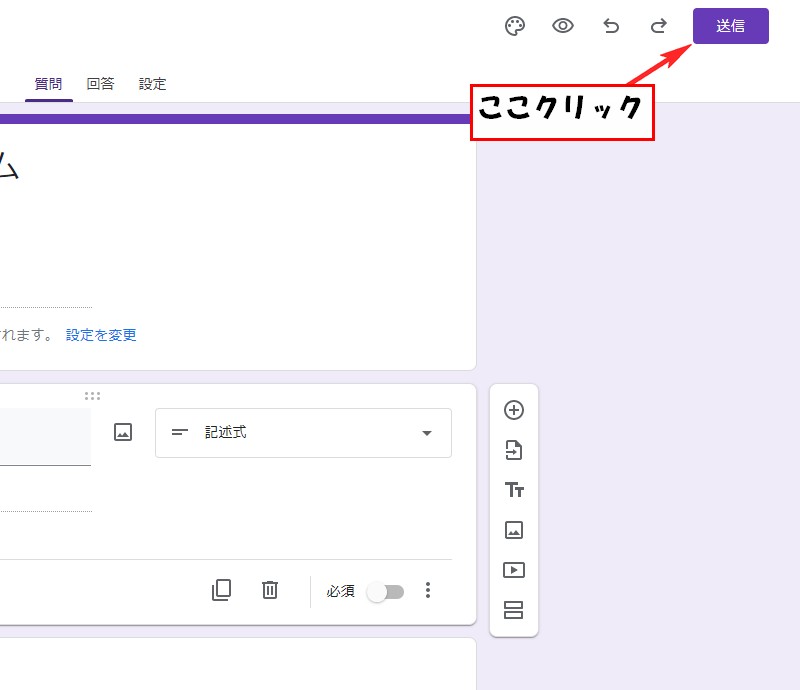
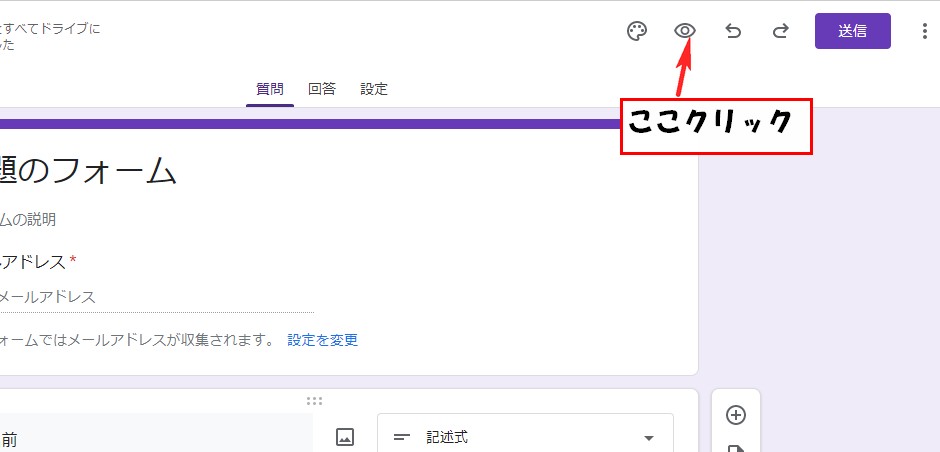
フォームの作成が出来たら、右上送信をクリック。

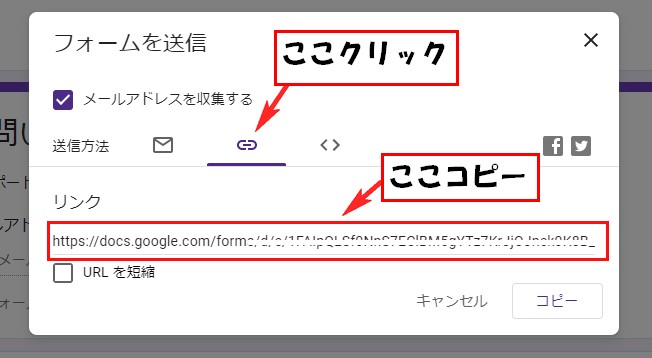
するとフォームを送信が表示されます。
送信方法の所、真ん中のリンクマークをクリック。

コピーしたurlにアクセスして、Googleフォームを開きます。
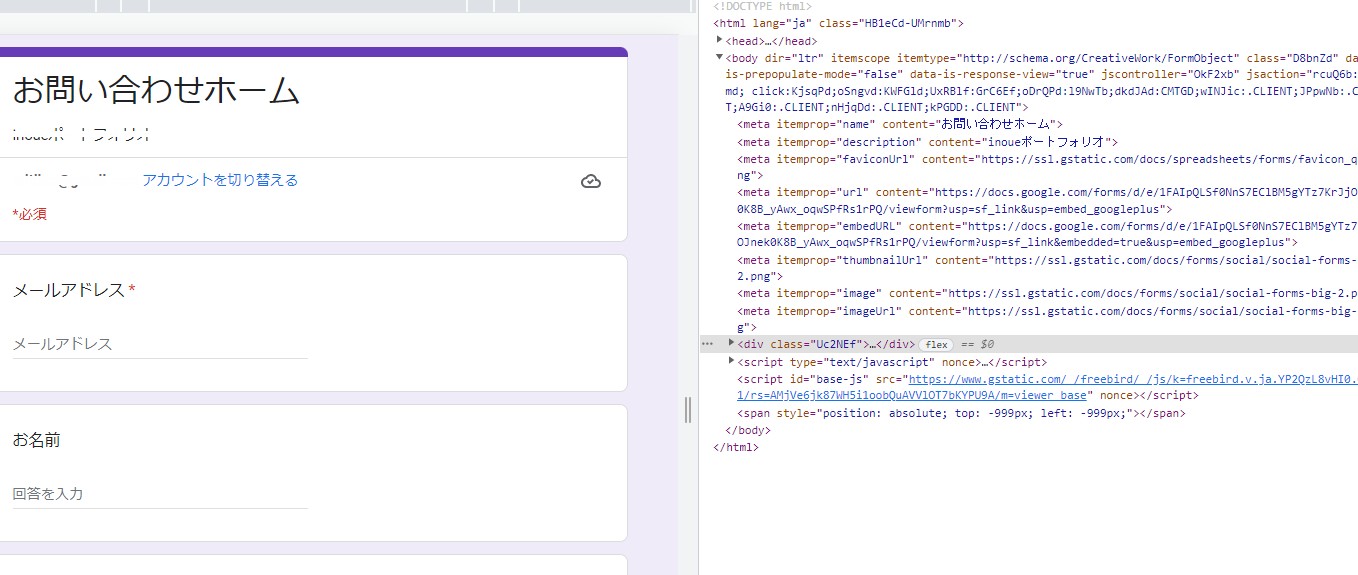
Googleフォームを開いた状態で、デベロッパーツール開きます。
右クリック⇒検証で開きます。

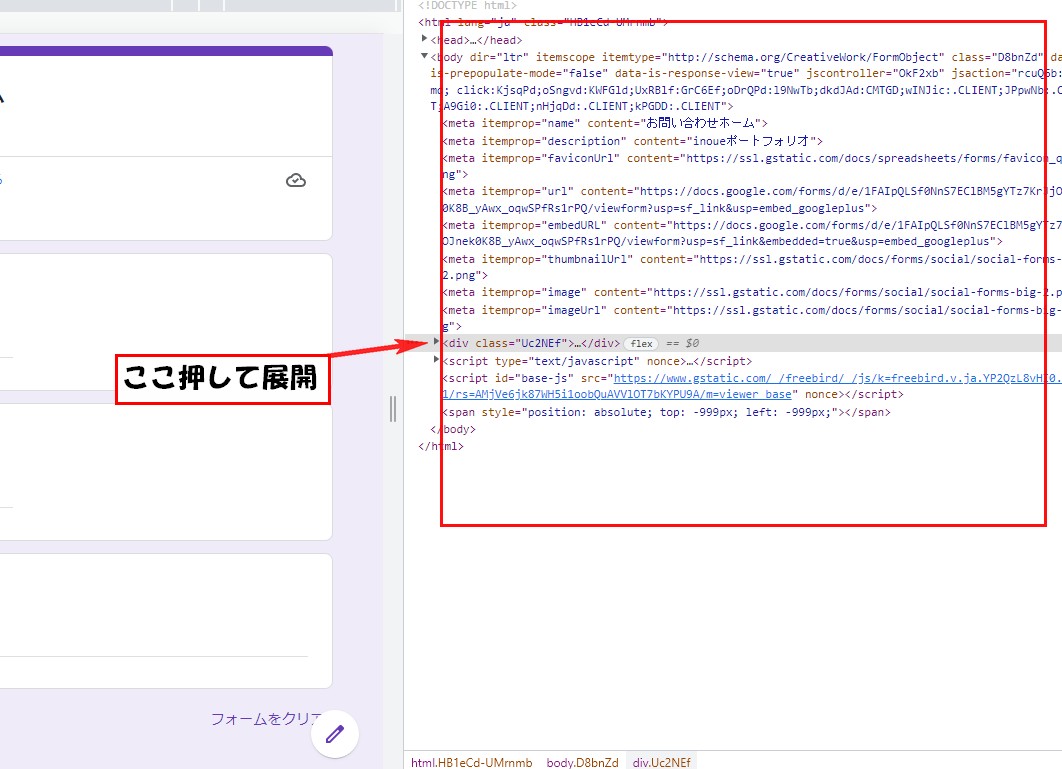
この右側のHTMLの中から、フォームアドレスと各項目のIDを探します。

デベロッパツールのどこでもいいのでカーソル置いた状態で、
検索窓表示。Windowsの場合は(Ctrl+F)
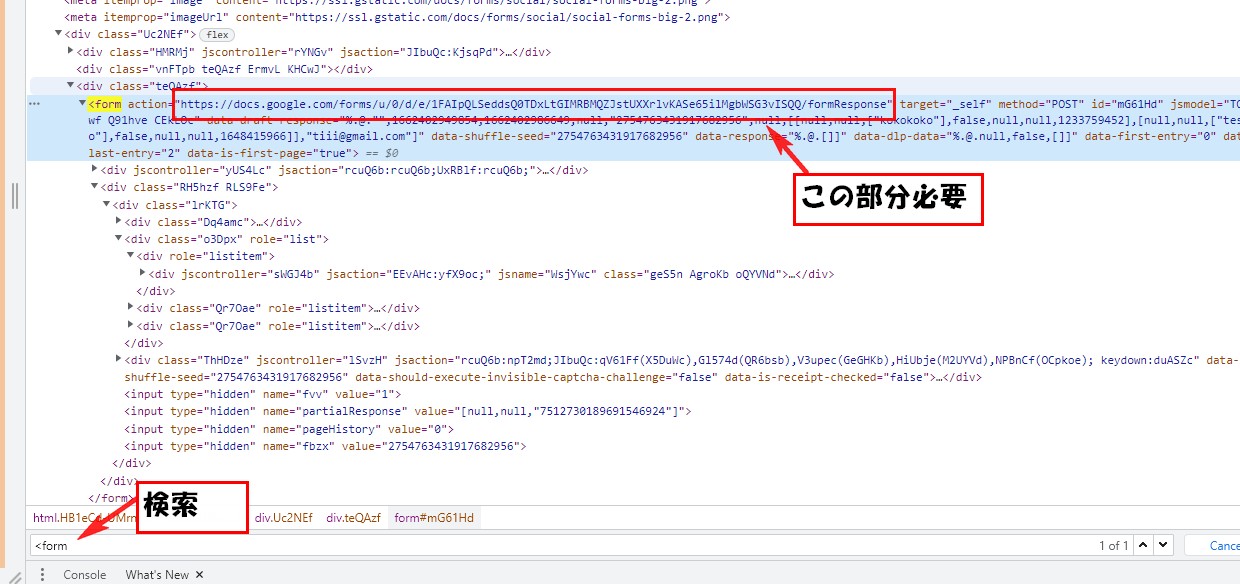
Googleフォームのアドレスを検索します。
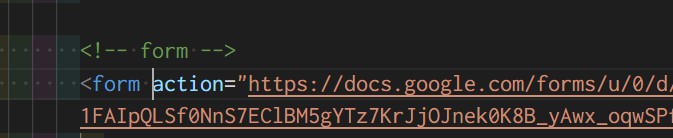
検索窓に <form と入力Enter クリック。
すると下図のような<form action=”url”の所が表示されます。
ここの action=以降の””で囲まれた部分がフォームのアドレスに
なるのでコピーします。

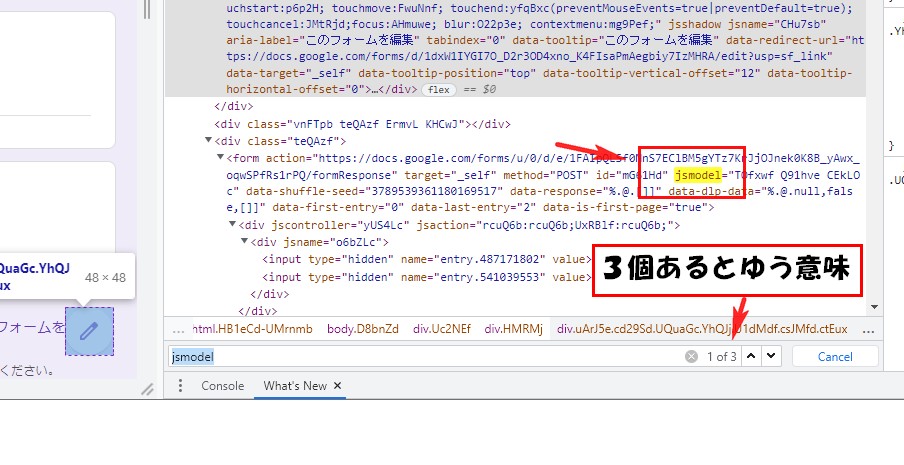
次に、検索窓に jsmodel と入力Enterクリック。
すると検索した文字が、黄色マーカーで表示されます。
検索窓の右に 何個jsmodelがあるか表示されてます。
Enterを押すと順番に切り替わっていきます。

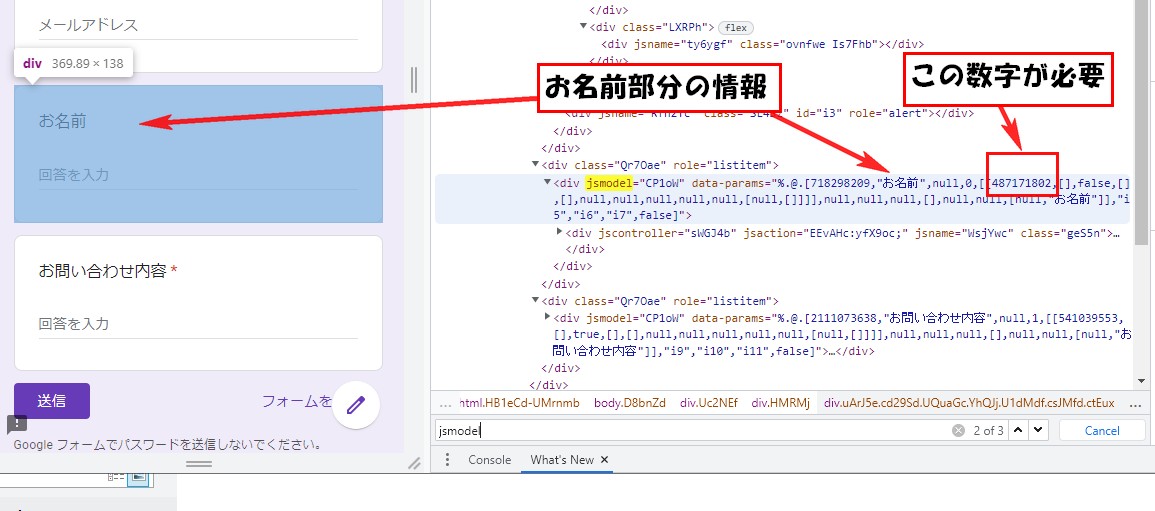
順番に各項目のID数字を探していきます。
お名前の場合はこんな感じです。

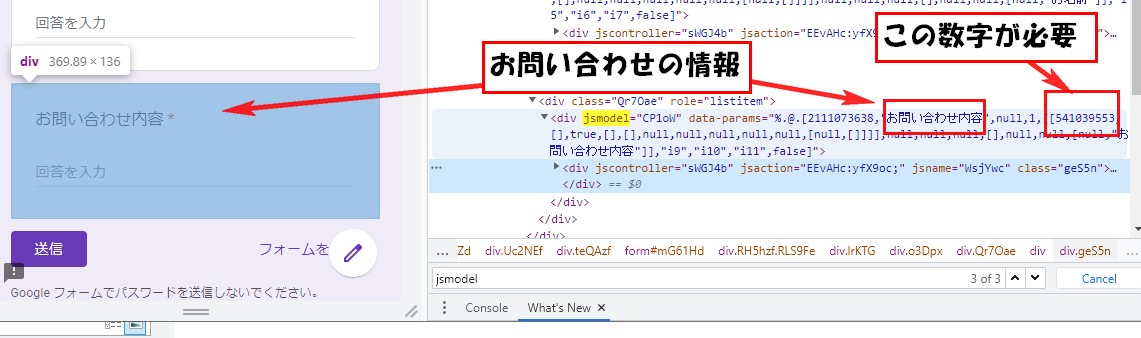
コピー出来たらEnter で次はお問い合わせを探していきます。

今回メールアドレスは、自動収集対応で作成してるので、
その場合は、emailAddress を記入します。
IDとアドレスを自分のサイトの、HTMLの中に記入
次に、各項目のIDを作成したHTMLに入れて、
Googleフォームとサイトのフォームを連携します。
まずは、最初にコピーしたGoogleフォームのアドレスを
<form>の中にはりつけます。
こんな感じ
<form action=”Googleフォームのurl” >

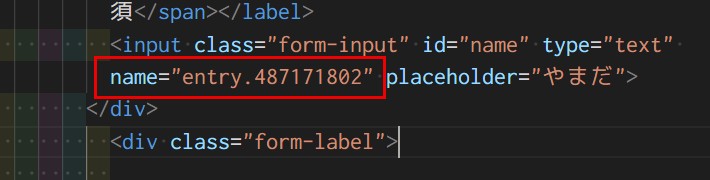
HTMLの<input>の中に、name=”” があります。
このnameに、 Googleフォームからコピーした数字を入れます。
その時に、entry. を前に追加します。
お名前の場合はこんな感じ
name=”entry.487171802″

各項目のnameを変更で完了です。
CSSでデザインを調整して、いろんなお問い合わせフォーム
が作成可能になりました。
これで、Googleフォームとの連携が完了で
お客様が、サイトのフォームに内容記入した
内容がGoogleフォームで確認できるようになりました。
検索方法は他にもあります。
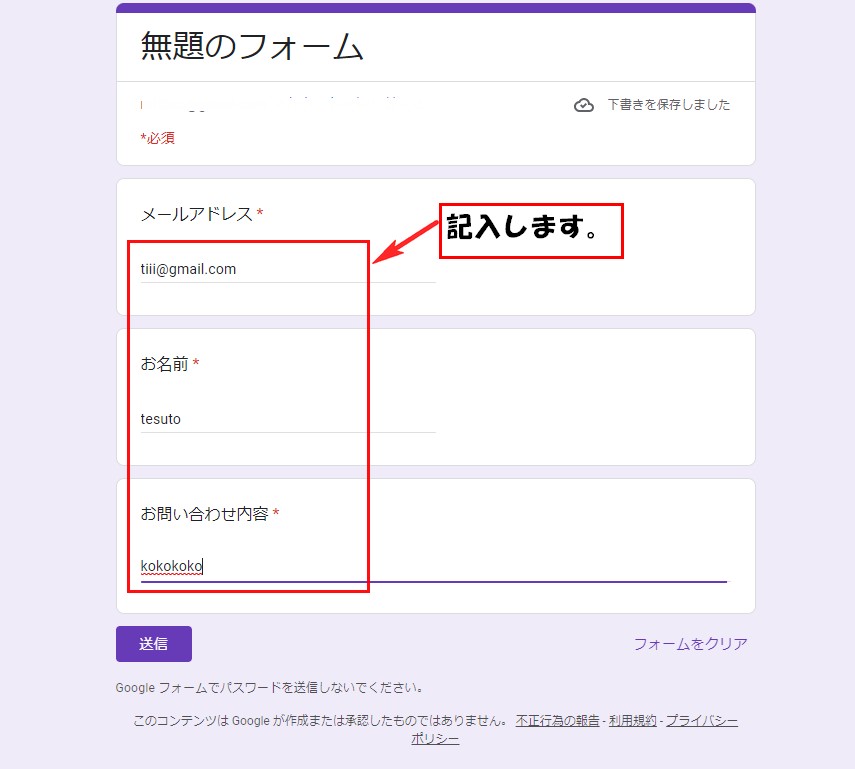
別のパターンは、フォームの右上目玉のマーククリック。

するとフォームが表示されるので、入力項目全て記入します。
ここで記入するのは 適当でOKです。
メールアドレスはちゃんとしたアドレス入れないとエラーになります。

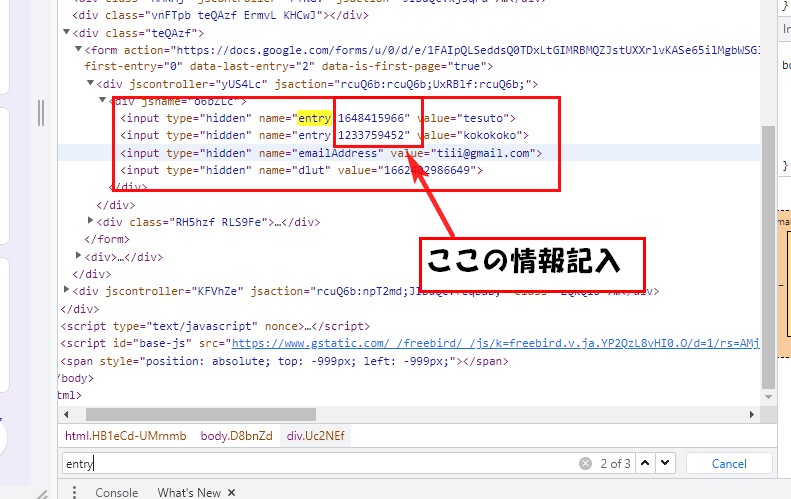
全て記入した状態で、デベロッパツール開きます。
下の検索窓に entry と入れて検索。
すると下記のような、まとまった所が表示されます。
ここに必要な数値が表示されてるのでこの方法でも出来ます。

サンクスページの設定
お客様がお問い合わせ送信した後に表示されるサンクスページ
は何も変更しない場合は、Googleフォームのが表示されます。

このサンクスページも簡単に変更可能です。
index.htmlとは別で、ファイル作成して
表示させたいサンクスページを作成します。
今回は、back.html で作成しました。
後は、HTMLとscriptを追加です。
HTML、formタグの中身変更。
<form action="googleフォームのurl" method="POST" target="hidden_iframe" onsubmit="submitted=true;">
に変更。
下記のscriptタグ追加
<script type="text/javascript">
var submitted = false;
</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display: none"
onload="if(submitted) {window.location='back.html';}"></iframe>
最後のwindow.location=’back.html’;
back.html の所に作成したサンクスページのファイル名にします。
これで、Googleフォームとの連携は完了です。
Googleフォーム使う機会があればぜひ使ってみてください。
今回作成したコード
HTML
<form
action="https://docs.google.com/forms/フォームURL記入"
method="POST" target="hidden_iframe" onsubmit="submitted=true;">
<div class="form-box">
<div class="form-label">
<label for="email">メールアドレス<span class="form-require">必須</span></label>
<input class="form-input" id="email" type="text" name="emailAddress" placeholder="example@mail.co.jp">
</div>
<div class="form-label">
<label for="name">お名前<span class="form-require">必須</span></label>
<input class="form-input" id="name" type="text" name="entry.1648415966" placeholder="やまだ">
</div>
<div class="form-label">
<label for="msg">お問い合わせ内容<span class="form-require">必須</span></label>
<textarea class="form-textarea " id="msg" name="entry.1233759452" cols="30" rows="10"
placeholder="お気軽にお問い合わせください。"></textarea>
</div>
</div><!-- /.form-box -->
<button class="form-btn" type="submit" name="button" class="form-btn" value="送信">送信</button>
</form>
<script type="text/javascript">
var submitted = false;
</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display: none"
onload="if(submitted) {window.location='back.html';}"></iframe>
CSS
form {
width: 80%;
margin: auto;
}
.form-box {
width: 80%;
margin: 0 auto 15px auto;
}
.form-label {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 20px;
font-size: 18px;
margin-bottom: 40px;
}
.form-label .form-require {
color: rgb(133, 188, 247);
margin-left: 10px;
}
.form-input {
width: 70%;
line-height: 3;
}
.form-textarea {
width: 70%;
line-height: 2;
}
.form-btn {
display: block;
font-size: 20px;
color: rgb(0, 0, 0);
padding: 15px 80px;
border-radius: 20px;
margin: auto;
background: linear-gradient(136deg, #5ba6df 0%, #e2e7f3 100%);
/* background-color: #c2e3ac; */
}
.form-btn:hover {
transform: translateY(-2px);
box-shadow: 11px 11px 17px -2px rgba(0, 0, 0, 0.7);
background: linear-gradient(136deg, #f4f7f9 0%, #5ff876 100%);
}



コメント