CSSでテキスト文字の縁取りをする方法を書いていきます。
この記事では、色のついたテキスト文字の縁取りをする方法と
文字の中が透明で、文字の外枠だけが表示される方法
縁取り文字は画像での表現でも可能ですが、CSSで
装飾してると後で色の変更やサイズ変更などのカスタマイズも
簡単になります。
またサイトの可変にも対応しやすいので、
極力CSSで作成した方がオススメになります。
この2パターンの紹介です。

テキスト(文字)の縁取りをする方法
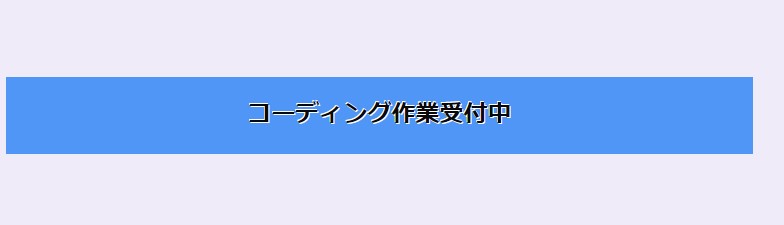
色のついた文字の場合は、text-shadow を
使うと簡単。

コードは下記になります。
HTML
|
1 2 3 4 5 |
<div class="headline-color"> <h2 class="headline"> コーディング作業受付中 </h2> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.headline-color{ width: 60%; margin: 100px auto; text-align: center; } .headline-color h2{ display: block; font-size: 30px; line-height: 1.2; font-family: 'Oswald', sans-serif; color: rgb(9, 8, 10); text-shadow: 1px 1px 0px #ffffff, -1px -1px 0px #ffffff; padding: 30px 0; background-color: #4f96f6; } |
text-shadow で指定すると、文字の1方向になるので、
-の指定をすることで、両面の縁取りが可能になった。
これで、文字の色も枠の色も簡単に変更可能。
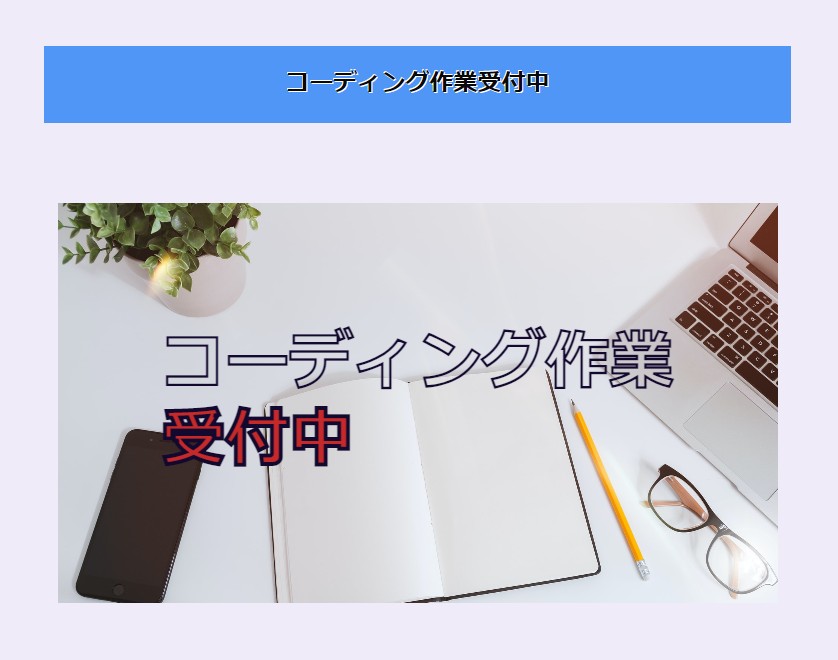
文字の中を透明にして、枠線のみにする場合

文字の背景色が単色とか、単純に文字の縁取り
を行う場合は、上の方法で簡単に出来ます。
画像の上に表示させて、枠線だけの表示にする場合、
上記の方法で、colorの指定をrgbaやtransparentで透明化
指定しても中は透過になりません。
text-shadowで指定したcolorになり、うまくいきません。
CSS
|
1 2 |
color: transparent; text-shadow: 1px 1px 0px #ffffff, -1px -1px 0px #ffffff; |

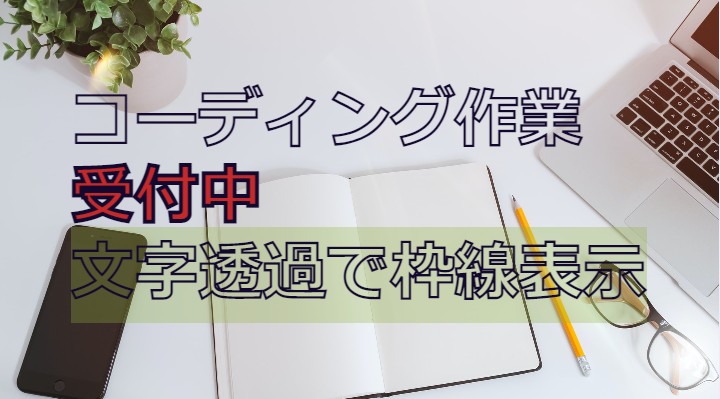
そんな時はこの方法で大丈夫。
color: transparent;
-webkit-text-stroke: 1px rgb(255, 255, 255);
このコードで、白い線だけの文字が表現できます。
下半分文字色付けて枠線入れてみました。

書いたコード
HTML
|
1 2 3 4 5 6 |
<div class="headline-image"> <h2 class="headline"> コーディング作業<br> <span class="headline-2">受付中</span> </h2> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.headline-image{ width: 900px; height: 500px; margin: 100px auto; background-image: url('https://inopro.jpn.org/wp-content/uploads/2022/10/gu.jpg'); background-repeat: no-repeat; background-size: cover; background-position: 0 0; padding: 20px; display: flex; justify-content: center; align-items: center; } .headline-image h2{ display: block; font-size: 80px; line-height: 1.2; font-family: 'Oswald', sans-serif; padding: 30px; color: transparent; -webkit-text-stroke: 3px rgb(19, 9, 46); } .headline-2{ color: #c52929; -webkit-text-stroke: 5px rgb(19, 9, 46); } |
今回この方法ですることが出来ました。
コーディングはいろんな方法があるので、1例として参考にしてください。
YouTube動画はこちら
![]()



コメント