画像に薄い色をあてて。その上に文字を表示させる
方法。
よく使うパターン2つ書いてみました。
文字が少ないパターン

この場合、よく使うのが画像の疑似要素に
カラーをあてて、position使って文字を浮かせて
最前面に表示させる。
HTML
<section class="contents">
<div class="contents-wrapper">
<div class="t-box">
<div class="t-box-textarea">
<h2 class="t-headline">
いのぷろチャンネル
</h2>
<p class="t-description">
画像にまく文字前面表示
</p>
</div>
</div>
</div>
</section>
CSS
.contents{
width: 100%;
padding: 30px;
background-image: url(./image/site2.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 400px;
position: relative;
}
.contents::before{
content: "";
width: 50%;
height: 100%;
background: linear-gradient(90deg, rgba(65, 67, 58, 0.76) 32%, rgba(253, 219, 146, 0) 99%, rgba(201, 211, 211, 0.25));
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.contents{
display: flex;
align-items: center;
}
.t-box-textarea{
color: #fff;
position: relative;
z-index: 1;
}
.t-headline{
font-size: 3rem;
margin-bottom: 20px;
}
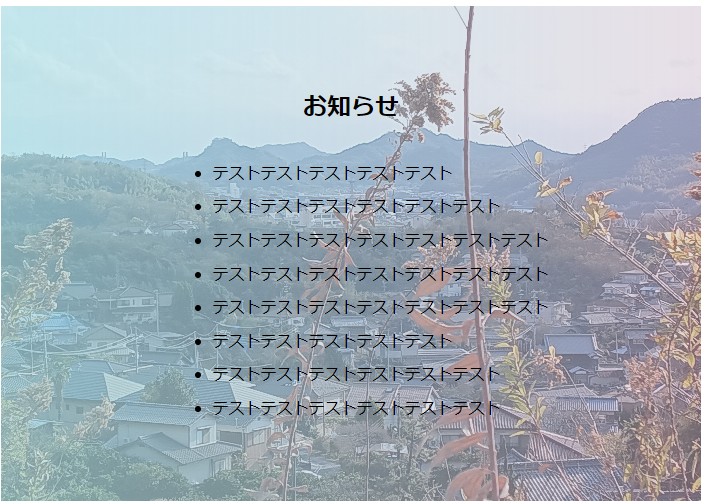
文字が多い場合のパターン

この場合は、よく使うのが文字列に疑似要素を
で文字列の下に色を指定、paddingで画像にまくをかける。
HTML
<section>
<div class="p-wraper">
<div class="p-box">
<h2 class="headline">
お知らせ
</h2>
<ul class="p-lists">
<li class="p-item">
テストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテスト
</li>
<li class="p-item">
テストテストテストテストテストテスト
</li>
</ul>
</div>
</div>
</section>
CSS
.p-wraper{
max-width: 700px;
text-align: left;
background-image: url(./images/site1.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.p-box{
position: relative;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 4em;
}
.p-box::after{
content: "";
width: 100%;
height: 100%;
background: linear-gradient(to right,rgba(180, 229, 233, 0.7), rgba(209, 192, 208, 0.5));
background-blend-mode: multiply;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
.p-lists{
margin-left: 1.2em;
}
.p-item:not(:first-child){
padding-top: .6em;
}



コメント