今回は、background-colorでページ全体にカラー設定
さらにページの真ん中のセクションのbackgroundに違う
パターンのデザインを重ねて表示してみました。
この実装にはいろんな方法がありますが今回は
background-image設定での実装のでやることにしました。
今回も記事内にサンプルコード入れてます。
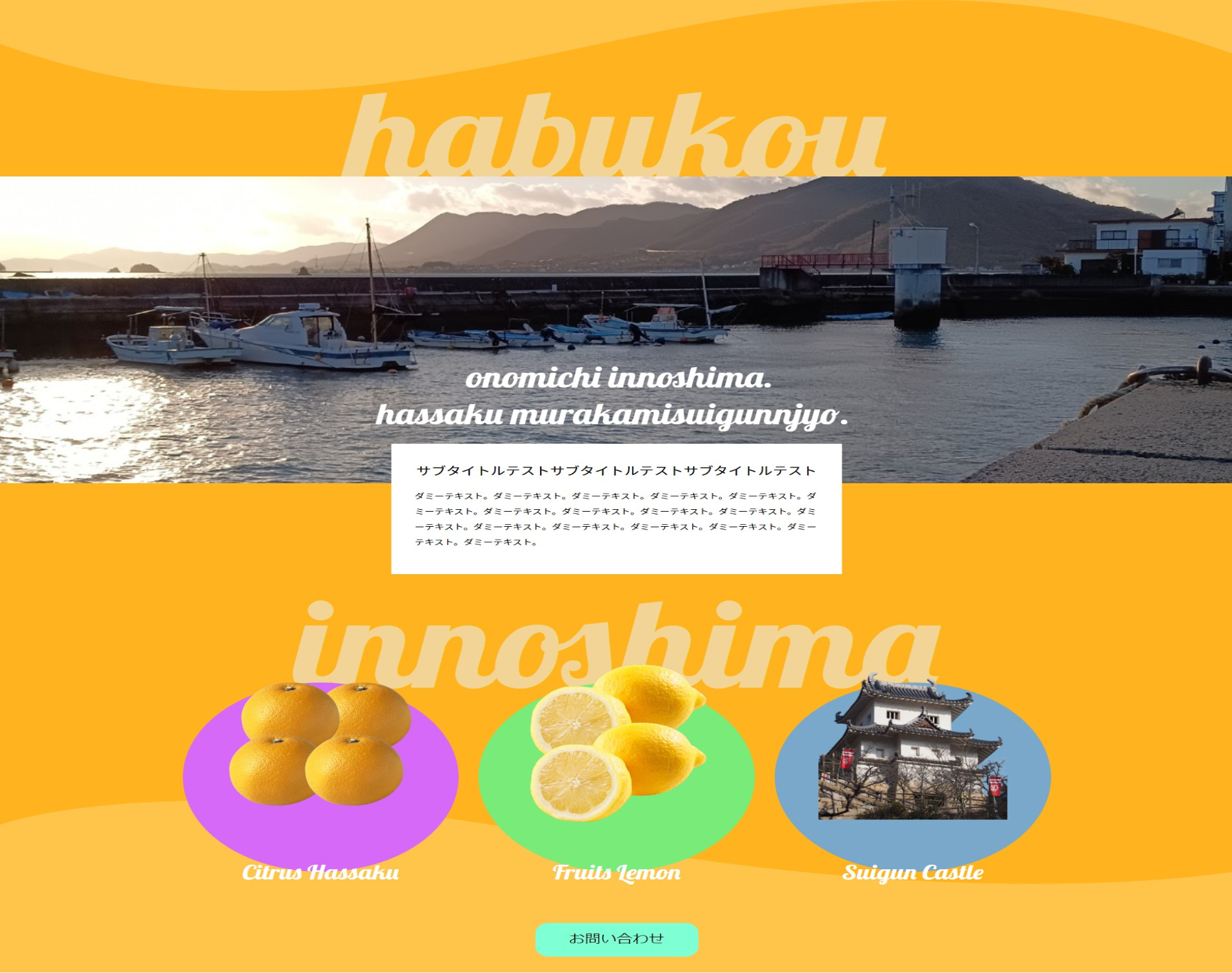
下記のような感じで実装出来ました。
参考にしてください。

今回使用したこのデザインは、ハルハラさんが配布してたデザインカンプ
を元に画像を入れ替えて作成しました。
実装した方法
今回は、上部の画像エリアと下部のリストエリアを
section分けしてます。
この記事内のコードはレスポンシブ対応はしてないので
よければやってみてください。
上の部分
今回は、画像の上にpositionを使ってテキスト
部分の配置を行ってます。
HTML
<body>
<div class="nami-wrap">
<section class="concept-wrapp">
<div class="concept-contents">
<div class="entext font-lob">
habukou
</div>
<div class="concept-img">
<img src="./imgs/da1.jpg" alt="土生の港">
</div>
<div class="concept bottom-inner">
<span class="bottom-subtitle font-lob">
onomichi innoshima.<br>
hassaku murakamisuigunnjyo.
</span>
<div class="concept-inner font-noto">
<span class="concept-text1">
サブタイトルテストサブタイトルテストサブタイトルテスト
</span>
<p class="concept-text2 font-noto">
ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。
</p>
</div>
</div><!-- concept bottom-inner -->
</div>
</section>
</div>
</body>
CSS
@charset "utf-8";
* {
box-sizing: border-box;
}
html,body{
width: 100%;
margin: 0 auto;
padding: 0;
text-align: center;
font-size: 16px;
}
/* フォント */
.font-lob{
font-family: 'Lobster', cursive;
}
.font-noto{
font-family: 'Noto Sans JP', sans-serif;
}
.font-Pirata{
font-family: 'Pirata One', cursive;
}
p{
margin: 0;
padding: 0;
}
section{
padding: 100px 0;
}
/* */
body {
width: 100%;
background-color: #FFC44A;
margin: 0;
padding: 0;
}
.nami-wrap{
background-image: url(./imgs/background-wave-element.png);
background-repeat: no-repeat;
background-size: 100% 90%;
}
.concept-contents{
width: 100%;
margin: auto;
text-align: center;
}
.entext{
color: #f3d497;
font-size: 15rem;
margin-bottom: -75px;
padding: 10px;
}
.concept-img{
width: 100%;
height: 600px;
}
.concept-img img{
width: 100%;
height: 100%;
object-fit: cover;
vertical-align: bottom;
}
.concept {
width: 100%;
margin: auto;
position: absolute;
top: 90%;
left: 50%;
transform: translateX(-50%);
z-index: 15;
}
.bottom-subtitle {
color: #ffffff;
font-size: 3.6rem;
padding: 10px;
}
.concept-inner {
max-width: 680px;
padding: 35px;
height: 255px;
margin: 24px auto 0;
background-color: #ffffff;
}
.concept-text1 {
font-size: 1.4rem;
color: #000;
}
.concept-text2 {
text-align: left;
font-size: 0.93rem;
line-height: 30px;
color: #000;
margin-top: 20px;
}
下の部分
今回この部分は、画像のbackground-colorに
3色色設定して、下部の文字はpositionで配置
する方法で行いました。
HTML
<section class="recommend-wrap">
<div class="recommend-contents">
<div class="entext recommend-en font-lob">
innoshima
</div>
<div class="bottom-items">
<div class="test-image purple">
<div class="thanatos-img">
<img src="./imgs/hasaku.png" alt="八朔">
</div>
<div class="bottom-catch">
<p>Citrus Hassaku</p>
</div>
</div>
<div class="test-image green">
<div class="thanatos-img">
<img src="./imgs/remon.png" alt="レモン">
</div>
<div class="bottom-catch">
<p>Fruits Lemon</p>
</div>
</div>
<div class="test-image blue">
<div class="thanatos-img">
<img src="./imgs/suigun.png" alt="水軍城">
</div>
<div class="bottom-catch">
<p>Suigun Castle</p>
</div>
</div>
</div><!-- /.bottom-items -->
<div class="bottom-btm">
<a href="#">
お問い合わせ
</a>
</div>
</div>
</section>
CSS
.recommend-wrap{
padding: 50px 0;
}
.recommend-contents {
width: calc(100% - 100px);
max-width: 1310px;
text-align: center;
margin: 0 auto;
}
.entext.recommend-en{
margin-bottom: -80px;
}
.bottom-items {
display: flex;
margin: auto;
justify-content: space-between;
margin-bottom: 100px;
gap: 30px;
}
.test-image{
width: 33%;
height: 370px;
padding: 5px;
background-color: #FFE976;
border-radius: 50%;
position: relative;
text-align: center;
}
.thanatos-img{
width: 70%;
height: 370px;
margin: auto;
}
.thanatos-img img{
width: 100%;
height: 100%;
object-fit: contain;
vertical-align: bottom;
margin-top: -25%;
}
.purple{
background-color: #d769f8;
}
.green{
background-color: #79eb79;
}
.blue{
background-color: #79a8ea;
}
.bottom-catch p{
width: 100%;
font-size: 2.5rem;
color: #fff;
position: absolute;
left: 50%;
top: 100%;
transform: translate(-50%, -50%);
font-family: Lobster;
}
.bottom-btm {
max-width: 246px;
margin: auto;
background-color: #7fffd4;
border-radius: 20px;
margin-bottom: 100px;
}
.bottom-btm a{
font-size: 1.5rem;
display: block;
padding: 15px 0;
color: #000;
text-decoration: none;
}
以上で今回は実装出来ました。
このコードで下記の様に実装出来ると思います。
YouTube動画はこちら
![]()



コメント