特定商取引法に基づく表示のページどうしてますか?
HTMLで書いたり、画像にしてアップしてる場合もみかけます。
今回HTMLでコーディングしてみました。
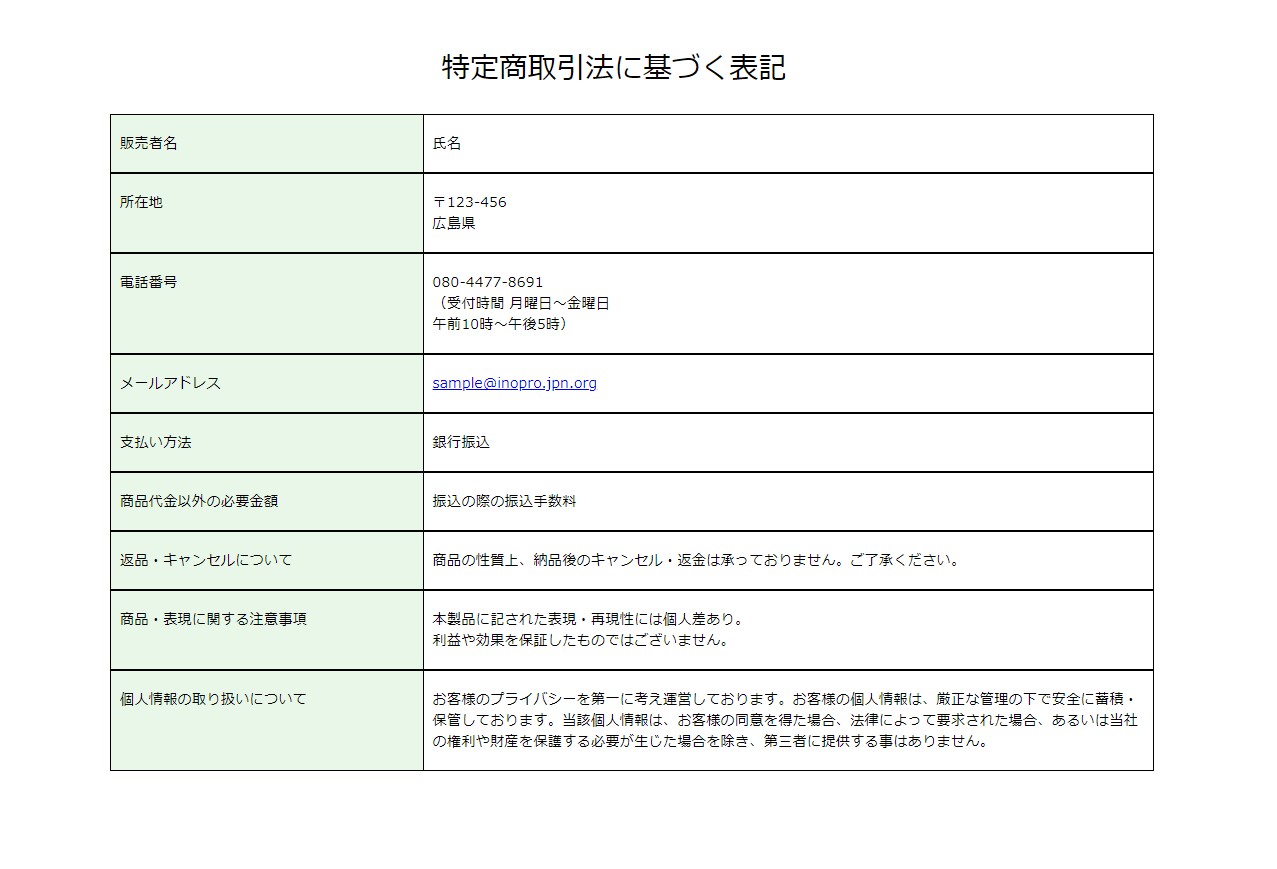
完成はこんな感じです。
サンプルコードもこの記事の中で掲載しております。

今回HTMLでコーディングしようと思ったのですが、
コーディングするにしても、2パターンでコーディングできるなあ
って感じです。
tableタグとlistタグで作成する方法どちらか悩みました。
上記の完成図はliatタグで作成分です。
今回両方のパターンでコーディングしてるので、両方の
コードサンプル記載しております。
よかったら参考にしてください。
コードはあくまでサンプルであり、実際に必要な情報に合わせて
適宜変更してください。
listタグで作成した場合
縦に長いリスト形式の場合、スクロールしても情報と項目の対応がしやすい。
スマートフォンなどの小さな画面でも、縦にスクロールできるため表示がしやすい。
項目と説明文が改行されているので、情報が多い場合にはスペースをとりやすくなる。
完成図はこちら

書いたコード
CSSリセットで使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
@charset "utf-8"; *{ box-sizing: border-box; } html,body{ width: 100%; margin: 0 auto; padding: 0; font-size: 16px; } h1,h2,h3,h4,h5,h6,p{ margin: 0; padding: 0; font-size: 100%; font-weight: 400; } li{ list-style: none; } section{ padding: 110px 0; } .contents-wrapper{ width: calc(100% - 100px); max-width: 1500px; margin: 0 auto; } @media screen and (max-width:767px) { section{ padding: 30px 0; } .contents-wrapper{ width: calc(100% - 60px); } html,body{ font-size: 14px; } } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<section> <div class="contents-wrapper"> <div id="specified-commercial" class="identification-wrap"> <h2 class="identification-title">特定商取引法に基づく表記</h2> <ul> <li class="list-item"> <div class="t-title">販売者名</div> <div class="t-content">氏名</div> </li> <li class="list-item"> <div class="t-title">所在地</div> <div class="t-content">〒123-456<br>広島県 </div> </li> <li class="list-item"> <div class="t-title">電話番号</div> <div class="t-content">080-4477-8691<br>(受付時間 月曜日~金曜日<br>午前10時~午後5時)</div> </li> <li class="list-item"> <div class="t-title">メールアドレス</div> <div class="t-content"><a href="mailto:sample@inopro.jpn.org">sample@inopro.jpn.org</a></div> </li> <li class="list-item"> <div class="t-title">支払い方法</div> <div class="t-content">銀行振込</div> </li> <li class="list-item"> <div class="t-title">商品代金以外の必要金額</div> <div class="t-content">振込の際の振込手数料</div> </li> <li class="list-item"> <div class="t-title">返品・キャンセルについて</div> <div class="t-content">商品の性質上、納品後のキャンセル・返金は<br class="mc-br">承っておりません。ご了承ください。</div> </li> <li class="list-item"> <div class="t-title">商品・表現に関する注意事項</div> <div class="t-content">本製品に記された表現・再現性には個人差あり。<br> 利益や効果を保証したものではございません。</div> </li> <li class="list-item"> <div class="t-title">個人情報の取り扱いについて</div> <div class="t-content">お客様のプライバシーを第一に考え運営しております。お客様の個人情報は、厳正な管理の下で安全に蓄積・保管しております。当該個人情報は、お客様の同意を得た場合、法律によって要求された場合、あるいは当社の権利や財産を保護する必要が生じた場合を除き、第三者に提供する事はありません。</div> </li> </ul> </div> </div> </section> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
.identification-wrap{ width: 80%; margin: 100px auto; } .identification-title{ font-size: 2rem; text-align: center; padding: 10px; } .list-item{ display: flex; border: 1px solid #000; } .t-title{ width: 30%; padding: 20px 10px; border-right: 1px solid #000; background-color: rgb(233, 247, 232); } .t-content{ width: 70%; padding: 20px 10px; } .mc-br{ display: none; } @media screen and (max-width: 600px){ .identification-title{ font-size: 1.3rem; font-weight: 700; } .list-item{ display: block; } .t-title, .t-content{ width: 100%; text-align: center; } .t-content{ border-top: 1px solid #000; } .mc-br{ display: block; } } |
tableタグで作成した場合
表形式なので、情報を整理しやすい。
行列があるので、項目とその説明文を並列表示することができる。
似たような情報を多数記載する場合に適している。
縦にスクロールが必要な場合、テーブル全体を表示するために
画面上部の項目との対応が見えにくい場合がある。
スマートフォンなどの小さな画面ではレイアウトが崩れる場合がある。
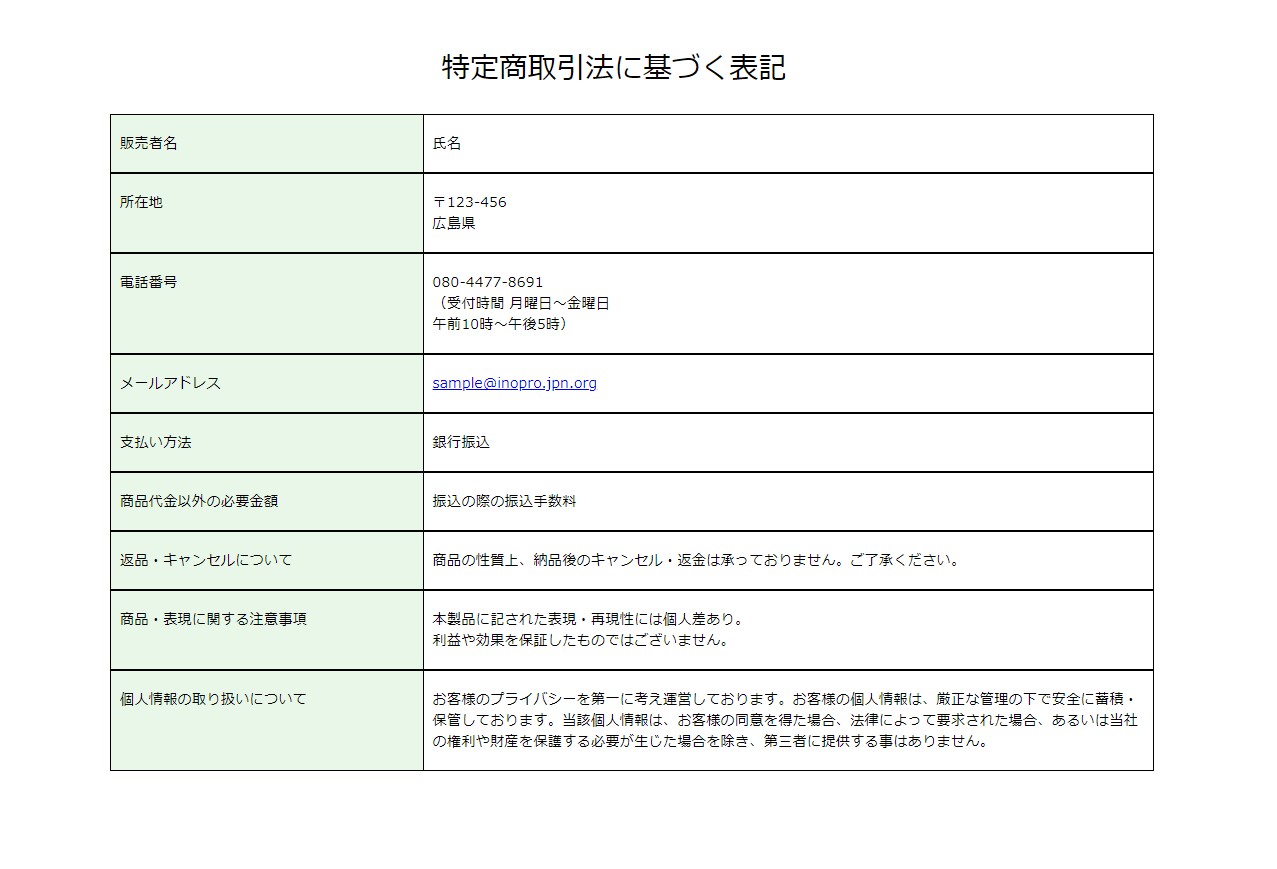
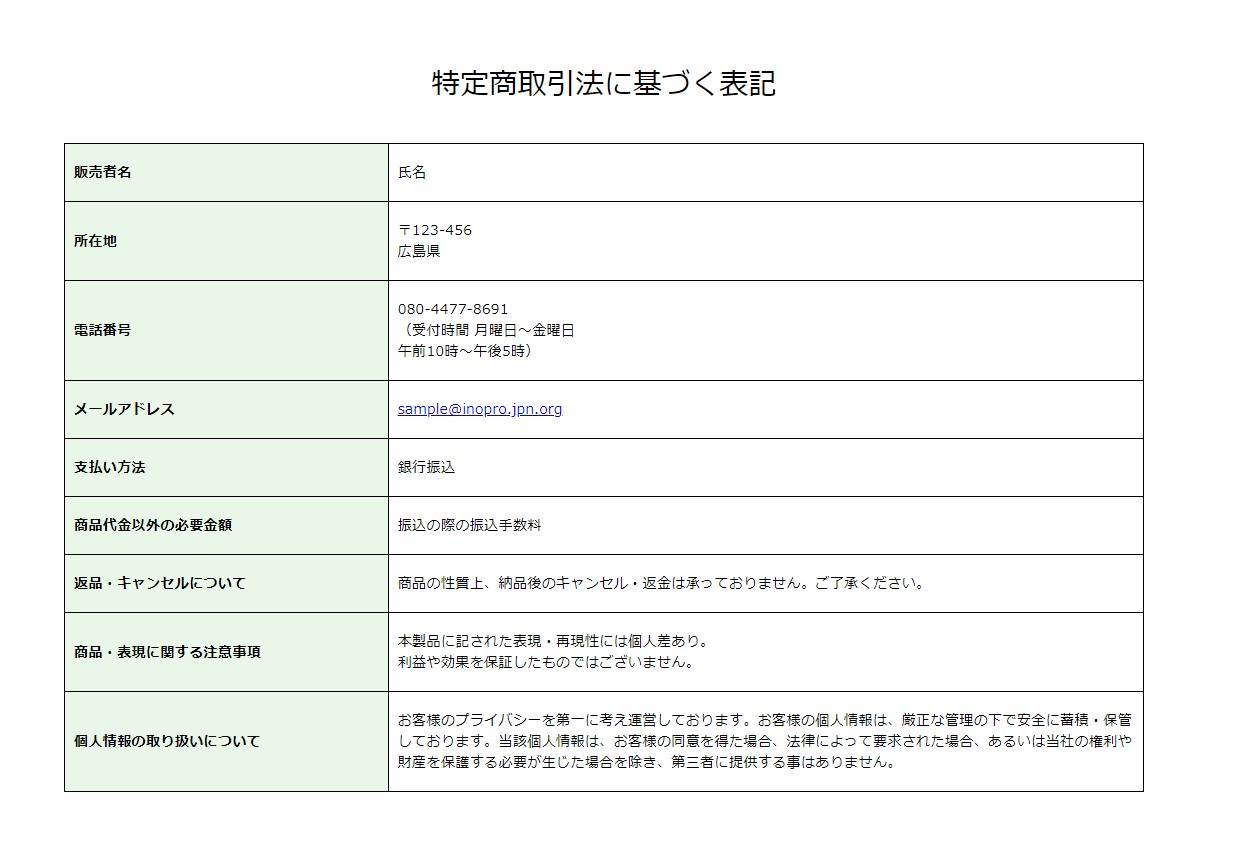
完成図はこちら

書いたコード
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<sectione> <div class="contents-wrapper"> <div id="specified-commercial" class="identification-wrap"> <h2 class="identification-title">特定商取引法に基づく表記</h2> <table class="tb01"> <tr> <th class="t-title">販売者名</th> <td class="t-content">氏名</td> </tr> <tr> <th class="t-title">所在地</th> <td class="t-content">〒123-456<br>広島県 </td> </tr> <tr> <th class="t-title">電話番号</th> <td class="t-content">080-4477-8691<br>(受付時間 月曜日~金曜日<br>午前10時~午後5時)</td> </tr> <tr> <th class="t-title">メールアドレス</th> <td class="t-content"><a href="mailto:sample@inopro.jpn.org">sample@inopro.jpn.org</a></td> </tr> <tr> <th class="t-title">支払い方法</th> <td class="t-content">銀行振込</td> </tr> <tr> <th class="t-title">商品代金以外の必要金額</th> <td class="t-content">振込の際の振込手数料</td> </tr> <tr> <th class="t-title">返品・キャンセルについて</th> <td class="t-content">商品の性質上、納品後のキャンセル・返金は<br class="mc-br">承っておりません。ご了承ください。</td> </tr> <tr> <th class="t-title">商品・表現に関する注意事項</th> <td class="t-content">本製品に記された表現・再現性には個人差あり。<br> 利益や効果を保証したものではございません。</td> </tr> <tr> <th class="t-title">個人情報の取り扱いについて</th> <td class="t-content">お客様のプライバシーを第一に考え運営しております。お客様の個人情報は、厳正な管理の下で安全に蓄積・保管しております。当該個人情報は、お客様の同意を得た場合、法律によって要求された場合、あるいは当社の権利や財産を保護する必要が生じた場合を除き、第三者に提供する事はありません。</td> </tr> </table> </div> </div> </sectione> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
.identification-wrap{ width: 80%; margin: 100px auto; } .identification-title{ font-size: 2rem; text-align: center; padding: 10px; } .tb01{ margin-top: 30px; border-top: 1px solid #000; border-left: 1px solid #000; border-collapse: collapse; } .tb01 .t-title{ width: 30%; text-align: left; padding: 20px 10px; background-color: rgb(233, 247, 232); border-bottom: 1px solid #000; border-right: 1px solid #000; } .tb01 .t-content{ width: 70%; padding: 20px 10px; border-bottom: 1px solid #000; border-right: 1px solid #000; } .t-content-small:first-child{ font-size: 0.9rem; margin-top: 10px; } .mc-br{ display: none; } @media screen and (max-width: 600px){ .identification-title{ font-size: 1.3rem; font-weight: 700; } .tb01 .t-title, .tb01 .t-content{ display: block; width: 100%; text-align: center; } .mc-br{ display: block; } } |
今回2パターン書きてみたが、結果的にどちらでやっても
大差はないが、listタグで行った方がコードの量は少なく
書きやすかった感じです。
追加でdlタグで作成するパターンあったのでそれもやってみました。
dlタグで作成した場合
装飾がちょっと難しい印象でした。
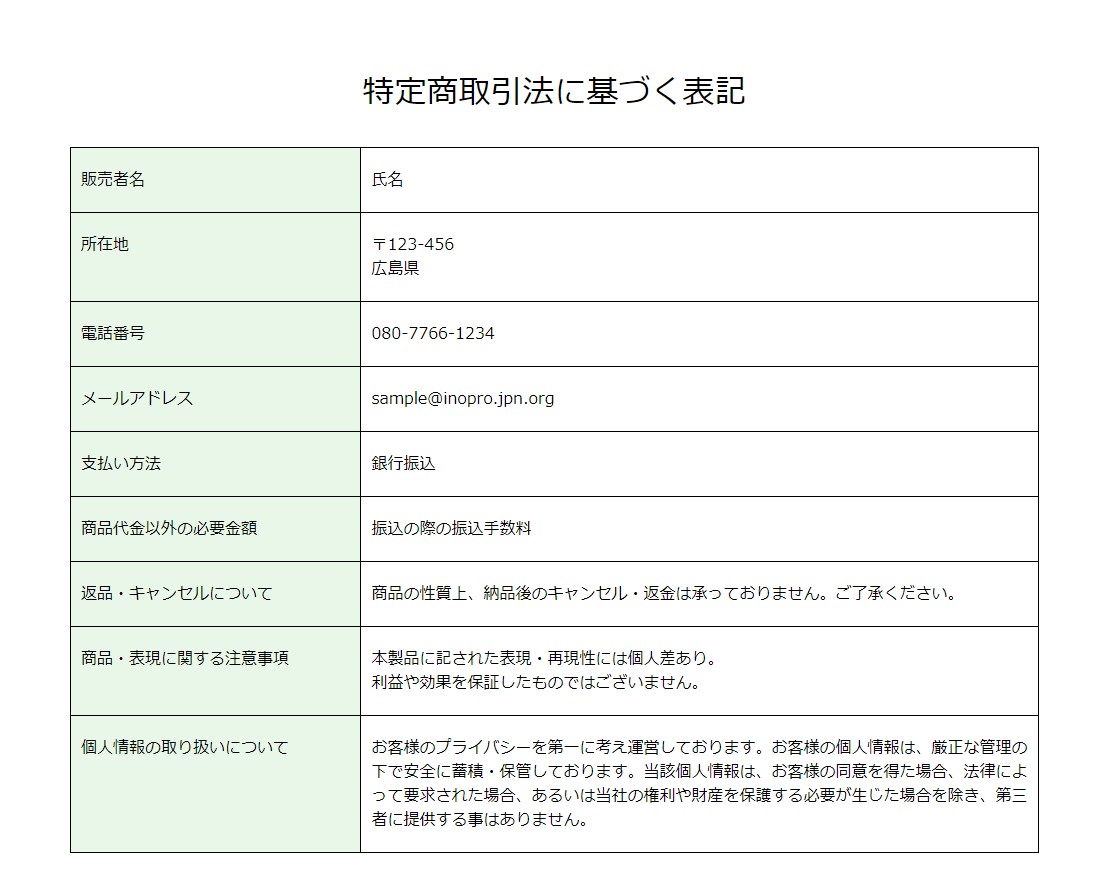
完成図

書いたコード
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<section> <div class="contents-wrapper"> <div id="specified-commercial" class="identification-wrap"> <h2 class="identification-title">特定商取引法に基づく表記</h2> <dl class="dl01"> <dt class="t-title">販売者名</dt> <dd class="t-content">氏名</dd> <dt class="t-title">所在地</dt> <dd class="t-content">〒123-456<br>広島県</dd> <dt class="t-title">電話番号</dt> <dd class="t-content">080-7766-1234</dd> <dt class="t-title">メールアドレス</dt> <dd class="t-content">sample@inopro.jpn.org</dd> <dt class="t-title">支払い方法</dt> <dd class="t-content">銀行振込</dd> <dt class="t-title">商品代金以外の必要金額</dt> <dd class="t-content">振込の際の振込手数料</dd> <dt class="t-title">返品・キャンセルについて</dt> <dd class="t-content">商品の性質上、納品後のキャンセル・返金は<br class="mc-br">承っておりません。ご了承ください。</dd> <dt class="t-title">商品・表現に関する注意事項</dt> <dd class="t-content">本製品に記された表現・再現性には個人差あり。<br> 利益や効果を保証したものではございません。</dd> <dt class="t-title">個人情報の取り扱いについて</dt> <dd class="t-content">お客様のプライバシーを第一に考え運営しております。お客様の個人情報は、厳正な管理の下で安全に蓄積・保管しております。当該個人情報は、お客様の同意を得た場合、法律によって要求された場合、あるいは当社の権利や財産を保護する必要が生じた場合を除き、第三者に提供する事はありません。</dd> </dl> </div> </div> </section> <section> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
.identification-wrap{ width: 80%; margin: 100px auto; } .identification-title{ font-size: 2rem; text-align: center; padding: 10px; } .dl01 { display: flex; flex-wrap: wrap; margin: 20px auto; border-top: 1px solid #000; border-left: 1px solid #000; } .dl01 .t-title { width: 30%; padding: 20px 10px; border-bottom: 1px solid #000; border-right: 1px solid #000; background-color: rgb(233, 247, 232); } .dl01 .t-content { width: 70%; padding: 20px 10px; margin: 0; border-bottom: 1px solid #000; border-right: 1px solid #000; } @media screen and (max-width: 600px){ .identification-title{ font-size: 1.3rem; font-weight: 700; } .dl01 .t-title, .dl01 .t-content{ display: block; width: 100%; text-align: center; } .mc-br{ display: block; } } |
今回サンプルで特定商取引法に基づく表示を書いてますが、
記載内容は、各自の使用状況で変更する必要がございます。
この記事の内容は、あくまでサンプルになります。
フリーランス案件
フリーランスにもIT技術にも詳しいコンサルタントだから安心!【ポテパンフリーランス】
![]()
![]()
フリーランスコンサルタント・エンジニア伴走型マッチングサービス【RIRIKU】
![]()
![]()



コメント