boxの周囲を2重線で囲む場合で、2本の線の間隔を自分の好きな
広さに設定する方法が簡単。
方法は、outline:;とoutline-offset:;を使うと出来る。
この記事でサンプルコードあり。
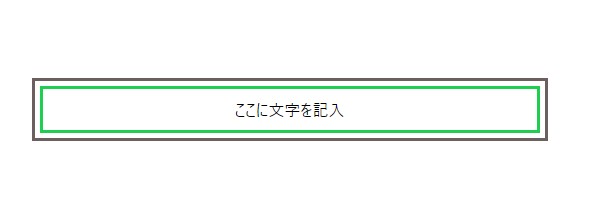
完成は下記のような感じで実装出来ます。

実際に書いたコード
今回作成したコード
HTML
<body>
<section class="out-wrap">
<div class="box">
ここに文字を記入
</div>
</section>
</body>
CSS
.out-wrap{
padding: 100px 0;
max-width: 500px;
margin: auto;
}
.box {
border: 3px solid #1ece50;
outline: 3px solid #6b5f5f;
outline-offset: 5px;
text-align: center;
padding: 10px 0;
}
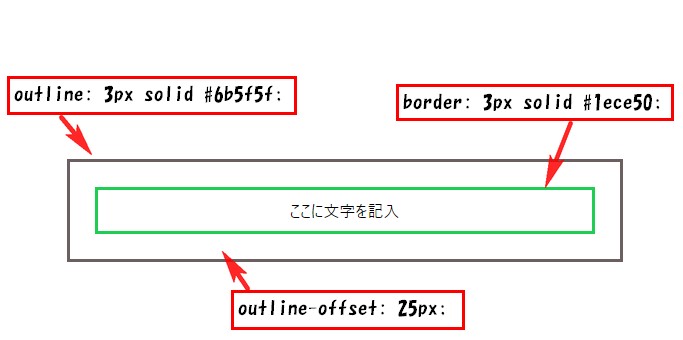
border: 3px solid #1ece50;
要素の周囲に3ピクセル幅の緑色の境界線(border)を指定。
outline: 3px solid #6b5f5f;
要素に3ピクセル幅の灰色のアウトライン(outline)境界線の外側。
outline-offset: 25px;
アウトラインの外側に余白(offset)要素とアウトラインの間にスペース指定。
下図は説明用でoutline-offsetの数値大きくしてます。

こんな感じになります。
是非参考にしてみてください。




コメント