今回は1枚の画像を2図形に表示する方法には、
mask-imageでの方法もあるのですが、今回適用しようと
思ったらGooglechromeでは非推奨でなんかうまく実装出来ない。
そこで今回は、Chat GPTを使って他の方法を聞いてみた。
画像を切り抜くに方法は、clip-pathでもの実装方法聞いてみた。
でも、聞き方が悪かったのでうまくいかなかった。
clip-path makerで簡単に実装出来た
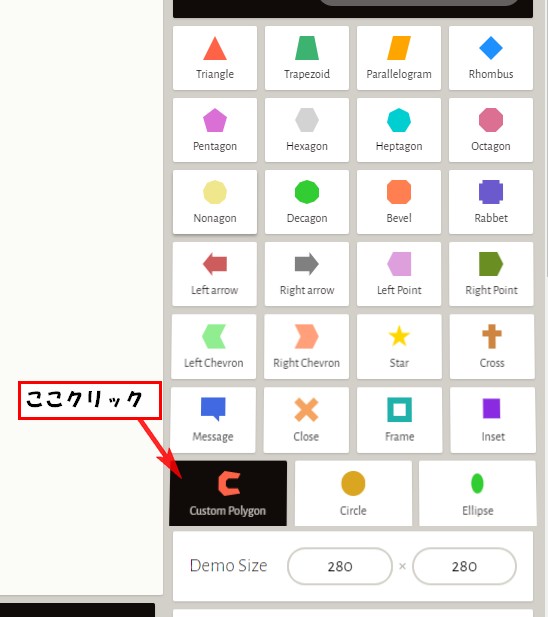
このclip-path makerを再確認した
Custom Polygonってのがあったのでやってみたら
作成できたのでビックリ!
今回出来たのがこんな感じです。

書いたコード
HTML
<body>
<section class="clip-contents">
<div class="clip-path-wrapper">
<div class="clip-path1"></div>
<div class="clip-path2"></div>
</div>
</section>
</body>
CSS
.clip-path-wrapper {
background-image: url('./images/j_1.jpg');
width: 600px;
height: 400px;
margin: 0 auto;
clip-path: polygon(65% 0, 57% 100%, 15% 100%, 14% 50%, 34% 0, 100% 0, 100% 100%, 73% 100%, 79% 0);
}
これでOKでした。
clip-path makerの設定
右側 Custom Polygonをクリック。
ここでいろんな形の指定が可能です。

丸いボタンを動かして好みの形にします。
出来たら、下にコードが出来てるのでそれを
コピーしてCSSに貼り付ければ完成です。





コメント