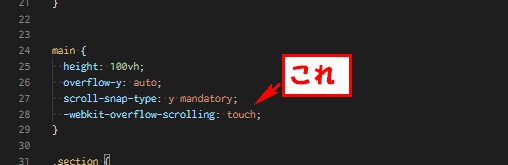
-webkit-overflow-scrolling: touch;
CSSを見てたらこんなコードがあったので
ちょっと調べてみました。

調べた結果。。。
webkit-overflow-scrolling: touch;は不要
このコードは今は不要らしい。
以前、スマホをスクロールした時の動きが
カクカクしてたので、その動きを滑らかにする
為のコードらしいです。
現在は、スマホの動きは滑らかになってるんで
必要ないみたい。
なので、webkit-overflow-scrolling: touch;
コードから削除推奨です。
MDNより抜粋
非標準: この機能は標準ではなく、標準化の予定もありません。
公開されているウェブサイトには使用しないでください。
ユーザーによっては使用できないことがあります。
実装ごとに大きな差があることもあり、
将来は振る舞いが変わるかもしれません。
結論
CSSで書き方見てる時に、記載されてたんで、
よくわからずに、そのままコピーするとこでした。
この記事見て頂いてる、あなたコピペしないように
しましょう。
-webkit-overflow-scrolling: touch;は削除
もし見かけたら削除していきましょう。



コメント