CSSで、justify-content を使うと簡単にフレックスコンテナ単位での
配置の設定が簡単に出来るので便利ですよ。
でも、使い方を間違えると、意図しない配置になって
苦労しますよ。
サイトのコーディングしてて、画像とテキスト部分を
ul-li で指定して。
display: flex; で横並びにしたら、左に2個がくっついて表示。
真中に寄せたいなと思い、 justify-content: center;
見事に真中に表示されました。

ここまでは、まあ想定通りなんですが。。。。
他も設定してて、サイトの幅を広げて悪夢の始まりでした。
先ほどの、justify-content: center; 部分が真ん中に
2つがくっついたまま、両サイドの余白の広がりが見にくい感じ。
で、やったこう行動は margin-left: 10px; 変化無し
padding かと思い、数値入れ変え検証でもダメ!
数時間いろいろ触って、もうわからんってことで放置決定。
1日放置。
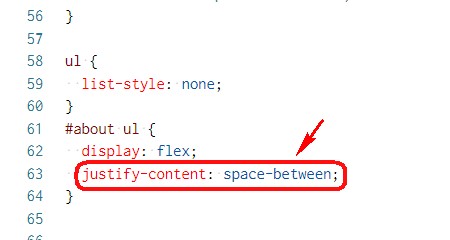
そこで、気が付いたのが、ヘッダーで使ってる
justify-content: space-between; 使ったら離れるかも?
と思い入れてみたら、離れてくれました。

こんな感じで成功です。

まだまだ勉強が足りないですねーと感じた、
2日間でした。 模写をもっとやっていこう!!!
MDNより
justify-content: 下の表のコード入れる;
center 中央に配置されます。 left アイテムを左端に寄せる。 right アイテムを右端に寄せる。 space-between 各アイテムを均等に配置。
最初のアイテムは先頭 最後のアイテムは末尾に配置。space-around 各アイテムを均等に配置。
各アイテムの両端に半分の大きさの間隔開ける。flex-start フレックスアイテム先頭に寄せる。 flex-end フレックスアイテム末尾に寄せる。 space-evenly アイテムを均等に配置。周りに同じ大きさの間隔を置く。 stretch アイテムを均等に配置。サイズが ‘auto’ のアイテムは、
コンテナーに合わせて引き伸ばす。



コメント