「position:relative」と「position:absolute」を使うと
CSSで画像と画像を重ねたり、画像と文字を重ねたり
するのが、簡単に出来きます。
この方法を覚えると、いちいち画像加工して重ねた画像を
作って反映させる必要がなく、今ある画像や文字ですぐに
出来るので業務効率がアップですよ。
この方法知ったときは、むっちゃ喜びました。
今までは、自分んで画像の加工してたんで、結構
時間がかかってました。
やるのは、CSSで「position:relative」と「position:absolute」で
指定するといろんな設定が可能になりますよ。
この方法で時間短縮にもなるし、後での変更なんかも
簡単に出来るので、超便利!
画像と画像を重ねる方法
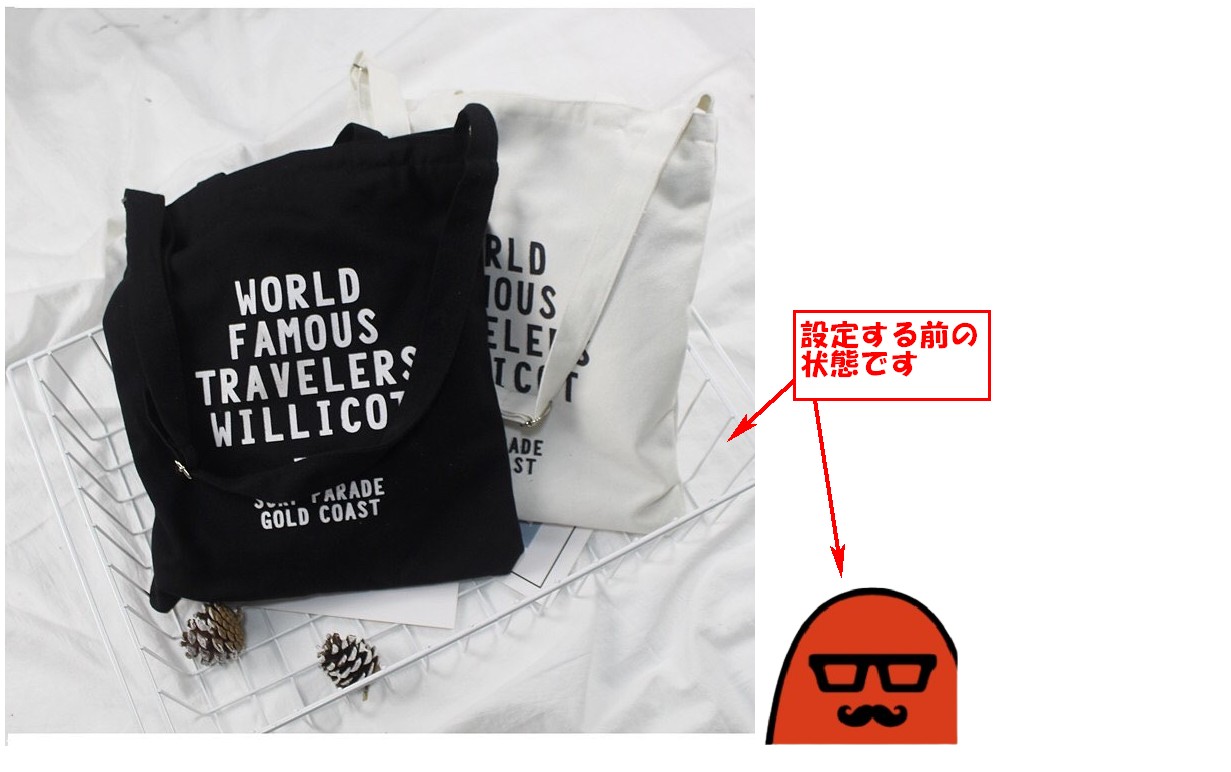
今回のコードで表示させた画像はこんな感じ

では実際に書いたコード、HTMLとCSS
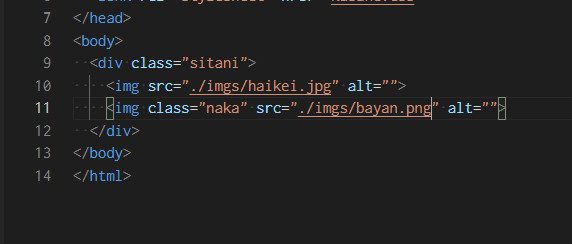
HTMLで書いたコード

<body>
<div class=”sitani”>
<img src=”./imgs/haikei.jpg” alt=””>
<img class=”naka” src=”./imgs/bayan.png” alt=””>
</div>
</body>
2枚の画像を div(親要素) の中に img(子要素)を入れて
div と 重ねたい画像に Class名を付けてます。
何も設定しないと、2つの画像は上下に並んでます。

CSSを設定していきます。
今回は、下に置く画像のサイズが750x750になります。
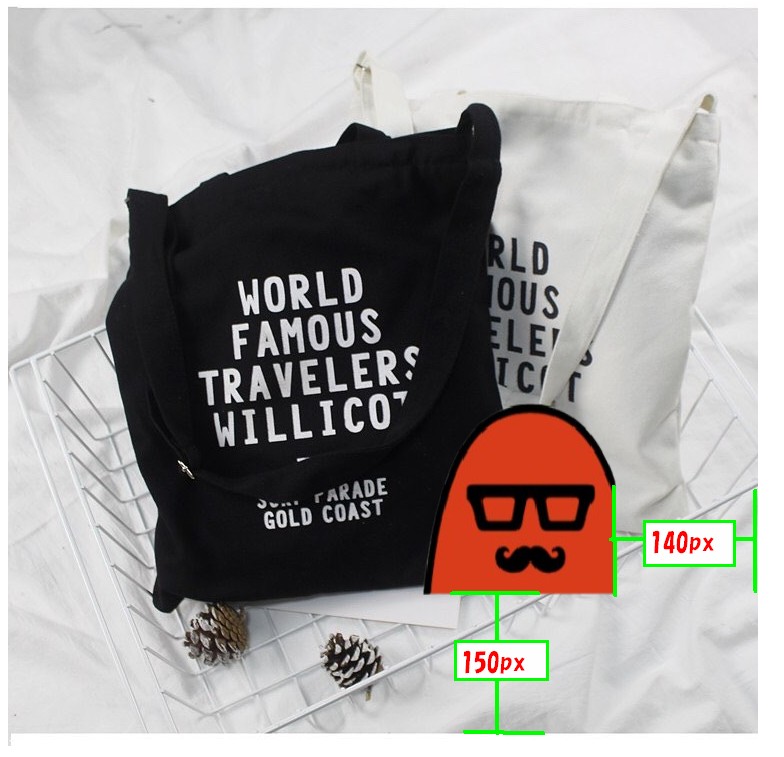
重ねる画像の場所 下から150px 右から140px で指定

.sitani {
position: relative;
width: 750px;
}
.naka {
position: absolute;
width: 200px;
height: 200px;
right: 140px;
bottom: 150px;
}

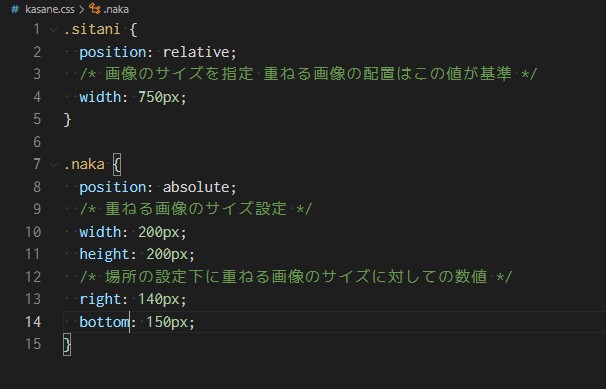
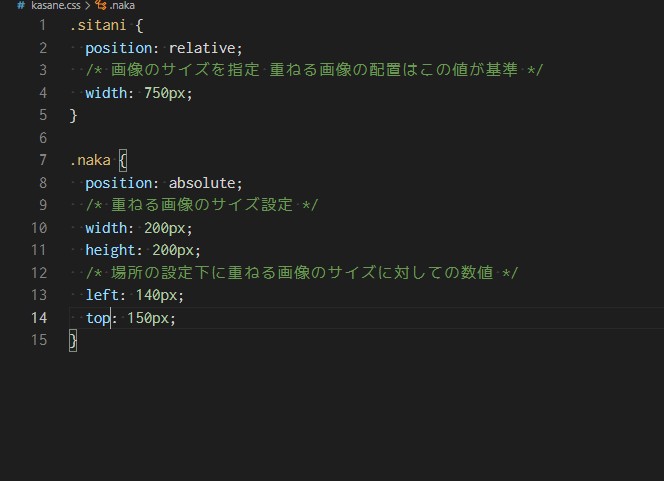
重ねる画像の場所 上から150px 左から140px で指定

.sitani {
position: relative;
/* 画像のサイズを指定 重ねる画像の配置はこの値が基準 */
width: 750px;
}
.naka {
position: absolute;
/* 重ねる画像のサイズ設定 */
width: 200px;
height: 200px;
/* 場所の設定下に重ねる画像のサイズに対しての数値 */
left: 140px;
top: 150px;
}

こんな感じで画像を重ねて表示することが可能になりました。
重ねる画像の位置は、%やem で指定しても可能でした。
いろいろ試して最適な方法見つけてください。
画像と文字を重ねて表示
次に画像の上に文字を重ねる方法になります。
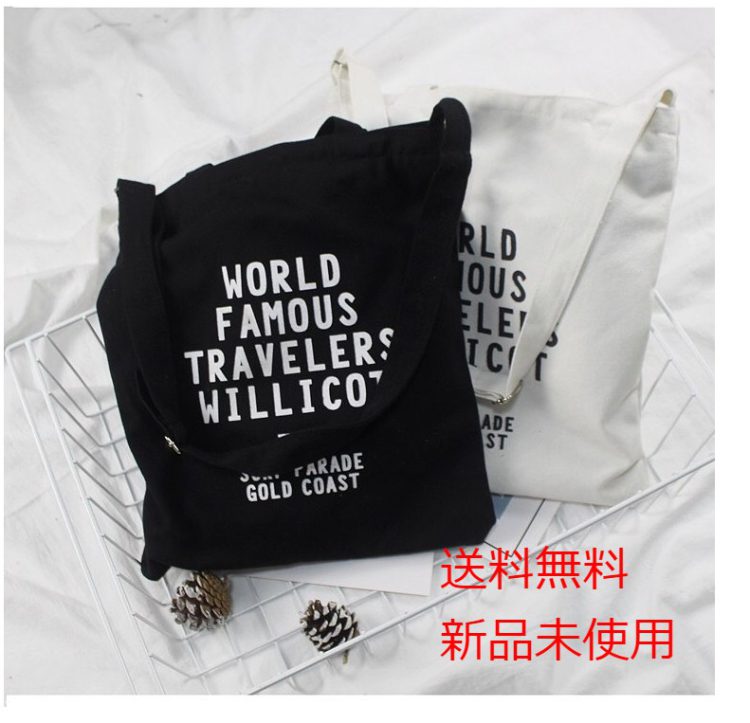
完成した画像はこちらです。

HTMLコードはこちらになります。
figureタグ HTML5以降対応での書き方もありますが、
どちらでも問題ないみたいなので、今回は <p> タグで
書いてます。
<body>
<div class=”sitani”>
<img src=”./imgs/haikei.jpg” alt=””>
<p class=”naka”>送料無料<br>新品未使用</p>
</div>
</body>
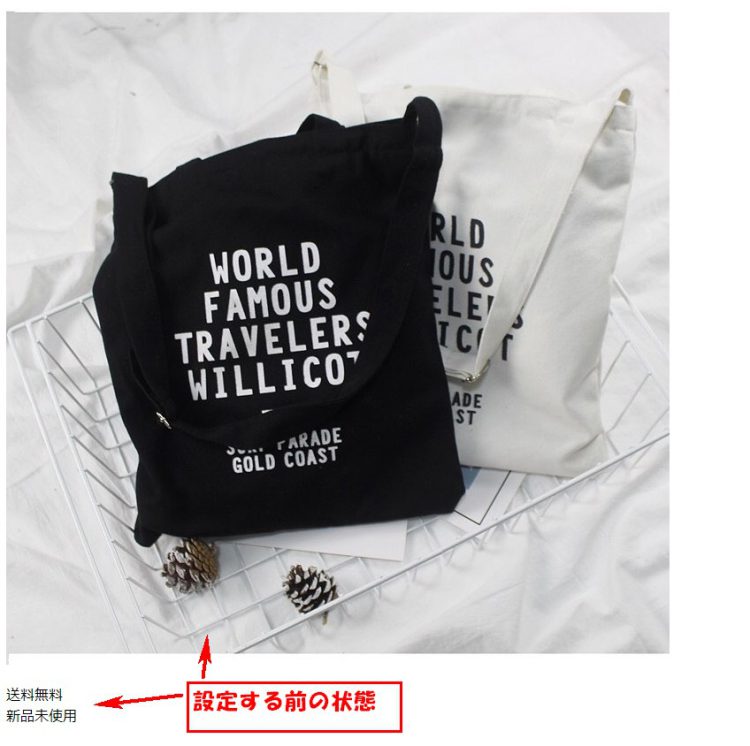
CSSの設定をする前はこんな表示です。

CSS設定していきます。
文字の場合はちょっと苦戦しました。
文字の配置が思ったようにいかないのです。
文字の上下に空白がある感じでその分指定した
値にプラスされてる感じ。
background あてて確認したら 上下0pxで確認
空白がありました。

なので、 margin: 0;で指定してみました。
OKかな? 背景ははみ出してるけど、文字は下に
くっついてるんで大丈夫でしょう。

ということで、再開。
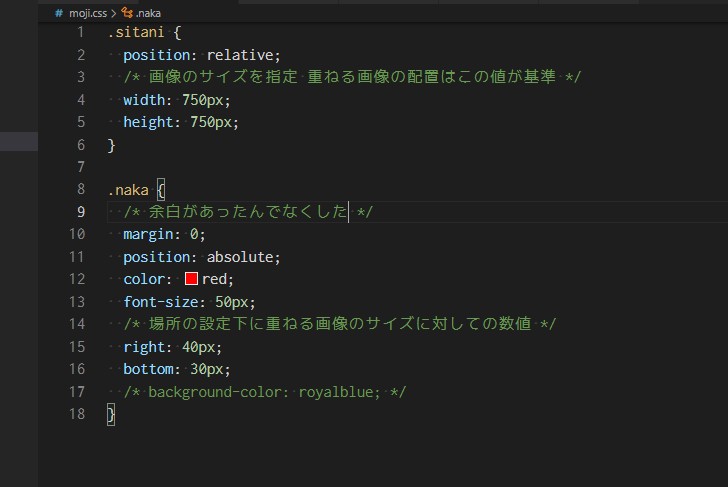
書いたコードはこちらです。

.sitani {
position: relative;
/* 画像のサイズを指定 重ねる画像の配置はこの値が基準 */
width: 750px;
height: 750px;
}
.naka {
/* 余白があったんでなくした */
margin: 0;
position: absolute;
color: red;
font-size: 50px;
/* 場所の設定下に重ねる画像のサイズに対しての数値 */
right: 40px;
bottom: 30px;
background-color: royalblue;
}
こんな感じで完成です。

文字の背景つけて見やすくする方法
最後に、調べてたら、文字の場合見にくくなるので
背景つけて透視化する方法があったんでやってみました。
こんな感じで、出来ました。

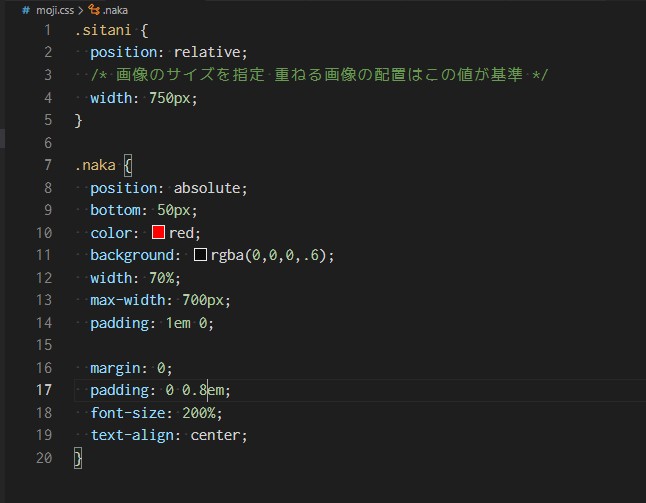
書いたCSSコードはこんな感じ

この画像を重ねて表示する方法は、結構使うんじゃ
ないかなと思ったんで記事に残しました。
参考にしていただければ喜びます。
また、ここに書いてる方法は一例で、書いてる間も
調べてたら、いろんなパターンの、コードの書き方が
出てきたので、まだまだ効率のいい書き方勉強です。



コメント