こんにちは、この動画では、パスワードを自動で作成する機能作って。
GoogleChromeの拡張機能に登録してみました。
拡張機能の登録は難しいと思ってましたが、
自分のChromeだけに登録する場合は、簡単にできたので
その方法を動画にしてみました。
HTMLファイル作成
まずは、HTMLで形を作っていきます。
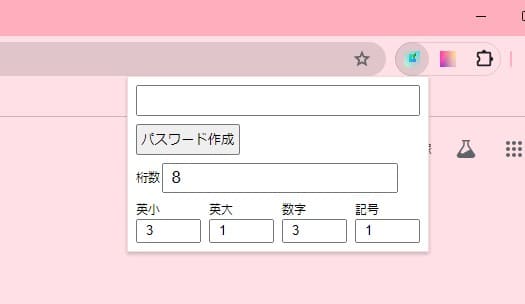
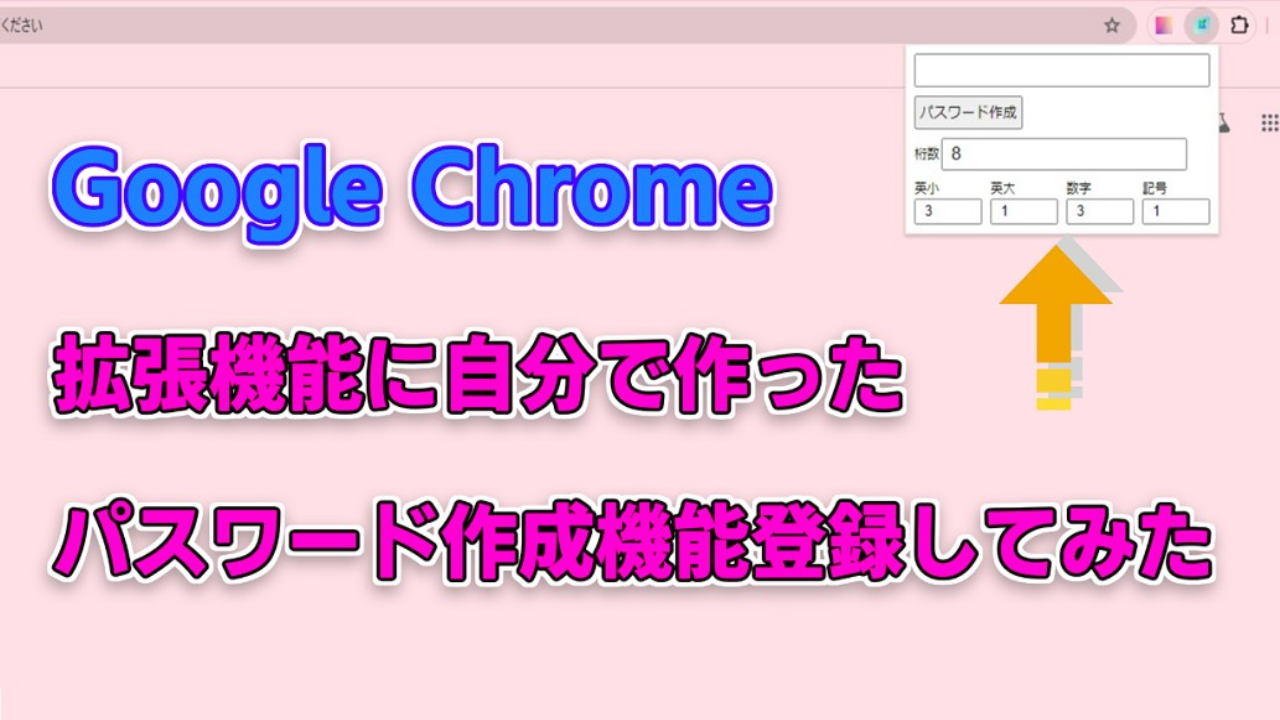
今回作成したのはこんな感じのものになります。

作成する桁数を指定して、下の方で各種類の割合を
決めたら、パスワード作成クリックで、パスワードが表示されます。
今回書いたHTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>パスワードジェネレーター</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div>
<input type="text" id="inputPass">
</div>
<div>
<button id="btn">パスワード作成</button>
</div>
<div class="size-wrap">
<span>桁数</span>
<input type="text" id="pass-size" value="8">
</div>
<div class="ratio-wrap">
<div class="ratio-set">
<div>英小</div>
<input type="number" id="lowercaseMin" value="3">
</div>
<div class="ratio-set">
<div>英大</div>
<input type="number" id="uppercaseMin" value="1">
</div>
<div class="ratio-set">
<div>数字</div>
<input type="number" id="numbersMin" value="3">
</div>
<div class="ratio-set">
<div>記号</div>
<input type="number" id="symbolsMin" value="1">
</div>
</div>
</div><!-- /.container -->
<script src="main.js"></script>
</body>
</html>
CSSファイル作成
HTMLが出来たら、CSSでstyleを整えていきます。
ここはサイズ等はお好みで、変更して下さい。
今回書いたコードCSS
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 300px;
}
.container {
width: min(100%, 300px);
padding: .5rem;
}
#inputPass {
width: 100%;
font-size: 18px;
padding: .2rem 0 .2rem .5rem;
}
#btn {
padding: .2rem;
margin: .5rem 0;
}
.size-wrap {
display: flex;
align-items: center;
gap: .1rem;
}
#pass-size {
font-size: 17px;
padding: .2rem .5rem .2rem;
}
.ratio-wrap {
display: flex;
align-items: center;
gap: .5rem;
margin-top: .5rem;
}
.ratio-set {
width: 25%;
}
.ratio-set input {
width: 100%;
line-height: 1.5;
padding-left: .5rem;
}
Javascriptファイル作成
次にJavascriptで動きを設定していきます。
ここで、パスワードを自動で生成する際のルールや表示する場所の指定。
今回書いたコードJavascript
const inputPass = document.querySelector("#inputPass");
const btn = document.querySelector("#btn");
const passsize = document.querySelector("#pass-size");
btn.addEventListener("click", creatPass);
//各指定文字の所に記入された数字を最小文字数としてminLengthsに格納する指定
function creatPass() {
const minLengths = {
lowercase: parseInt(document.getElementById("lowercaseMin").value),
uppercase: parseInt(document.getElementById("uppercaseMin").value),
Numbers: parseInt(document.getElementById("numbersMin").value),
Symbols: parseInt(document.getElementById("symbolsMin").value),
};
const passLength = Object.values(minLengths).reduce((acc, cur) => acc + cur, 0);
//最低文字数の合計を計算
let password = "";
//各項目で使用する文字候補指定してこの中からランダムで使用する指定
password += generateCharacters("abcdefghijklmnopqrstuvwxyz", minLengths.lowercase);
password += generateCharacters("ABCDEFGHIJKLMNOPQRSTUVWXYZ", minLengths.uppercase);
password += generateCharacters("0123456789", minLengths.Numbers);
password += generateCharacters("!@#$%^&*_+-=|?", minLengths.Symbols);
password = shuffle(password);
//パスワードを自動で入力フィールドに挿入
inputPass.value = password;
}
//文字列を指定された数追加する指定
function generateCharacters(characters, minLength) {
let result = '';
for (let i = 0; i < minLength; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}
//文字れるをシャッフルする指定
function shuffle(str) {
let array = str.split('');
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array.join('');
}
manifest.jsonファイルを作成
最後に拡張機能に登録するのに必要なファイル作成。
manifest.jsonを作成、この中に拡張機能に登録するためのコード
書いていく感じです。
{
"manifest_version": 3,
"name": "パスワードジェネレーター",
"version": "1.0.0",
"description": "パスワードジェネレーターです",
"action": {
"default_popup": "index.html"
},
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
}
}
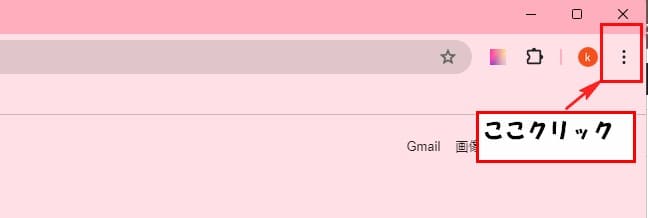
GoogleChrome右の3点の所クリックします。

拡張機能⇒拡張機能を管理をクリックします。
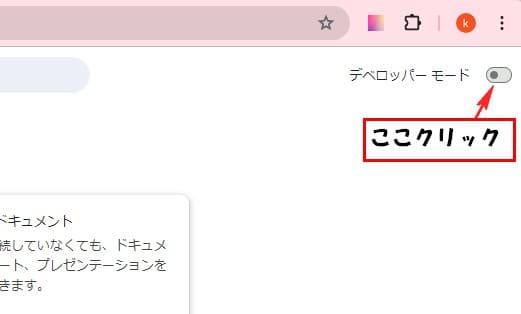
右上 デベロッパーモードのスイッチを右にスライドします。

パッケージ化されていない拡張機能を読み込むをクリックします。

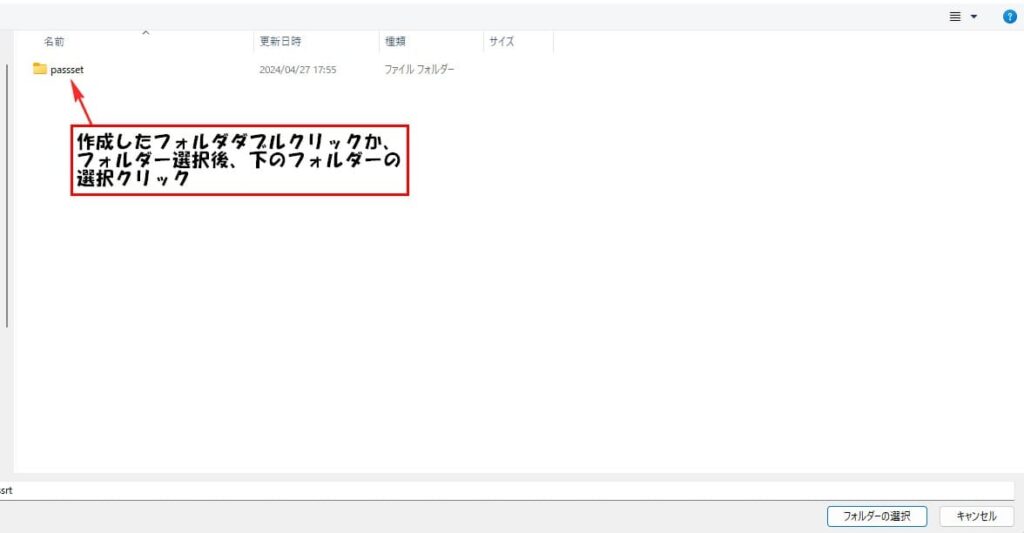
ファイル選択画面になりますので、先ほど作成したファイルを選択します。
ダブルクリックか選択後、下のフォルダーを選択クリックでもOKです。

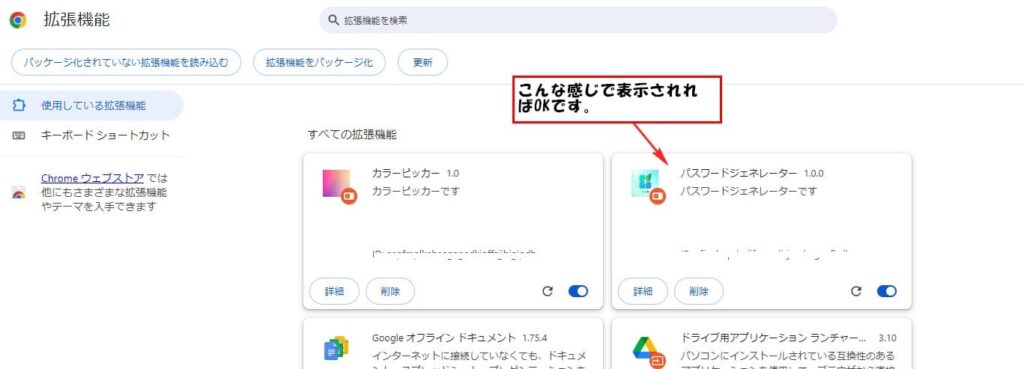
拡張機能の画面で、下記のように自分で作成した名前の拡張機能が
表示されてれば登録成功です。

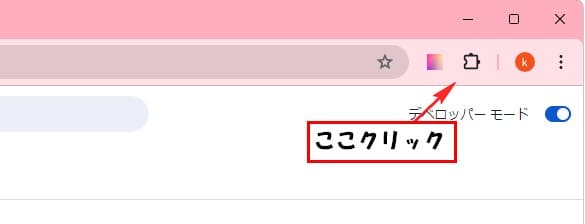
成功すれば、GoogleChromeの右上の拡張機能を表示するボタン
クリックすると、有効化してる拡張機能が表示されます、

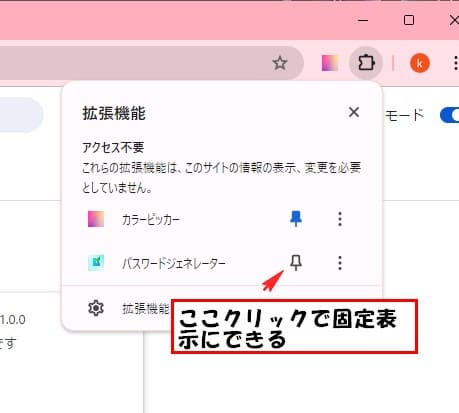
ピンマークをクリックすると、manifest.jsonで指定したiconが表示されます。
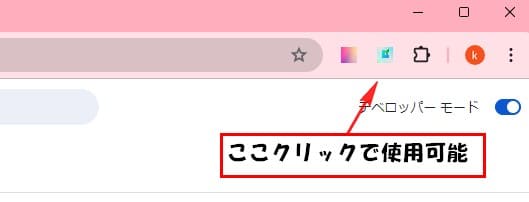
これで今後は、表示されてるiconをクリックで使用可能になりました。






コメント