paddingとmargin
余白の調整に使用。
padding と margin の関係性
余白の設定に、padding marginを使用する。
paddingは要素から見て付けたい余白の指定に使用。
margin は、隣接する要素との余白(空間)に指定に使用。
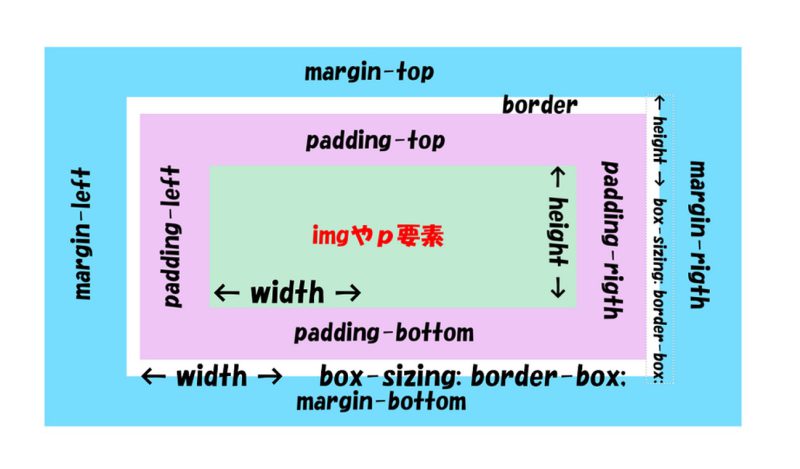
各要素を四角の入れ物として考えてる。
文字
↓ padding(文字と枠線までの余白)
枠線(boder)
↓ margin(隣合わせの要素との余白)
隣の要素

padding margin 指定方法
指定する時の値
px em %
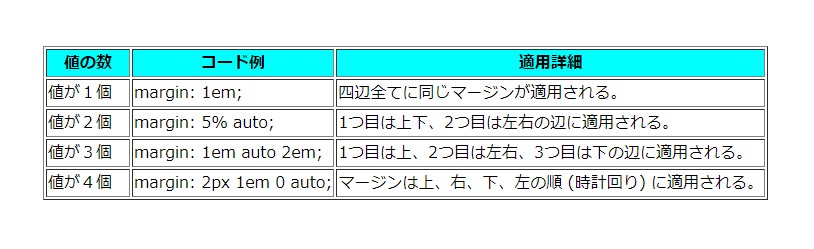
margin padding 指定方法
1 ~ 4 つの値を使って指定することができます。

padding margin サイズ指定注意点
padding やmargin指定してる要素に
サイズ指定 height width を設定した場合。
box-sizing で指定しない場合は、要素のサイズになる。
したがって、要素サイズ+paddingサイズ+borderサイズになる。
box-sizing: border-box;
を入れると、指定したサイズの中で納まるようになる。
.p {
box-sizing: content-box;
}





コメント