ContactForm7で、ラジオボタンの選択項目を作成
ContactForm7で、ラジオボタンの選択項目を作成する場合
ContactForm7の設定画面で簡単に設定できます。
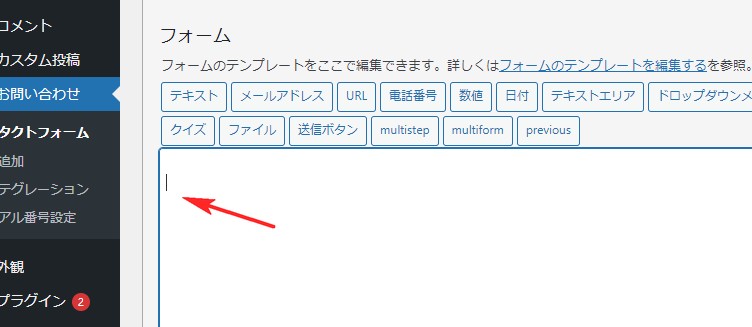
ラジオボタンの選択項目を作成したいところにカーソル置いた状態にする。

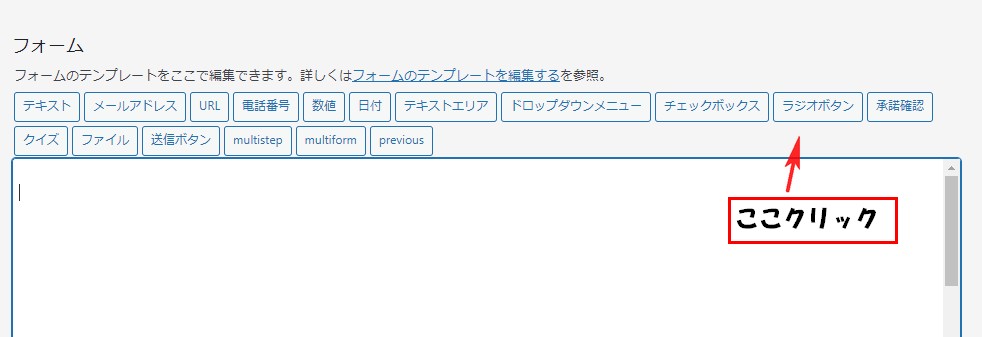
ラジオボタンをクリック

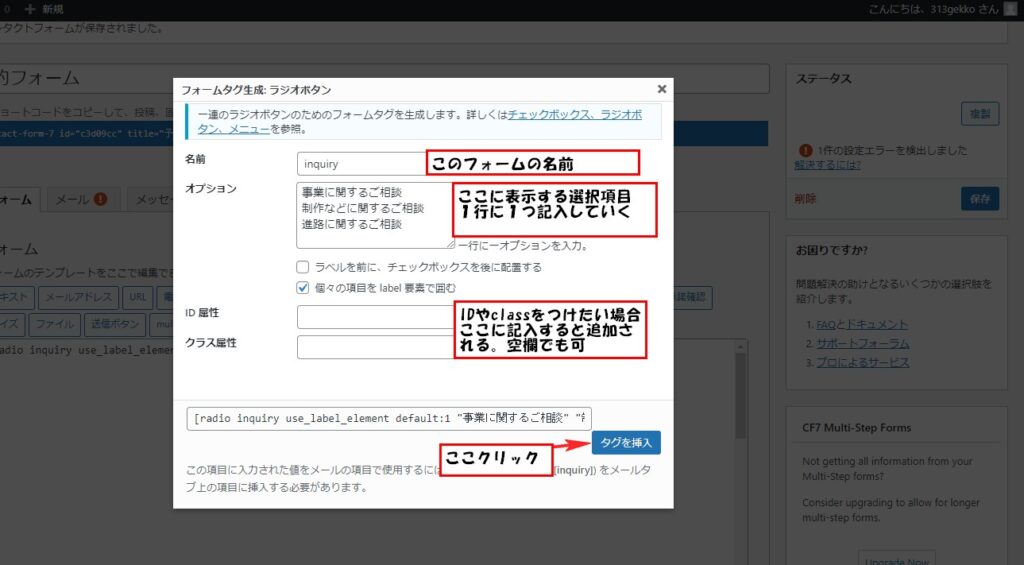
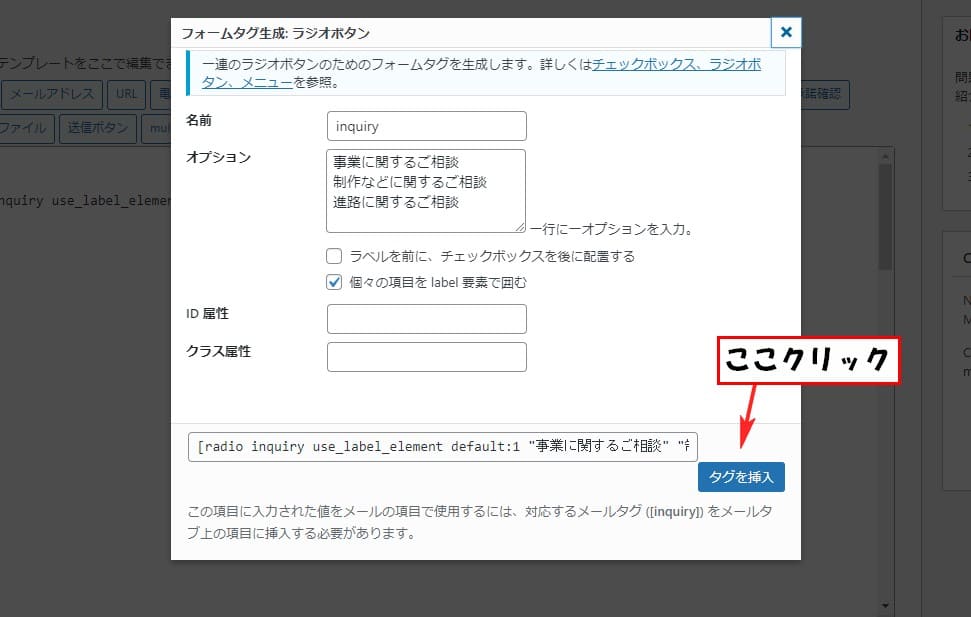
設定画面が表示されるので、各項目記入します。
名前 このフォームの名前の設定
オプション ここに今回リストにしたい内容を書き込みます。
1行に1つの項目になります。
3つの項目を作成する場合は、3行で記述。
2つの項目を作成する場合は、2行で記述になります。
ラベルを前に、チェックボックスを後に配置する ここにチェック入れると、チェックボックスが後ろに配置されます。
個々の項目を label 要素で囲む ここにチェックを入れると各項目がlabel 要素で囲まれる。
ID 属性 ここに任意の文字記入するとidとして設定できます。空白fでもOKです。
クラス属性 ここに任意の文字記入するとclassとして設定できます。空白fでもOKです。

タグを挿入をクリックします。
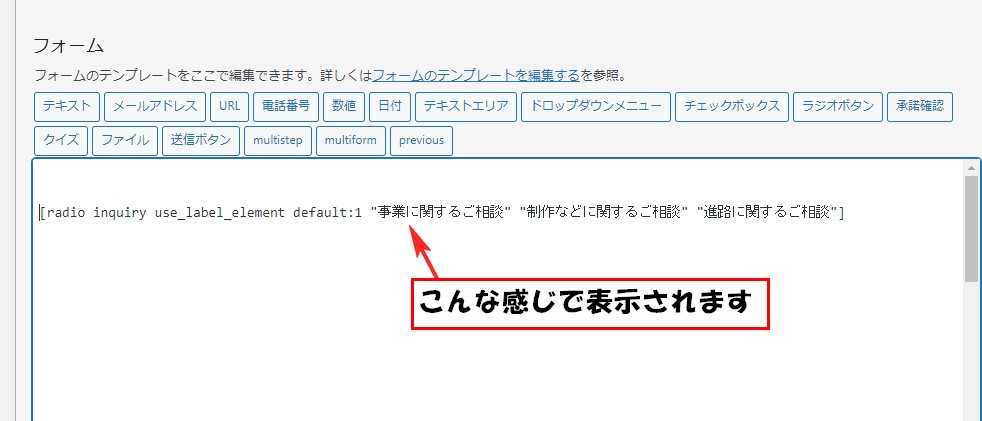
すると今回設定した内容でタグが生成され、自動で先ほどクリックした場所に表示されます。


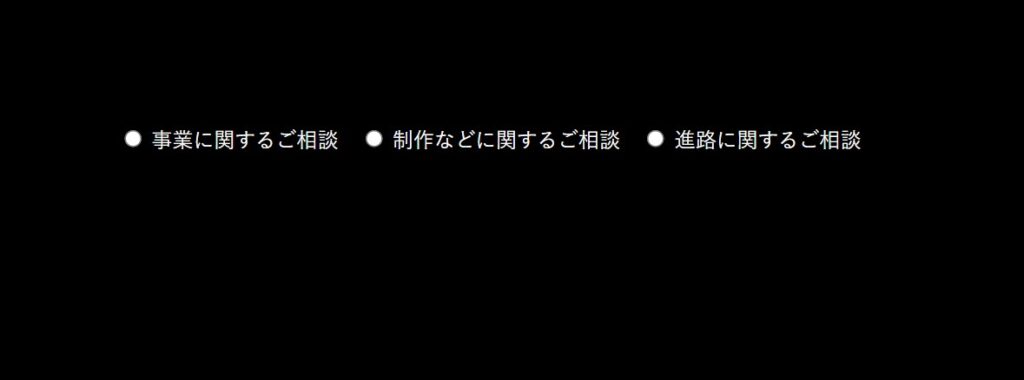
ノーマルの場合は下記のようなデザインになります。
チェック部分が少し小さい感じです。


今回、この状態で作成されたHTMLは下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<p> <span class="wpcf7-form-control-wrap" data-name="inquiry"> <span class="wpcf7-form-control wpcf7-radio"> <span class="wpcf7-list-item first"> <label> <input type="radio" name="inquiry" value="事業に関するご相談" checked="checked" /> <span class="wpcf7-list-item-label">事業に関するご相談</span> </label> </span> <span class="wpcf7-list-item"> <label> <input type="radio" name="inquiry" value="制作などに関するご相談" /> <span class="wpcf7-list-item-label">制作などに関するご相談</span> </label> </span> <span class="wpcf7-list-item last"> <label> <input type="radio" name="inquiry" value="進路に関するご相談" /> <span class="wpcf7-list-item-label">進路に関するご相談</span> </label> </span> </span> </span> </p> <div class="wpcf7-response-output" aria-hidden="true"></div> |
この状態だと、一番最初のチェックボックスにチェックが入った状態が初期状態になります。
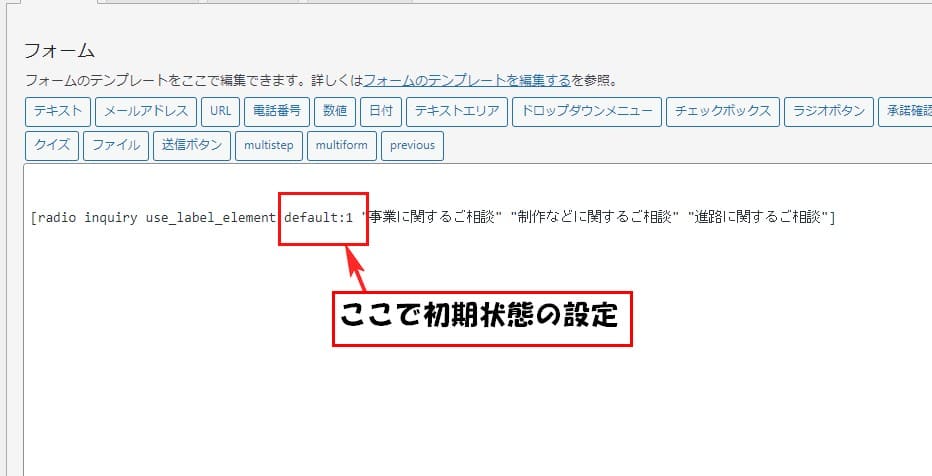
この、初期状態を変更するには default: の場所の数値で設定可能です。
default: 0 どの場所も選択されてない状態
default: 1 1番目 default:2 2番目 default:3 3番目 が初期状態になります。

チェックボックスのカスタマイズ
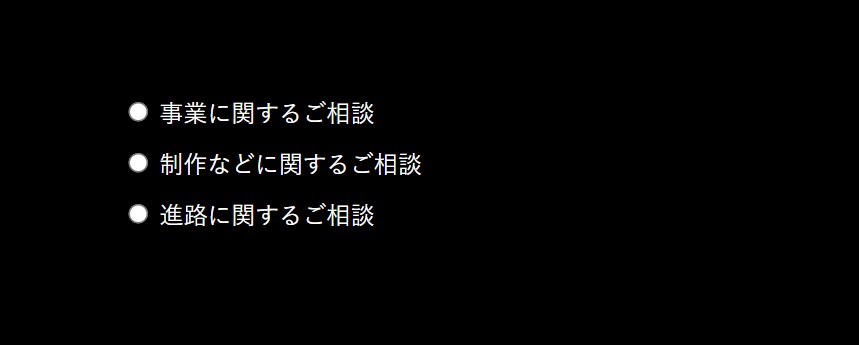
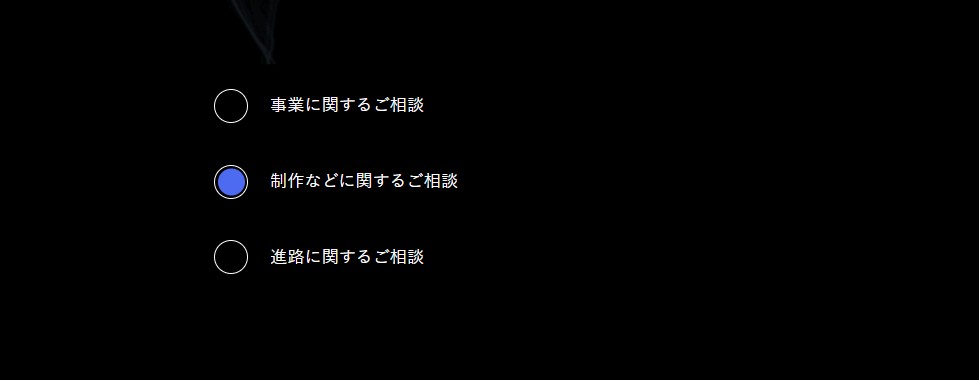
今回は、下記のようなデザインに変更した方法
チェックボタンを大きくして、チェックしたらその中にチェックが入る仕様

今回は、下記のようなコードに変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
.wpcf7-radio { display: flex; flex-direction: column; gap: 40px; } .wpcf7-radio .wpcf7-list-item { margin: 0 10px 0 0; } .wpcf7-radio label { position: relative; cursor: pointer; padding: 5px 5px 5px 3.5rem; display: block; } .wpcf7-radio input[type=radio] { position: absolute; white-space: nowrap; border: 0; clip: rect(0 0 0 0); clip-path: inset(50%); overflow: hidden; height: 1px; width: 1px; margin: -1px; padding: 0; } .wpcf7-radio label::before, .wpcf7-radio label::after { content: ""; display: block; border-radius: 50%; position: absolute; transform: translateY(-50%); top: 50%; } .wpcf7-radio label::before { border: 1px solid #fff; border-radius: 50%; width: 2rem; height: 2rem; left: 0; } .wpcf7-radio label::after { border-radius: 50%; background-color: #4d6bf1; background-size: 100%; opacity: 0; width: calc(2em - 5px); height: calc(2em - 5px); left: 4px; } .wpcf7-radio .wpcf7-list-item label:has(input:checked)::after { opacity: 1; } .wpcf7-list-item-label { font-size: clamp(1rem, 0.9164856646rem + 0.1737619461vw, 1.125rem); } |
ContactForm7に記載したコード
radio inquiry use_label_element default:1 “事業に関するご相談” “制作などに関するご相談” “進路に関するご相談”
おすすめレンタルサーバー Xserver
高速・多機能・高安定レンタルサーバー『エックスサーバー』
私も使ってるレンタルサーバーになります
独自ドメインが永久無料 ・マルチドメイン、メールアドレス無制限!




コメント