CSSのグリッドレイアウトを活用し、効率的にデザインを整えたいと思ったことはありませんか?
特にカード型デザインを統一感のあるレイアウトにしたい場合、サブグリッドを使うと驚くほど簡単に実現できます。
この記事では、サブグリッドを使って、カード型デザインをどのように設定すればいいのか、具体的な例を交えて解説していきます。
サブグリッドの基本から応用まで、これを読めばあなたもすぐに活用できるようになります!
さらに、この記事の最後では、サブグリッドを使ったデザインを実際に運用するために必要な、
おすすめのサーバー環境についてもご紹介します。
1. サブグリッドとは?
サブグリッドは、CSSのグリッドレイアウトの機能の一つで、親要素と子要素間のレイアウトの統一を簡単に行うことができます。これにより、例えばカード型デザインのような行ごとにレイアウトを揃えたい場合、全体のデザインを一貫させることが可能です。


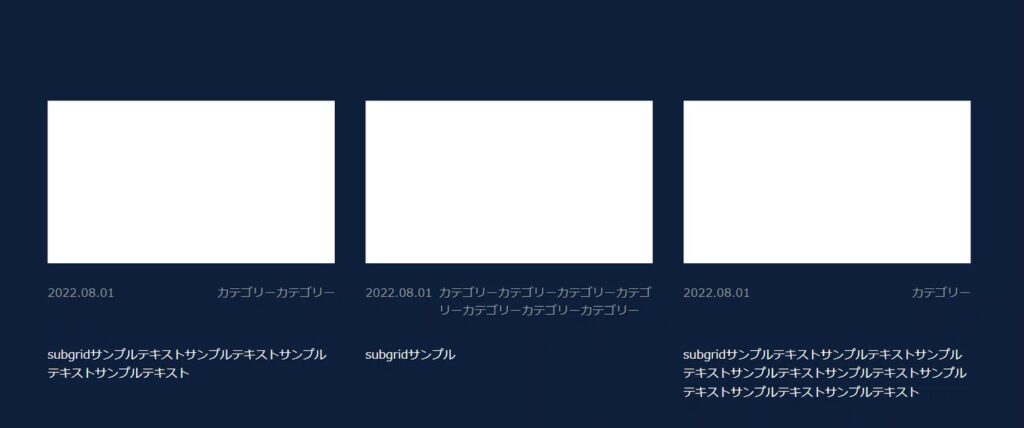
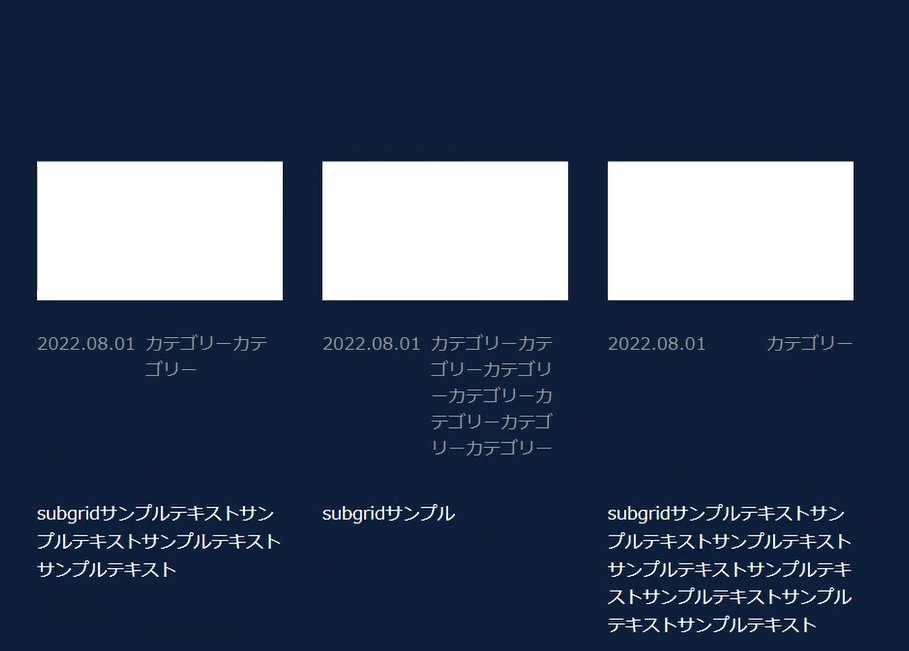
2. カード型デザインのサブグリッド実装例
ここでは、カード型デザインを3つ横に並べたレイアウトを作成します。
この方法を使えば、一貫性のある美しいデザインを手軽に実装することができます。
実装の流れ
- 親要素にdisplay: grid;を適用します。
- その中にある**子要素(カード部分)**にもdisplay: grid;を適用し、subgridを指定します。
以下のコードは今回実際実際に作成したコードになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <section> <div class="content-lists-wrap"> <a href="#" class="contents-item"> <div class="content-image"> <img src="img/white_back.png" alt="ホワイト背景"> </div> <div class="content-subtitle"> <span class="article-day">2022.10.19</span> <span class="article-category">カテゴリー</span> </div> <div class="content-text">サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</div> </a> <a href="#" class="contents-item"> <div class="content-image"> <img src="img/white_back.png" alt="ホワイト背景"> </div> <div class="content-subtitle"> <span class="article-day">2022.10.19</span> <span class="article-category">カテゴリーカテゴリーカテゴリーカテゴリーカテゴリーカテゴリーカテゴリーカテゴリーカテゴリー</span> </div> <div class="content-text">サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</div> </a> <a href="#" class="contents-item"> <div class="content-image"> <img src="img/white_back.png" alt="ホワイト背景"> </div> <div class="content-subtitle"> <span class="article-day">2022.10.19</span> <span class="article-category">カテゴリー</span> </div> <div class="content-text">サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</div> </a> </div> </section> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
@charset "utf-8"; * { margin: 0; padding: 0; box-sizing: border-box; } body { width: min(100vw, 1920px); padding: 200px 50px; margin: 0 auto; background-color: #101f3a; } .content-lists-wrap { width: min(100%,1440px); display: grid; grid-template-columns: repeat(auto-fit, minmax(280px, 1fr)); grid-template-rows: repeat(3,auto); gap: 1%; margin: 0 auto; } .contents-item { padding: 1rem; display: grid; grid-template-rows: subgrid; grid-row: span 3; gap: 2rem; text-decoration: none; transition: 0.8s; } .contents-item:hover { opacity: 0.8; } .content-image { aspect-ratio: 16/9; margin-bottom: 10px; } .content-image img { width: 100%; height: 100%; vertical-align: bottom; object-fit: cover; } .content-subtitle { display: grid; grid-template-columns: auto 1fr; justify-items: stretch; } .content-subtitle span { font-size: 18px; color: #999999; line-height: 1.5; } .content-subtitle span.article-day { margin-right: 10px; } .content-subtitle span.article-category { margin-left: auto; } .content-text { font-size: 18px; color: #ffffff; line-height: 1.5; padding-top: 1rem; } |
サブグリッドを指定するためのコード
|
1 2 3 4 5 6 7 8 |
.content-lists-wrap { display: grid; grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));} .contents-item { display: grid; grid-template-rows: subgrid; } |
3. サブグリッドを使うメリット
サブグリッドを使うと、行ごとのデザイン統一が簡単になるだけでなく、複雑なレイアウトもシンプルに管理できます。
これにより、開発効率が大幅に向上し、コーディングのミスも少なくすることができると思います。
サブグリッドを活かしたデザイン運用に最適なサーバーは?
サブグリッドを使って美しいデザインを実現した後、実際にウェブサイトを運用するためには、信頼性の高いサーバーが欠かせません。ここでおすすめなのが、エックスサーバーです。
エックスサーバーは、次のような特長を持っているため、特にデザインを重視したサイト運営に最適です:
- 高い表示速度:サブグリッドを使った複雑なデザインでも、高速な表示速度を維持できます。
- 信頼性のある稼働率:高い稼働率(99.99%以上)を誇り、サイトのダウンタイムを最小限に抑えます。
- 簡単なWordPressインストール:デザイン管理やカスタマイズを行うために、WordPressの導入がワンクリックで可能です。
こんな方におすすめ!
- デザイン性を重視したサイト運営を考えている方
- 高速かつ安定したサーバー環境を求めている方
- WordPressでのサイト構築を手軽に始めたい方
エックスサーバーは、特に初心者から中級者まで使いやすく、安心して運用できるので、これからサイトを作成する方にも最適です。さらに今なら【期間限定キャンペーン】も実施中なので、コストを抑えてプロジェクトをスタートできます!
ぜひ、この機会にエックスサーバーでのサイト運用を検討してみてください。
まとめ
サブグリッドを活用すれば、カード型デザインなどの複雑なレイアウトも簡単に統一でき、美しいデザインを実現できます。
今回紹介した基本の設定方法を活用して、ぜひ実際のプロジェクトでも試してみてください。
そして、作成したサイトを運用する際には、信頼性とパフォーマンスに優れたエックスサーバーをぜひ活用してみましょう!
この記事で「サブグリッド」をマスターし、さらにエックスサーバーでサイト運用を始めれば、CSSのスキルを最大限に活かした美しいデザインのウェブサイトが簡単に実現できます!




コメント