HTMLのブロックレベル要素とインラインレベル要素を理解しとかないと
CSSの装飾で失敗する。
HTMLには、ブロックレベル要素とインラインレベル要素の2つがある。
CSSで設定する時に、この2つの要素の違いを理解してないと、
設定したのに反映されない。って悩むことになりますよ。
私も結構この失敗してます。
簡単にまとめてみましたので、よかったら参考にしてください。
ブロックレベル要素とインライン要素
ブロックレベル要素
ブロックレベル要素は、その部分をブロック(1かたまり)として扱う。
新しい行から始まり、利用可能な範囲で左右に伸びます。
ブロックレベル要素の前後は改行される。
前後左右の設定が可能。
<header>,<li>,<main>,<nav>,<ol>,<p>
<pre>,<section>,<table>,<ul>,<article>,<aside>
よく見かけるの、書いてみました。
他にもまだ、たくさんあります。
インラインレベル要素
文章の1部として扱われる要素。
ブロックレベル要素の中に配置される。
行の途中からでも始まり、改行はされない。
<canvas>,<iframe>,<img>,<input>
よく見かけるの、書いてみました。
他にもまだ、たくさんあります。
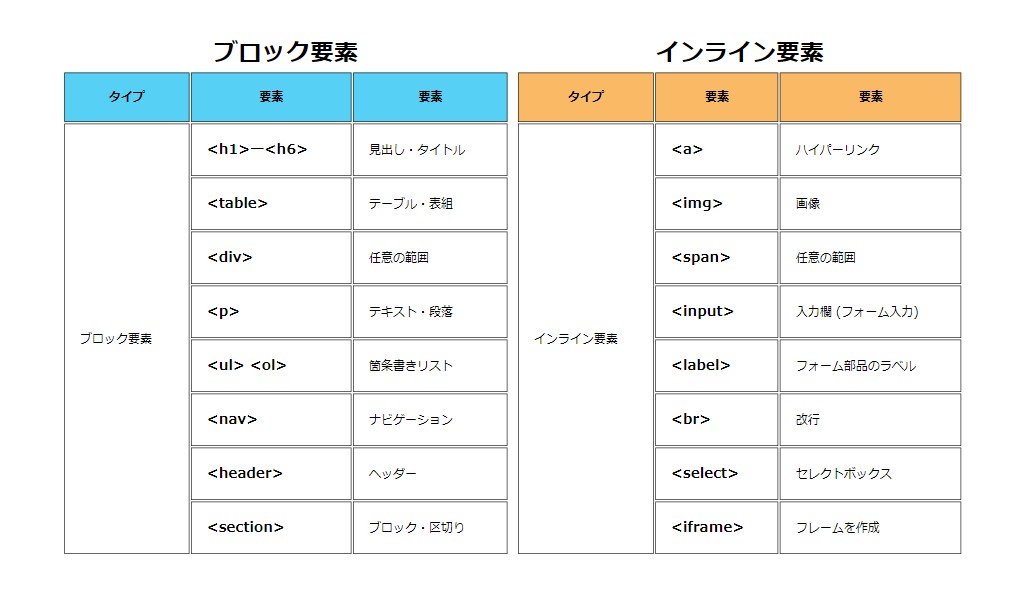
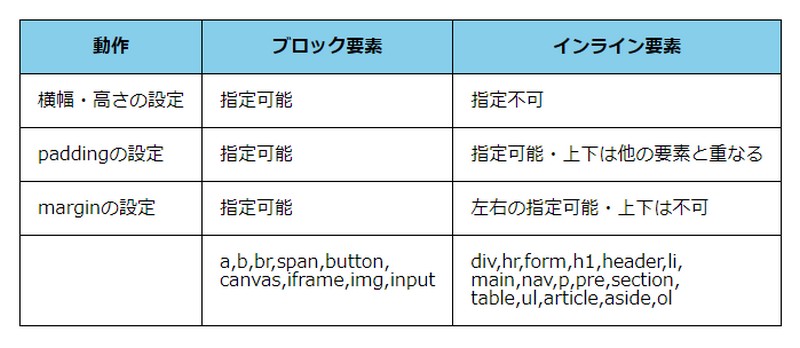
HTMLのブロック要素とインライン要素。
よく見る要素それぞれ8個の一覧表を、HTML・CSSで書いてみました。
枠線はborder-collapse: separate;

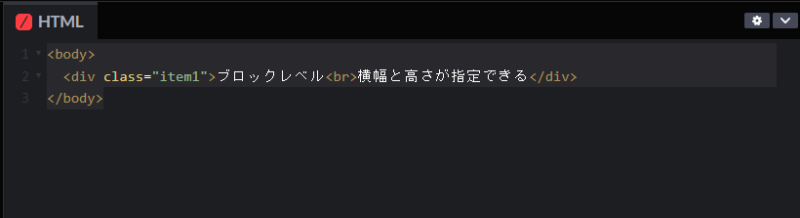
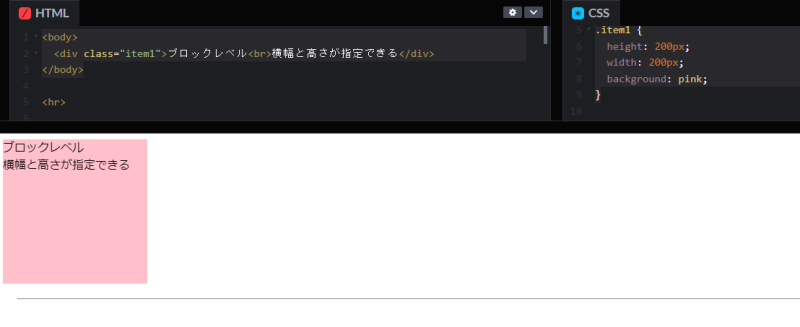
ブロックレベル横幅と高さが指定できる
HTML
<body>
<div class=”item1″>ブロックレベル<br>横幅と高さが指定できる</div>
</body>

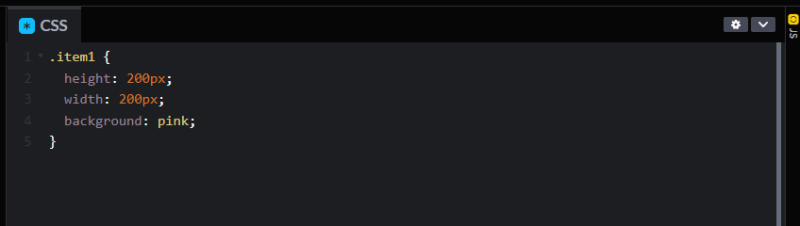
CSS
.item1 {
height: 200px;
width: 200px;
background: pink;
}


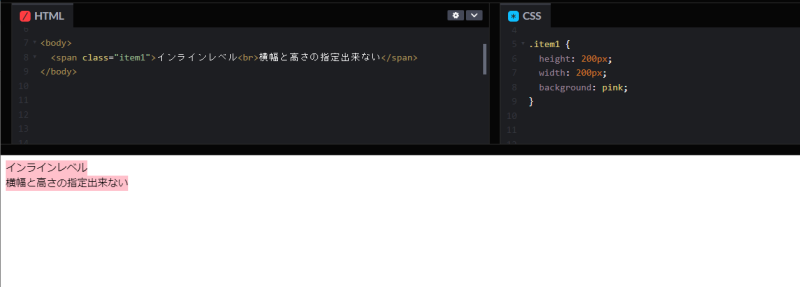
横幅と高さの指定出来ない
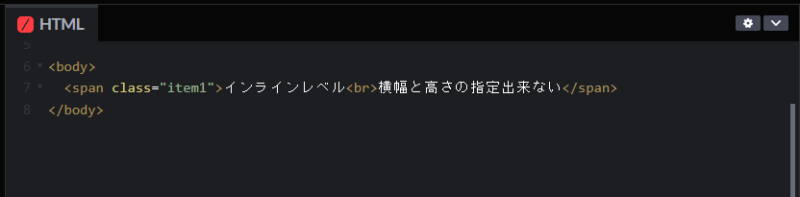
HTML
<body>
<span class=”item1″>インラインレベル<br>横幅と高さの指定出来ない</span>
</body>

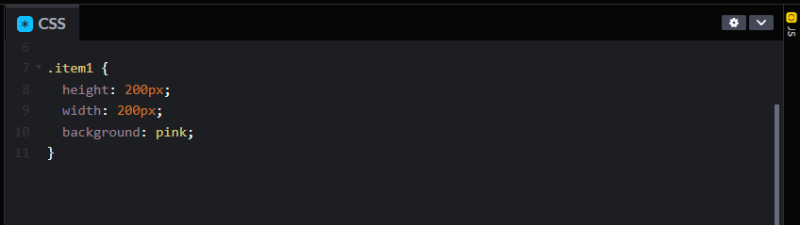
CSS
.item1 {
height: 200px;
width: 200px;
background: pink;
}


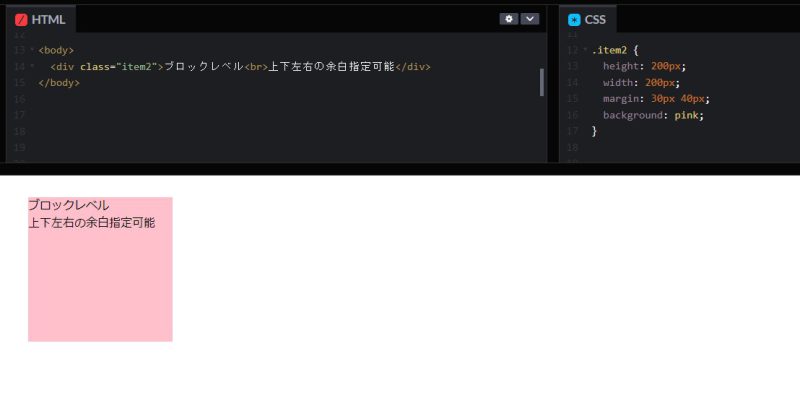
ロックレベル上下左右の余白指定可能。上下に30px 左右に40px で指定。
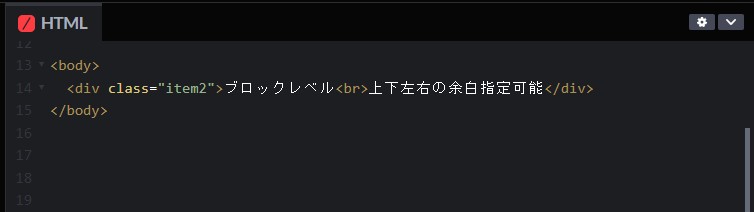
HTML
<body>
<div class=”item2″>ブロックレベル<br>上下左右の余白指定可能</div>
</body>

CSS
.item2 {
height: 200px;
width: 200px;
margin: 30px 40px;
background: pink;
}


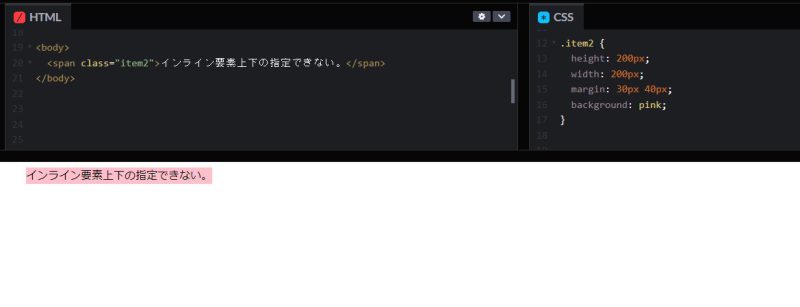
インライン要素上下の指定できない。左右は可能。
HTML
<body>
<span class=”item2″>インライン要素上下の指定できない。</span>
</body>

CSS
.item2 {
height: 200px;
width: 200px;
margin: 30px 40px;
background: pink;
}


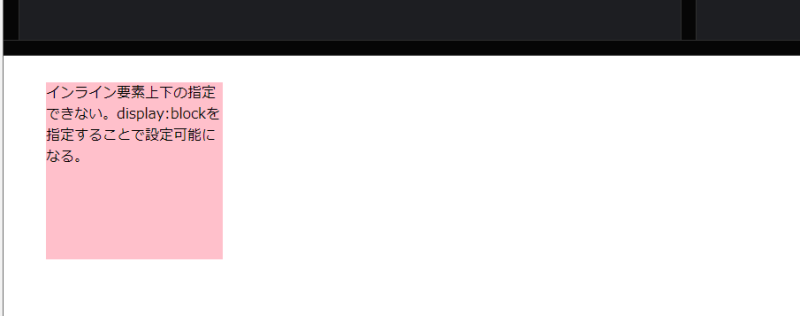
インライン要素上下の指定できない。
display: block; を指定することで設定可能になる。
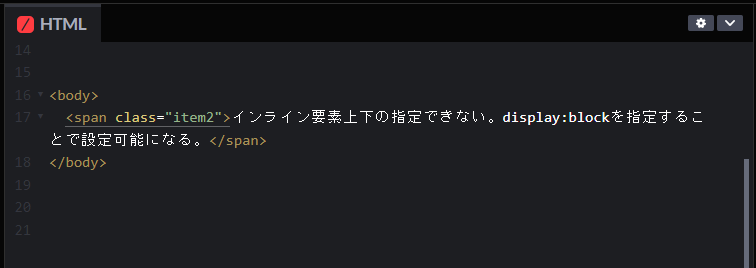
HTML
<body>
<span class=”item2″>インライン要素上下の指定できない。display:blockを指定することで設定可能になる。</span>
</body>

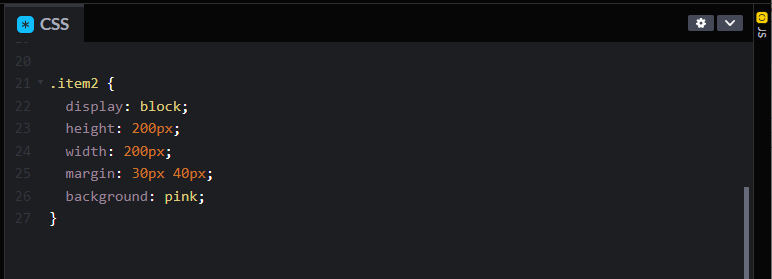
CSS
.item2 {
display: block;
height: 200px;
width: 200px;
margin: 30px 40px;
background: pink;
}


CodePen

インライン要素とブロックレベル要素の区分は、HTML4.01までの
仕様書で使用されてました。
HTML5 ではこの二つの区分が、より複雑なコンテンツカテゴリの
組み合わせに置き換えられました。
ブロックレベル要素とインライン要素の特徴を説明しました。
ブロックレベル要素とインライン要素はCSSでの変更が可能になります。
それぞれ 「display」 を使って変更すぅる事が出来る。
ブロックレベル要素に変更
「display: block;」 を指定。
インライン要素に変更
「display: inline;」 を指定。




コメント