プラグインWP-PageNaviを使ってぺージネーションを作成する方法を記事にしました。
WP-PageNaviを使用するとphpに書くコードが簡単で実装可能です。
ただこの方法だと 表示のカスタマイズはちょっと手間になります
今回はこんな感じのページネーションになります。

phpファイルとCSSファイルにコード書いて作成しました
プラグインを追加
最初にプラグインの新規追加をします。
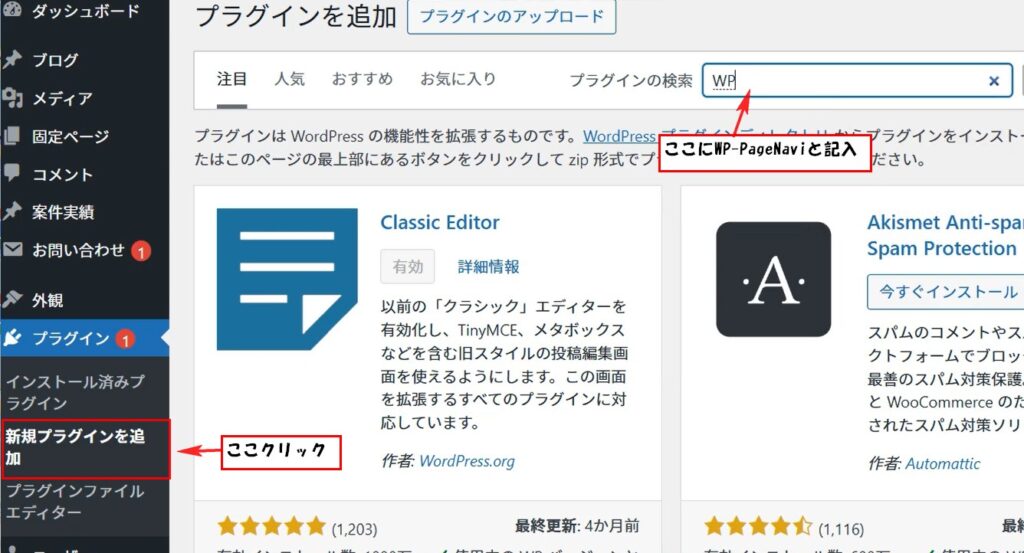
新規プラグインの追加をクリックします。
検索窓に、WP-PageNaviと入力すると表示されるので追加します。

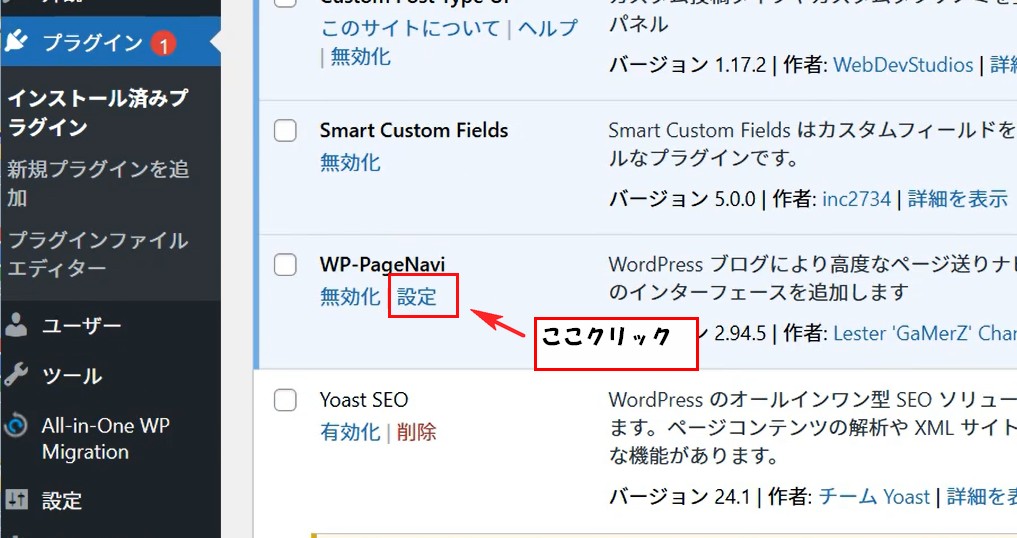
インストール済みプラグインの所
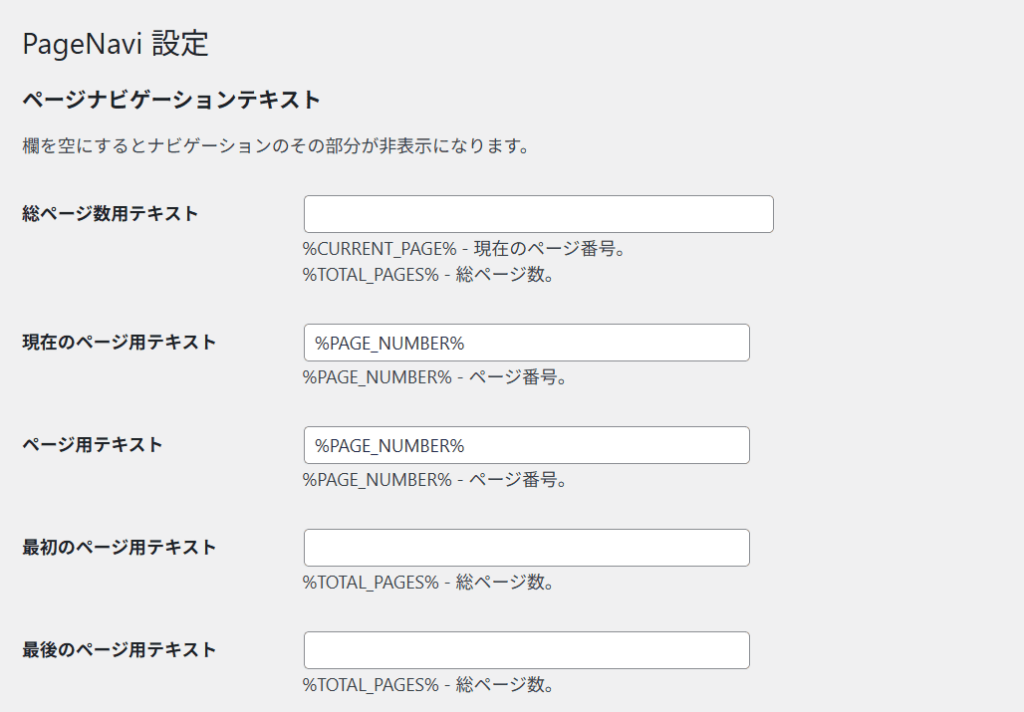
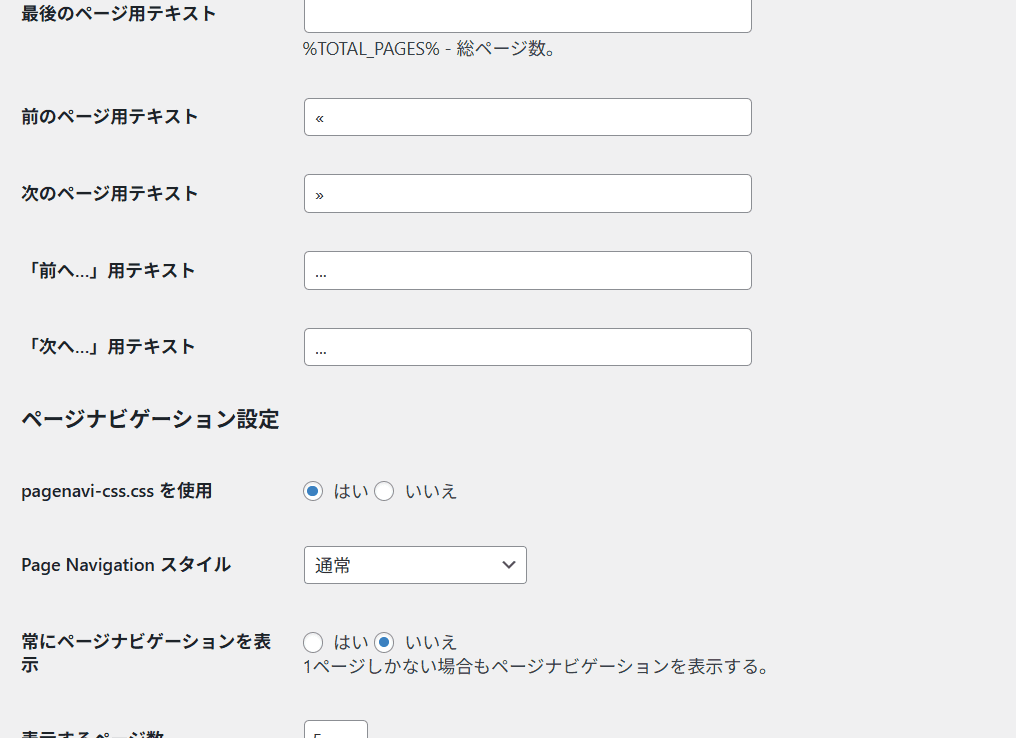
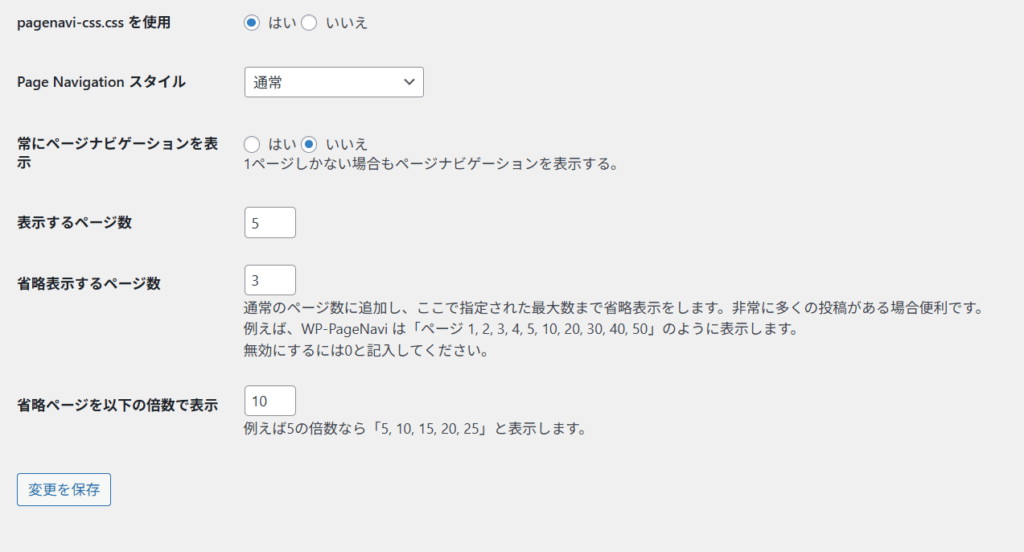
設定をクリックで基本の設定画面になるので基本設定します。

今回は画像のような設定にしました。



phpにコードを記入していきます
<?php
if (function_exists('wp_pagenavi')) :
wp_pagenavi();
endif;
wp_reset_query();
?>
CSSファイルにコード記入
.wp-pagenavi {
display: flex;
justify-content: center;
align-items: center;
margin-top: 7rem;
}
.wp-pagenavi a,
.wp-pagenavi span {
display: block;
padding: .5rem 1rem;
color: rgba(4, 169, 48);
font-family: 'Noto Sans Display', sans-serif;
border: 1px solid rgba(4, 169, 48);
margin-right: .31rem;
}
.wp-pagenavi span {
background-color: rgba(4, 169, 48);
color: rgb(255, 255, 255);
}
.wp-pagenavi a:hover {
border: 1px solid rgb(3, 3, 3);
color: rgb(3, 3, 3);
}
.wp-pagenavi a:hover,
.wp-pagenavi span.current {
border: 1px solid rgb(4, 169, 48);
transform: unset !important;
}
.wp-pagenavi a:last-child,
.wp-pagenavi span:last-child {
margin-right: 0;
}
この方法だと簡単なコードでのページネーションの実装可能です。
ページネーションのカスタマイズを行いたい場合は下記の方法で簡単にできます。




コメント