今回は、レスポンシブ対応で font-size を柔軟に設定したいけど、clamp() の計算が面倒…
スマホでもPCでもバランス良いフォントサイズを自動で調整されるように設定したい。
そんなあなたのために、今回は HTML・CSS・JavaScript だけで作れる
リアルタイム計算+コピーボタン付き Clampフォントサイズツールを自作してみました!
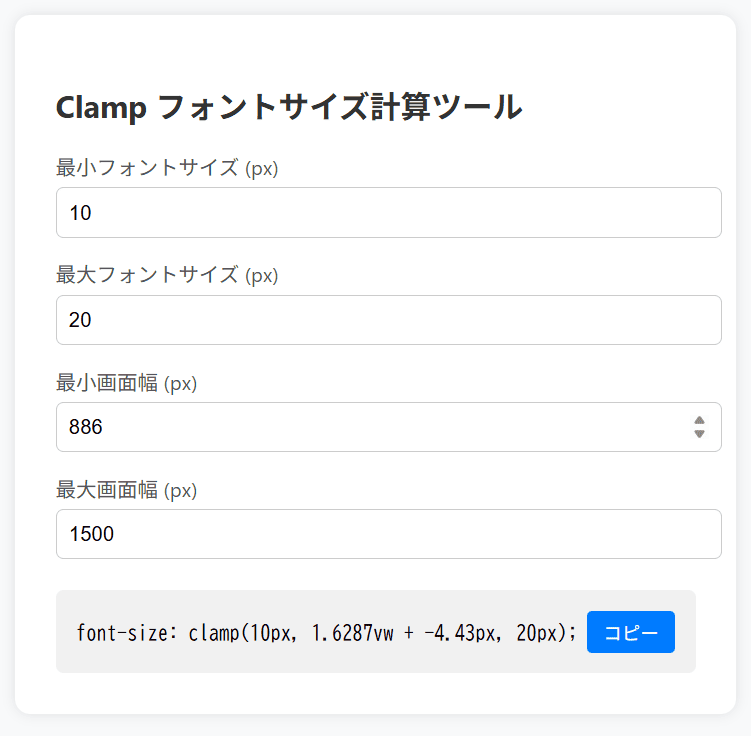
こんな感じで完成しました。
✔️ 入力するだけで即計算!
✔️ ボタン1つで clamp() をコピー!

実際のソースコードを公開しながら、作り方や使い方を紹介していきます。
clamp()とは?簡単におさらい
最小値、推奨値、最大値を1行で書ける便利なCSS関数
書き方例: clamp(10px, 2.5vw, 14px);
今回作ったツールの概要と特徴
入力値(最小/最大フォントサイズ・画面幅)を元に自動計算
結果をワンクリックでコピー
JavaScriptだけで完結。ライブラリ不要
今回書いたコード紹介
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clamp フォントサイズ計算ツール</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<h2>Clamp フォントサイズ計算ツール</h2>
<label>最小フォントサイズ (px)
<input type="number" id="minFontSize" value="10">
</label>
<label>最大フォントサイズ (px)
<input type="number" id="maxFontSize" value="14">
</label>
<label>最小画面幅 (px)
<input type="number" id="minViewport" value="320">
</label>
<label>最大画面幅 (px)
<input type="number" id="maxViewport" value="1440">
</label>
<div class="result" id="resultBox">
<span id="resultText">font-size: clamp(...);</span>
<button class="copy-button" onclick="copyResult()">コピー</button>
</div>
</div>
<script src="./main.js"></script>
</body>
</html>
CSS
@charset "utf-8";
body {
font-family: 'Segoe UI', sans-serif;
background-color: #f8f9fa;
padding: 2rem;
display: flex;
justify-content: center;
}
.calculator {
background: #fff;
padding: 2rem;
border-radius: 12px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
width: 100%;
max-width: 500px;
}
h2 {
margin-bottom: 1.2rem;
font-size: 1.5rem;
color: #333;
}
label {
display: block;
margin-bottom: 1rem;
color: #555;
}
input {
width: 100%;
padding: 0.6rem;
font-size: 1rem;
border: 1px solid #ccc;
border-radius: 6px;
margin-top: 0.3rem;
}
.result {
margin-top: 1.5rem;
background: #f1f1f1;
padding: 1rem;
border-radius: 6px;
font-family: monospace;
font-size: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 0.4rem 0.8rem;
border-radius: 4px;
cursor: pointer;
font-size: 0.9rem;
transition: background 0.2s ease;
}
.copy-button:hover {
background: #0056b3;
}
.copied {
color: green;
margin-left: 1rem;
font-size: 0.85rem;
}
JavaScript
const minFontInput = document.getElementById('minFontSize');
const maxFontInput = document.getElementById('maxFontSize');
const minViewInput = document.getElementById('minViewport');
const maxViewInput = document.getElementById('maxViewport');
const resultText = document.getElementById('resultText');
function updateClamp() {
const minFont = parseFloat(minFontInput.value);
const maxFont = parseFloat(maxFontInput.value);
const minView = parseFloat(minViewInput.value);
const maxView = parseFloat(maxViewInput.value);
if (isNaN(minFont) || isNaN(maxFont) || isNaN(minView) || isNaN(maxView) || minView === maxView) {
resultText.textContent = '入力が正しくありません';
return;
}
const slope = ((maxFont - minFont) / (maxView - minView)) * 100;
const base = minFont - (slope * minView) / 100;
const clampCSS = `font-size: clamp(${minFont}px, ${slope.toFixed(4)}vw + ${base.toFixed(2)}px, ${maxFont}px);`;
resultText.textContent = clampCSS;
}
function copyResult() {
const text = resultText.textContent;
navigator.clipboard.writeText(text).then(() => {
const copied = document.createElement('span');
copied.textContent = " コピーしました!";
copied.className = "copied";
document.getElementById('resultBox').appendChild(copied);
setTimeout(() => copied.remove(), 2000);
});
}
// 入力にリアルタイム対応
[minFontInput, maxFontInput, minViewInput, maxViewInput].forEach(input => {
input.addEventListener('input', updateClamp);
});
updateClamp(); // 初回表示
今回は、CSSの clamp() を簡単に扱える計算ツールを自作しました。
コードもシンプルで、自由にカスタマイズできるので、ぜひご自身の制作環境に取り入れてみてください。
「もっとこうしたい!」という要望や、「こんなツールも作りたい!」などありましたら、お気軽にコメントください!



コメント