今回はサイトの中にYouTubeの特定の動画を埋め込み、
クリックするとサイト内で再生される方法を動画にしてみました。

動画をクリックすると、わざわざYouTubeに飛ばされずにその場で再生できたら便利なのに
と思ったことないですか?
今回は、YouTubeのトップページへのリンクと、特定の動画を埋め込んで再生する方法の
両方を取り上げ、HTML・CSSでの具体的なコードを記事にしてみました。
特定のYouTube動画を埋め込む手順
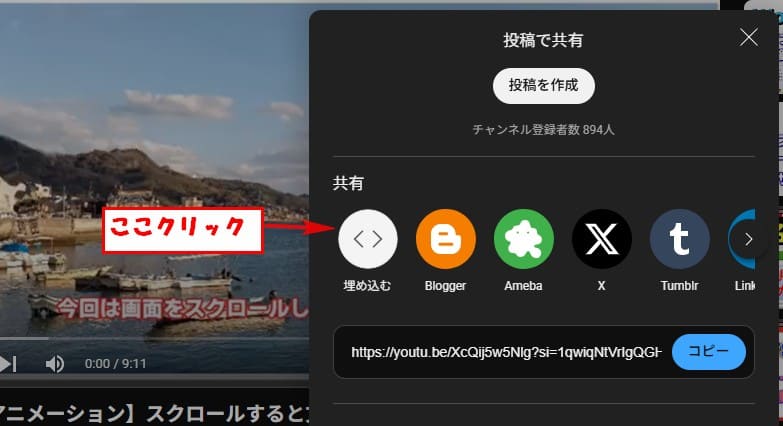
YouTubeの動画ページから「共有」ボタンをクリックします。

「埋め込む」ボタンをクリックします。

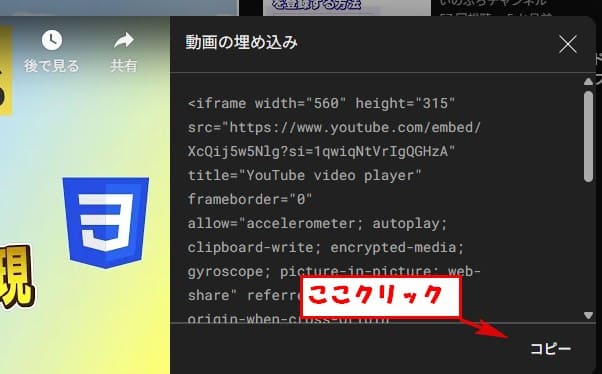
動画をサイトに埋め込むためのHTMLコードが表示されます。
コピーをクリックでURLがコピーされるので、表示したいところに貼り付けます。

この埋め込みコードを、HTMLのiframeタグとして活用することで、
YouTube動画をサイト内で直接再生可能な状態にすることができました。
レスポンシブ対応も簡単!
今回の実装では、、フォントサイズや余白部分のレスポンシブは、
自作の「フォントサイズ自動変更スクリプト」を活用しました。
もちろん、デザインに関してはお好みでカスタマイズ可能なので、
オリジナルのデザインに仕上げることもできます。
実際のコードを大公開!
今回の動画にて解説している、HTML・CSSそれぞれのコードを下記に掲載しています。
実際に書いたHTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtuber</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
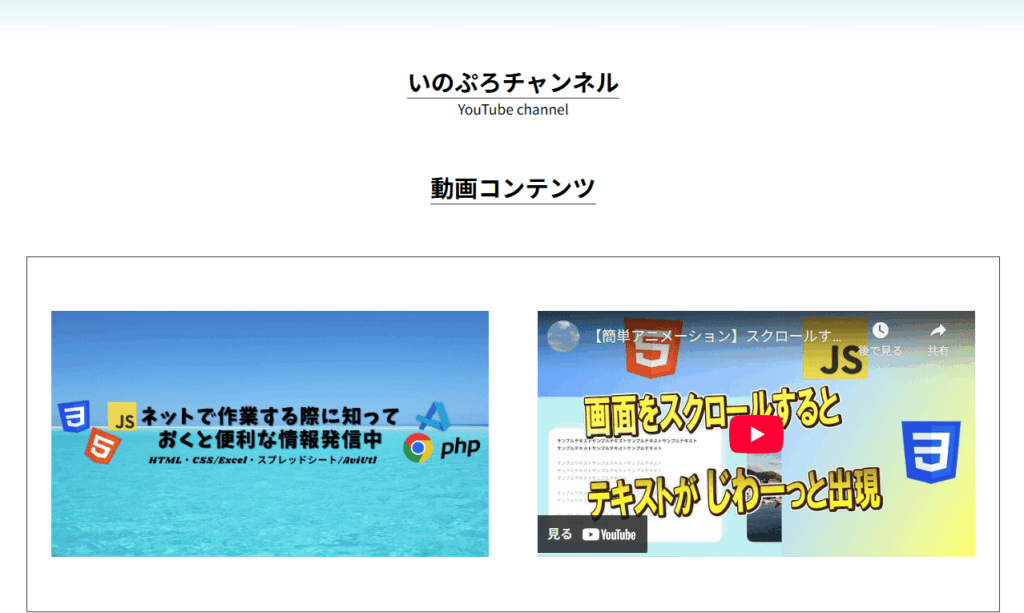
<section class="movie-box bg-grade-btm">
<div class="topics-movie bg-grade-top">
<div class="container">
<div class="section-title-box">
<h2 class="section-title">いのぷろチャンネル</h2>
<p class="section-title-en">YouTube channel</p>
</div>
<div class="section-title-box">
<h3 class="section-title">動画コンテンツ</h3>
</div>
<div class="movie-contents">
<div class="movie-contentbox">
<div class="thubnail-container" onclick="playvideo()">
<a href="https://www.youtube.com/channel/UC7Yc-8AWHV5Wq5Gq0g_hsdA" target="_blank" rel="noopener noreferrer">
<img class="thubnail-image" src="imgs/banner2.jpg" alt="サムネイル画像">
</a>
</div>
</div>
<div class="movie-contentbox">
<iframe src="https://www.youtube.com/embed/XcQij5w5Nlg?si=tXr3KrdsppoitKxn" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
実際に書いたCSSコード
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.movie-box {
padding-top: clamp(50px, 6.6489vw + -1.06px, 100px);
}
.bg-grade-btm {
position: relative;
}
.bg-grade-btm::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: clamp(30px, 3.9894vw + -0.64px, 60px);
background: linear-gradient(to bottom, rgb(227, 245, 247) 0%, transparent 100%);
}
.container {
max-width: 100%;
width: 1520px;
margin: 0 auto;
padding: 0 clamp(20px, 2.6596vw + -0.43px, 40px);
}
.section-title-box {
text-align: center;
margin-bottom: clamp(30px, 6.6489vw + -21.06px, 80px);
}
.section-title {
display: inline-block;
font-size: clamp(24px, 1.0638vw + 15.83px, 32px);
border-bottom: 1px solid #444444;
}
.section-title-en {
display: block;
font-size: clamp(16px, 0.2660vw + 13.96px, 18px);
}
.movie-contents {
display: flex;
justify-content: space-around;
border: 1px solid #444444;
padding: clamp(40px, 5.3191vw + -0.85px, 80px) 0;
margin-top: clamp(30px, 6.6489vw + -21.06px, 80px);
}
@media only screen and (max-width: 767px) {
.movie-contents {
flex-direction: column;
align-items: center;
flex-wrap: wrap;
gap: 20px;
}
}
.movie-contents .movie-contentbox {
width: 45%;
height: auto;
aspect-ratio: 16/9;
margin: auto;
}
img {
width: 100%;
height: 100%;
vertical-align: bottom;
object-fit: cover;
}
@media only screen and (max-width: 767px) {
.movie-contents .movie-contentbox {
width: 90%;
}
}
.movie-contents .movie-contentbox > iframe {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
margin: 0 auto;
border: none;
}
まとめ
今回の記事では、以下の内容を中心にご紹介しました:
- YouTube動画をWebサイトに埋め込む方法
- クリックするとサイト内で再生される仕組み
- レスポンシブ対応の方法とフォント調整
- 実際のHTML/CSSコードの紹介
- サイト運営に最適なエックスサーバーのご案内
今後も、Web制作に役立つ情報を随時発信していきますので、ぜひ参考にしてみてください!





コメント